【blender】作品供養の巻
どうも。このはです。
今回は、blenderを始めたばかりのときに作ったもので、作り方を紹介するつもりもなかった子たちを載せて、供養してあげる回です。
これが初心者の作品か、と小さな展覧会でも見に来た気分で読んでいってください。
その1.普段使ってるコップ
謎の棒が刺さっているのは、水が本当に透明になっているかを確認するために突き刺したもので、普段から取っ手の付いたコップに入ってるただの水をストローで飲んでいるわけではありません。

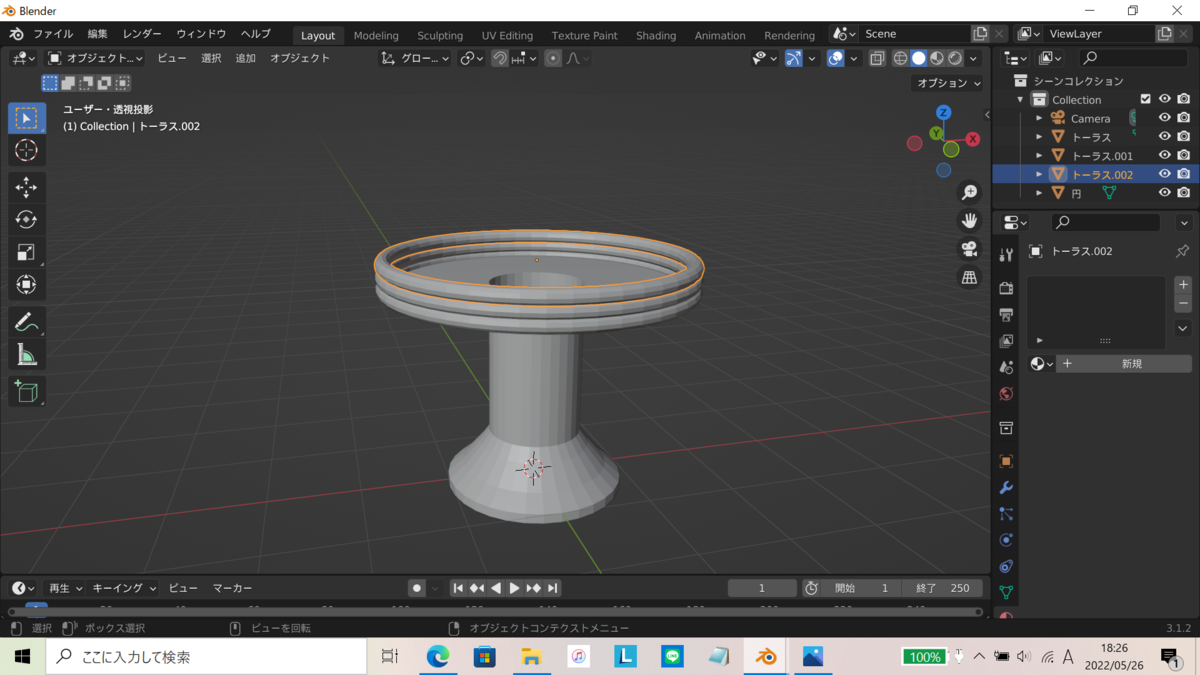
その2.クソデカマカロン
皿に比べてどう見てもでかすぎですが、これは食べ物ではなく、昔から大切にしているマカロンのクッションをモデルにしたため、このサイズになりました。

その3.まめしば
普段から可愛がっているまめしばの人形をモデルに作りました。可愛いですよね、まめしば。

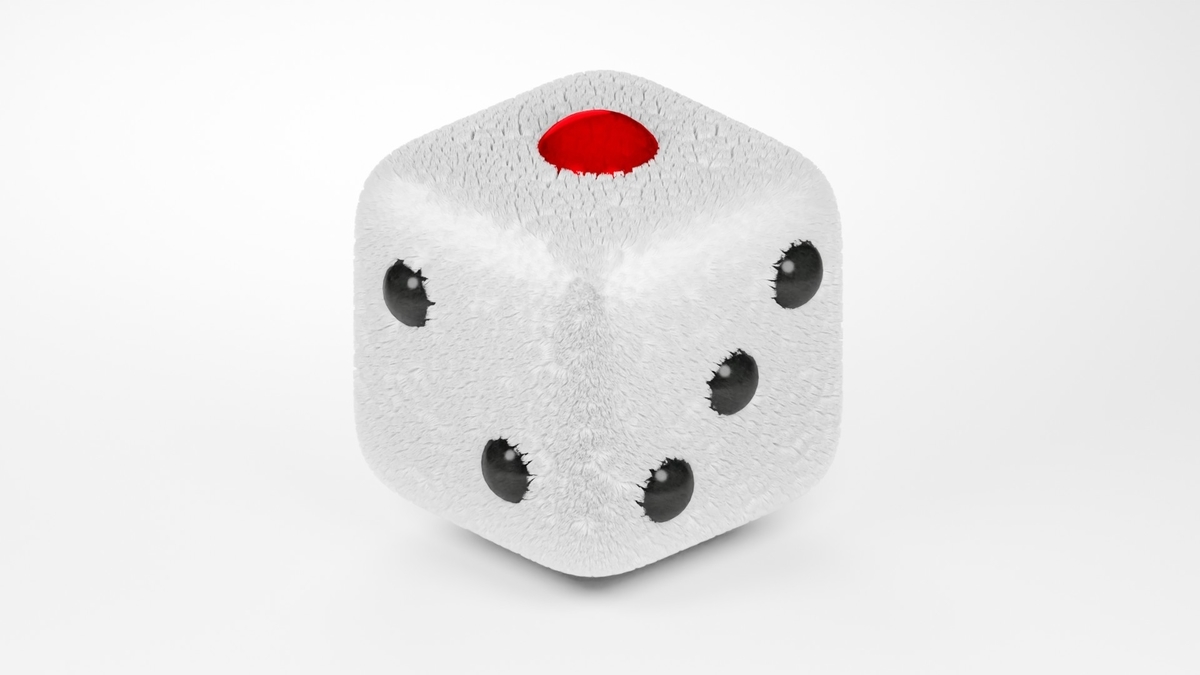
その4.なぜか毛の生えたサイコロ
パーティクルプロパティのヘアーを試そうとして、何を思ったのかサイコロに毛を生やしていました。写真の角度からだと見えませんが、サボらずにちゃんと他の面も作ってますよ!

その5.灯ろう
石の質感をうまいこと表せず、粘土で作ったみたいになってしまったので、ボツ作品となりました。ろうそくの火も、散々試行錯誤した挙句、どうせよく見えないから適当に光らせればいいやとさじを投げたんだったかな…。

以上、blenderを始めたばかりの頃に作った作品たちでした。
今見るとああした方がいいこうした方がいいと色々思うところもありますが、二度同じものを作るほど暇ではないというか、普通に飽きるので、作り直すつもりはないです。でもファイルに眠ってるだけではかわいそうなので、誰かの目に触れればと思い、投稿しました。
初心者ってのはこんな感じのを作るんだなあと、皆様が下を見て安心できる記事になっていれば幸いです。
閲覧ありがとうございました。
【blender3.1】スマホ作ってみた
どうも、このはです。
今回は、画面バッキバキのスマホを作ってみました。
自分のスマホを見ながら作りましたが、あくまでも本体の話で、画面は割れてません。今は、割れてません。(大事なことなので2回ry)誤解なさらぬよう。

これを作るにあたって、「Bool Tool」と「Cell Fracture」というアドオンを使いました。これらのアドオンの細かい設定は全然理解してないので、自分がしたアドオンの操作・設定と画面の制作過程を載せておきます。
スマホ本体のモデリングは、立方体に円柱くっ付けただけの手抜きですので、割愛します。
自分はホームボタン信者ですのでホームボタン部分の作り方も載せてますが、ホームボタンなどいらぬという方は①~④は飛ばしてください。
制作過程
①スマホ本体の、ホームボタンの位置に円柱を配置。スマホの裏側にははみ出ないように、本体に少しめり込ませて配置します。

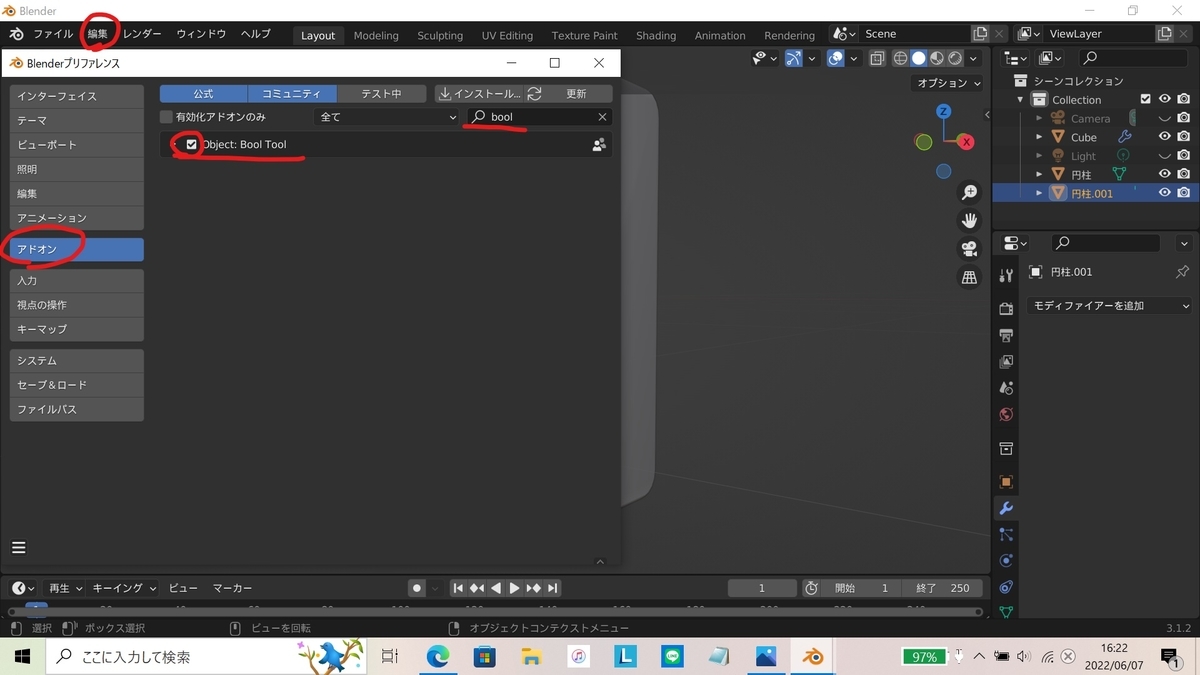
②画面上の編集のプリファレンスから、アドオンを選択。
検索に「bool」と入力すると「Object:Bool Tool」というのが出てくるので、これにチェックを入れる。

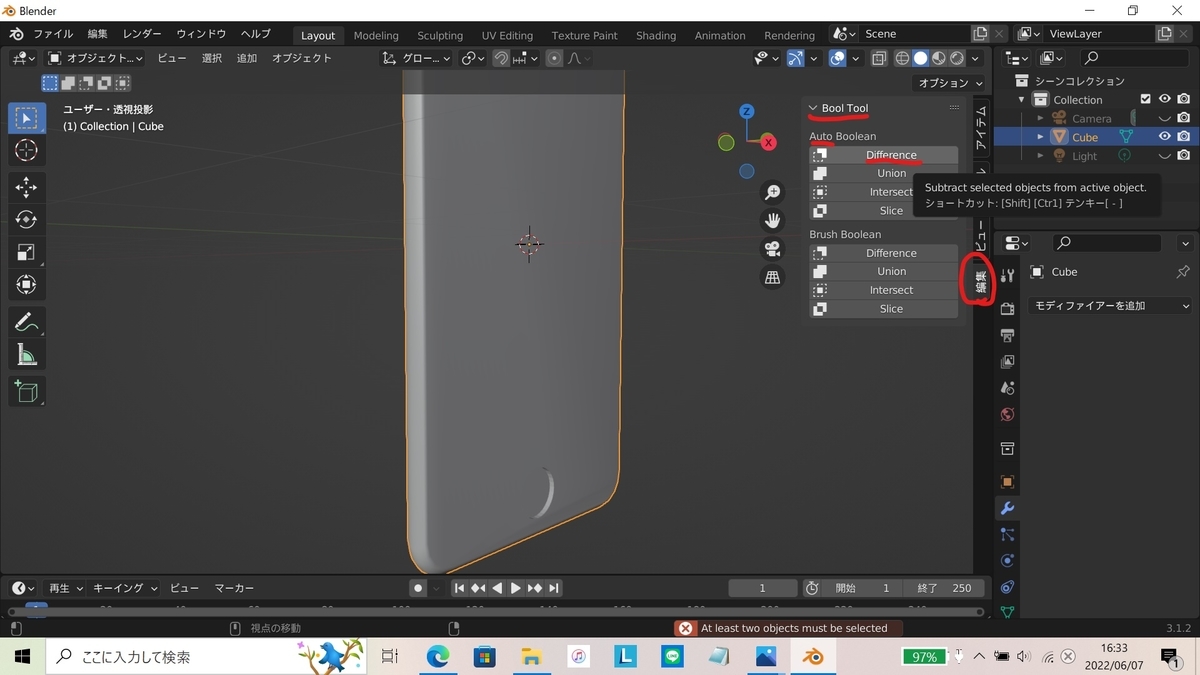
③円柱を選択し、そのあとにスマホ本体を【Shift】を押しながら選択。
画面右の編集から「Bool Tool」の「Auto Boolean」の「Difference」を選択。
すると、本体に円柱型の穴が開きます。

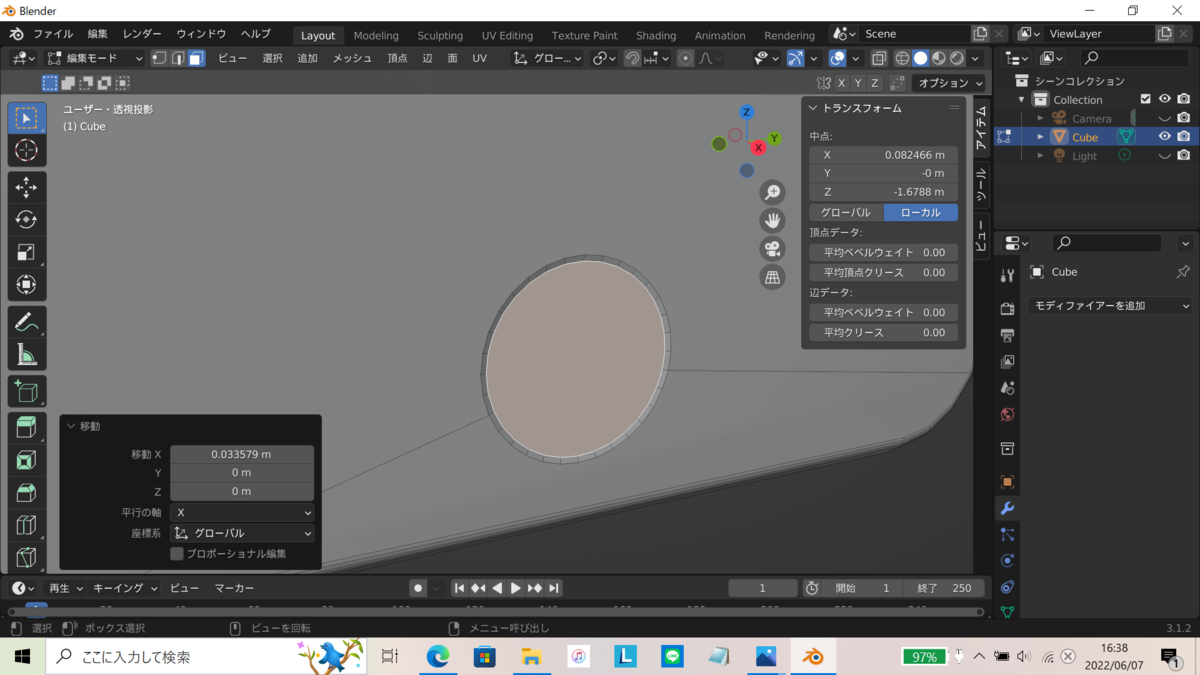
④編集モードに切り替え、奥の面を選択。
【S】で少し縮小し、【G】+【X】で手前に移動させて、ホームボタンの形にします。

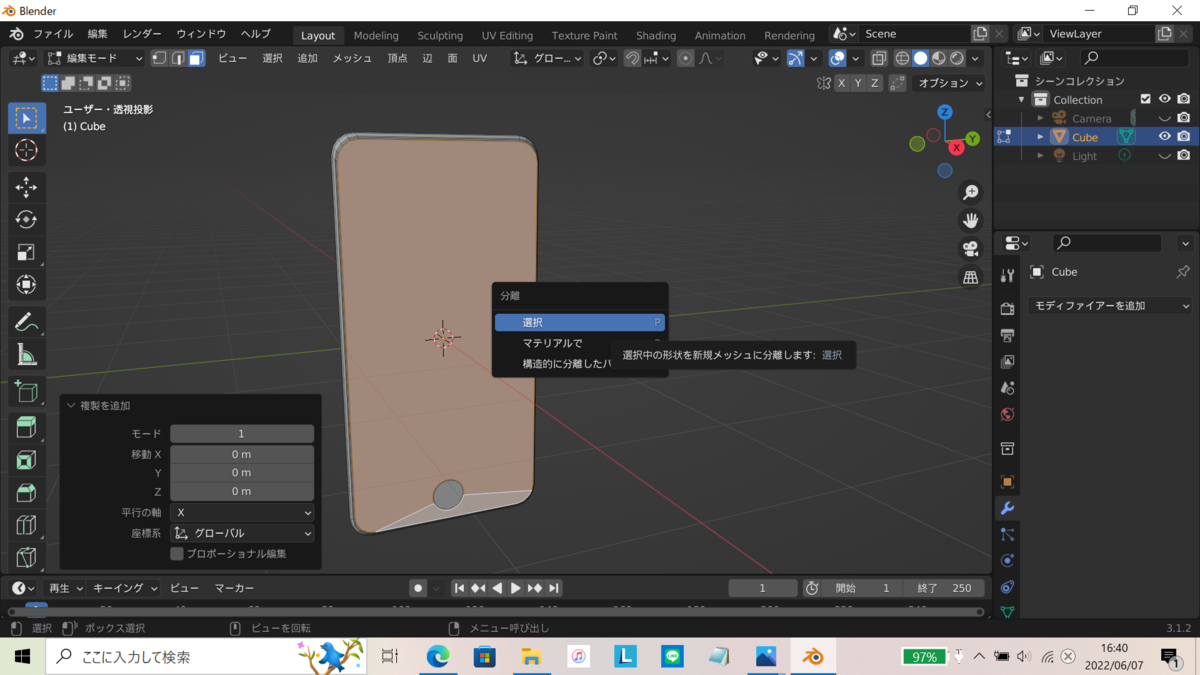
⑤正面の面を選択し、【Shift】+【D】で複製。【P】で分離。

⑥オブジェクトモードに切り替え、分離したオブジェクトを選択。
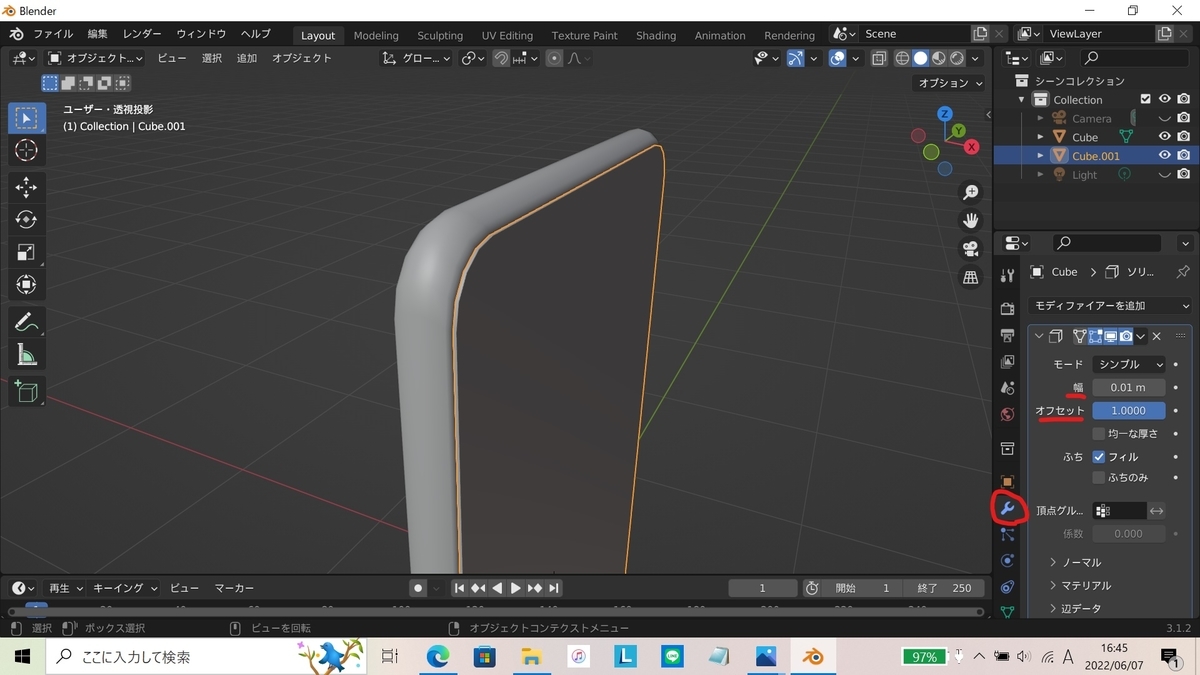
モディファイアープロパティからソリッド化を追加。幅は0.01。
向きによっては正面に厚みが出てこないので、その場合はオフセットを1に。

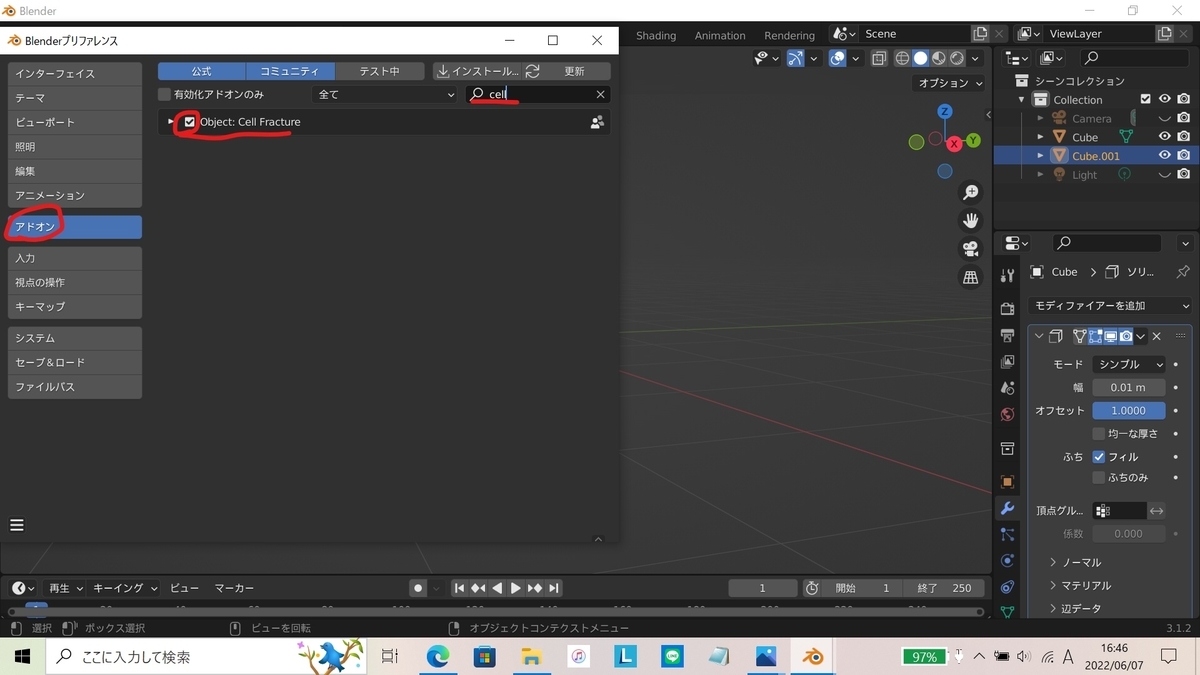
⑦ ②と同様に編集>プリファレンス>アドオン。検索に「cell」と入力。
「Object:Cell Fracture」にチェック。

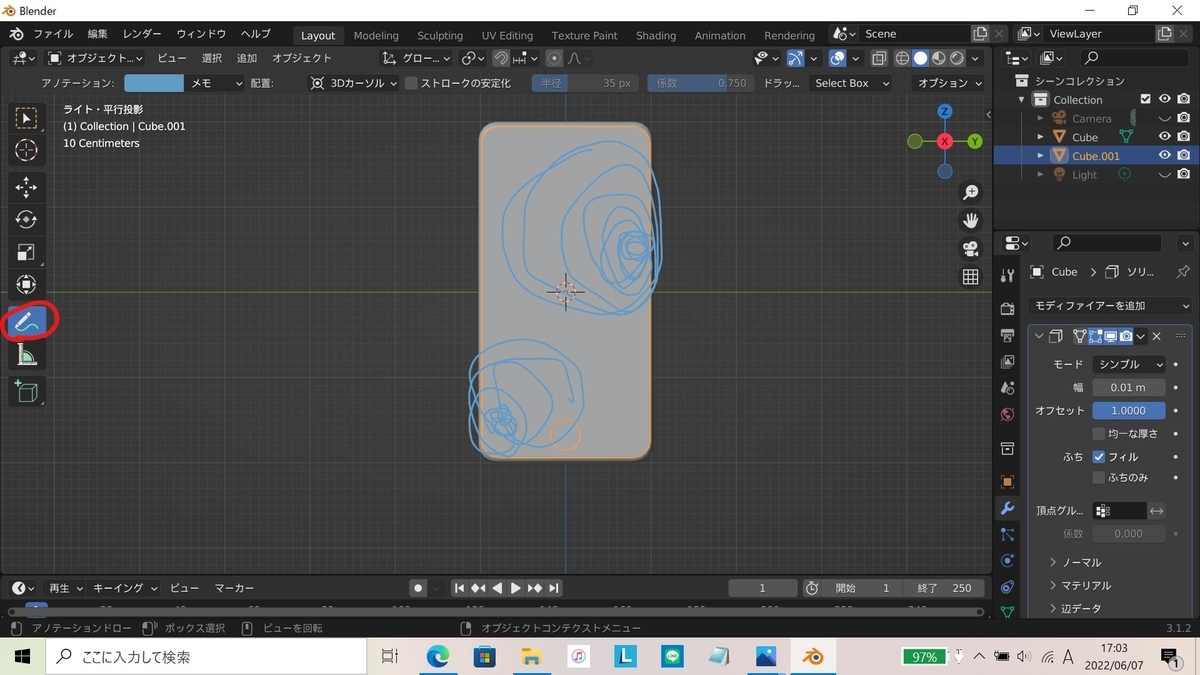
⑧画面左のペンマークをクリック。
これで画面にぐるぐるっと印をつけておくと、その印を中心に画面が分割されるみたいです。

このやり方はこちらの動画を参考にしました。ありがとうございます。
【blender】モデルを破壊する方法を徹底解説!(ボイスピーク解説) - YouTube
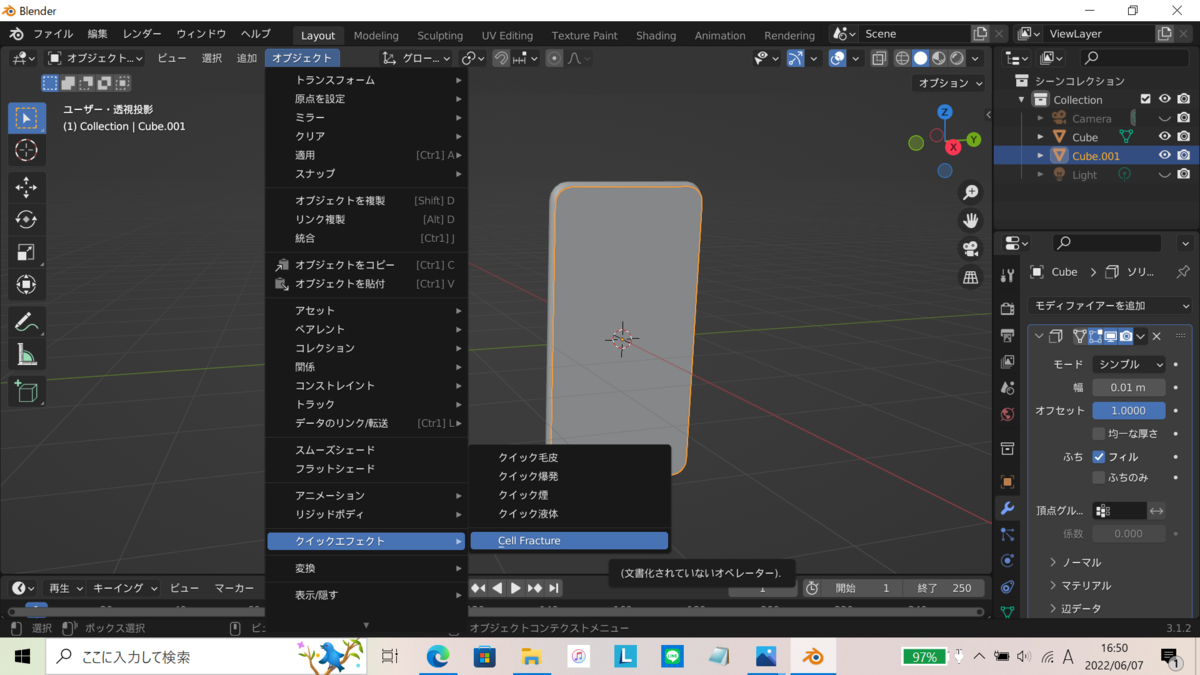
⑨ ⑥のオブジェクトを選択し、画面上のオブジェクトからクイックエフェクト>Cell Fractureを選択。
すると、Cell Fractureの設定画面が出てきます。

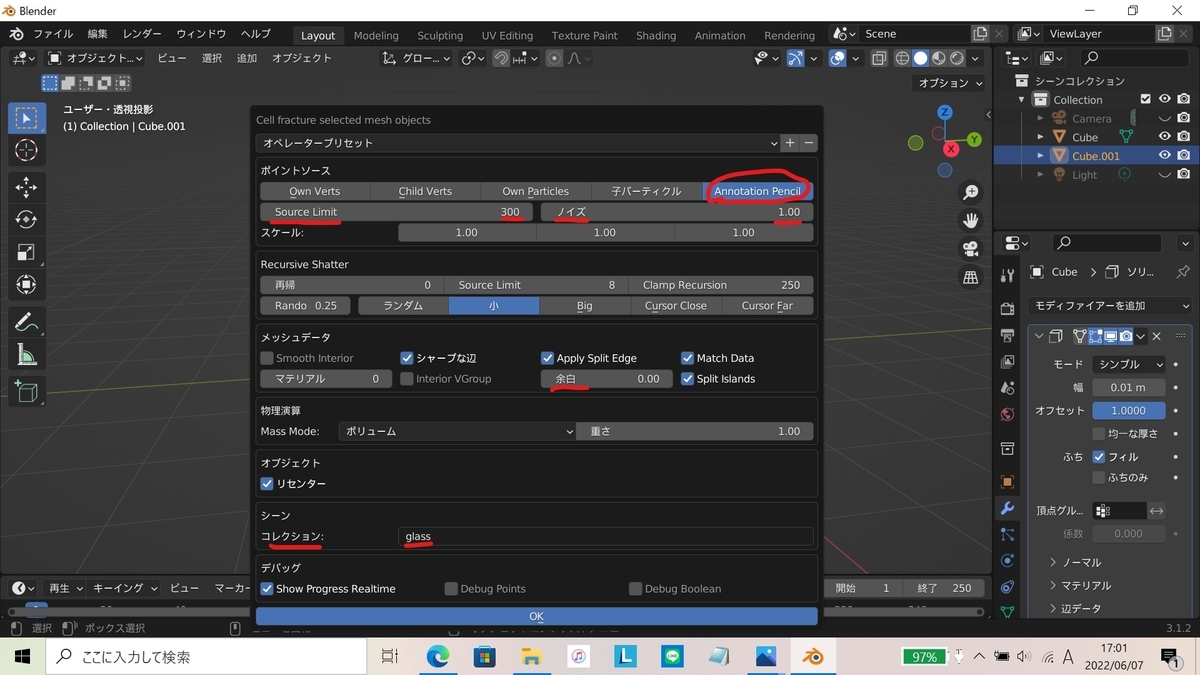
⑩ポイントソースの「Annotation Pencil」を選択。
Source Limit(最大分割数)は300くらい。ノイズは1。ノイズは分割をランダムにしてくれます。
余白は0.005くらいにしましたが、変更しなくても問題ないと思います。
コレクションを何か適当な名前で設定しておくと、分割されたオブジェクトを全てそのコレクションにまとめてくれます。ここでは「glass」で。

特に割りたい場所を決めない場合は、⑧の操作はせず、ポイントソースはデフォルトの「Own Particles」のままで。
⑪画面右側のビュー>アノテーションから目のマークをクリックし、⑧で描いたものを隠す。
また、画面左側から、ボックス選択に戻す。

分割元である⑥のオブジェクトは削除。
マテリアル
レンダーエンジンはcyclesです。本体の色が途中まで赤ですがお気になさらず。
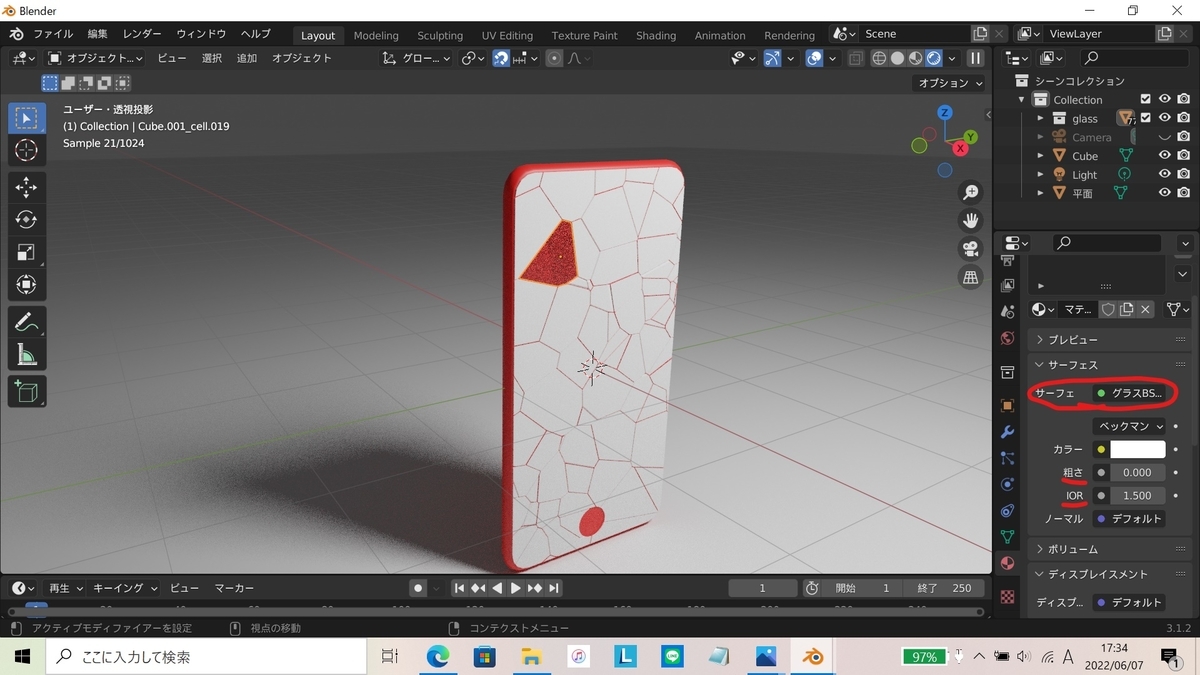
①破片のどれか1つを選択し、サーフェスをグラスBSDFに変更。
粗さは0。IORは1.5。(調べたところ、ガラスの屈折率は1.5くらいらしいので。)

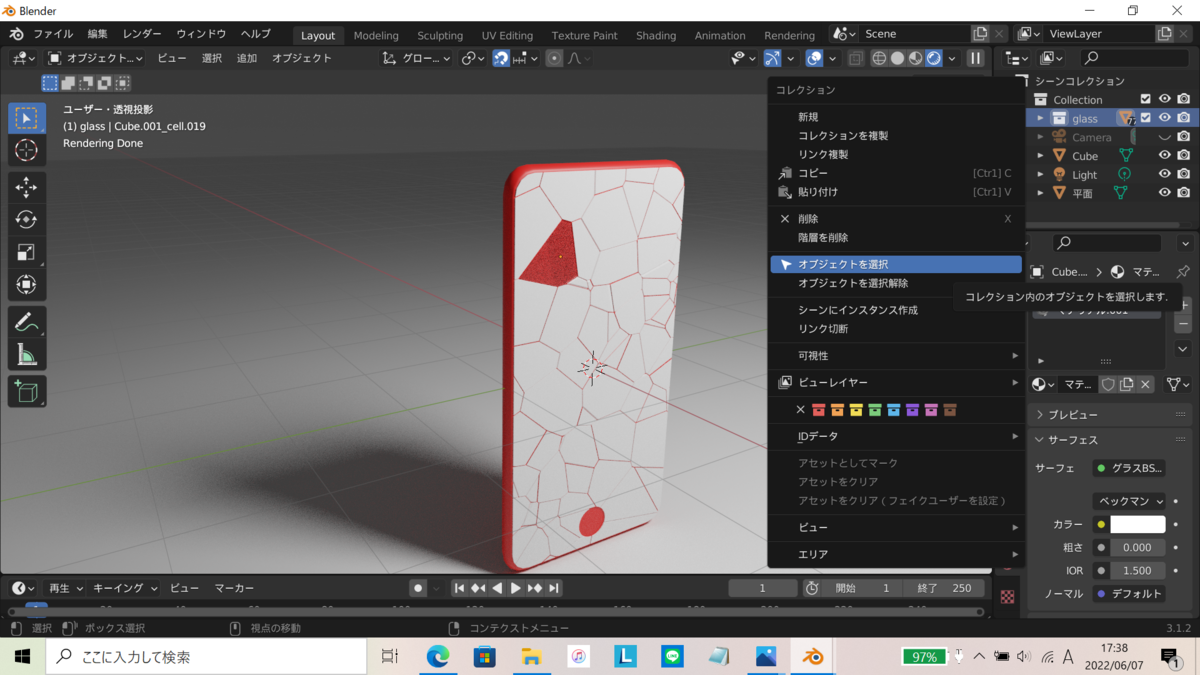
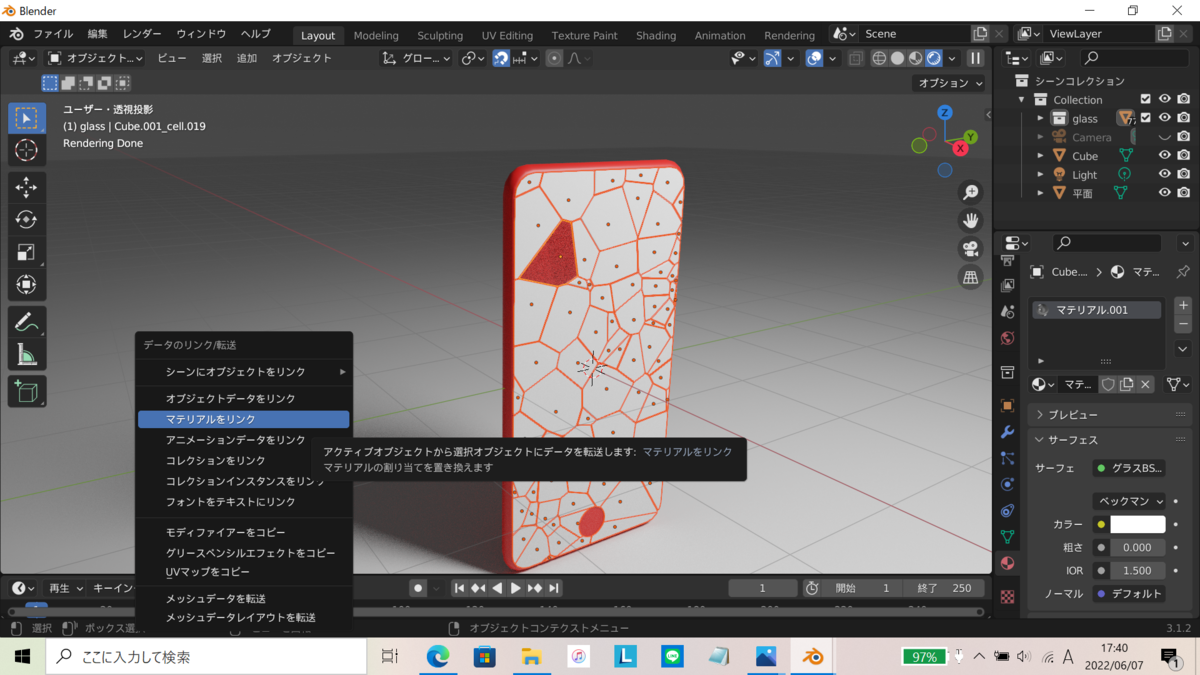
②全ての破片のオブジェクトを選択。
破片のコレクションを右クリックし、「オブジェクトを選択」を選択すると、破片のオブジェクトが全て選択されます。

③【Ctrl】+【L】で「マテリアルをリンク」を選択。
これで、①で作ったガラスのマテリアルを全てに割り当てることができます。

こんな感じで、透明なガラスの完成です。

割れているのは本体の画面なのかガラスコーティングなのか、そこらへんはあいまいですが、見た目はいい感じにできたと思うので良しとします。
画面が割れたスマホを作りたいという酔狂な方の参考になればと。
では、閲覧ありがとうございました。
【blender3.1】ダイナーなネオンかんばん作ってみた
どうも、このはです。
ここ最近は毎日、何を作るでもなく、blenderの機能をあれこれ触りまくっておりました。が・・・、
「何の成果も!!得られませんでした!!」
主にテキスト関係を色々試行錯誤していたのですが、凹凸のあるオブジェクトにテキストを貼り付けたいのに、そのやり方が全くもってわからない。
もう疲れたので、何一つ難しい操作はしていない、ダイナーなネオン看板を作りました。これもあつ森の家具ですね。
テキストを使いたかったというのもありますし、以前アメリカンダイナーな部屋を作った際、そういえば看板作らなかったな。と思い出したので。

ちなみにダイナーな部屋の記事はこちら↓
制作過程
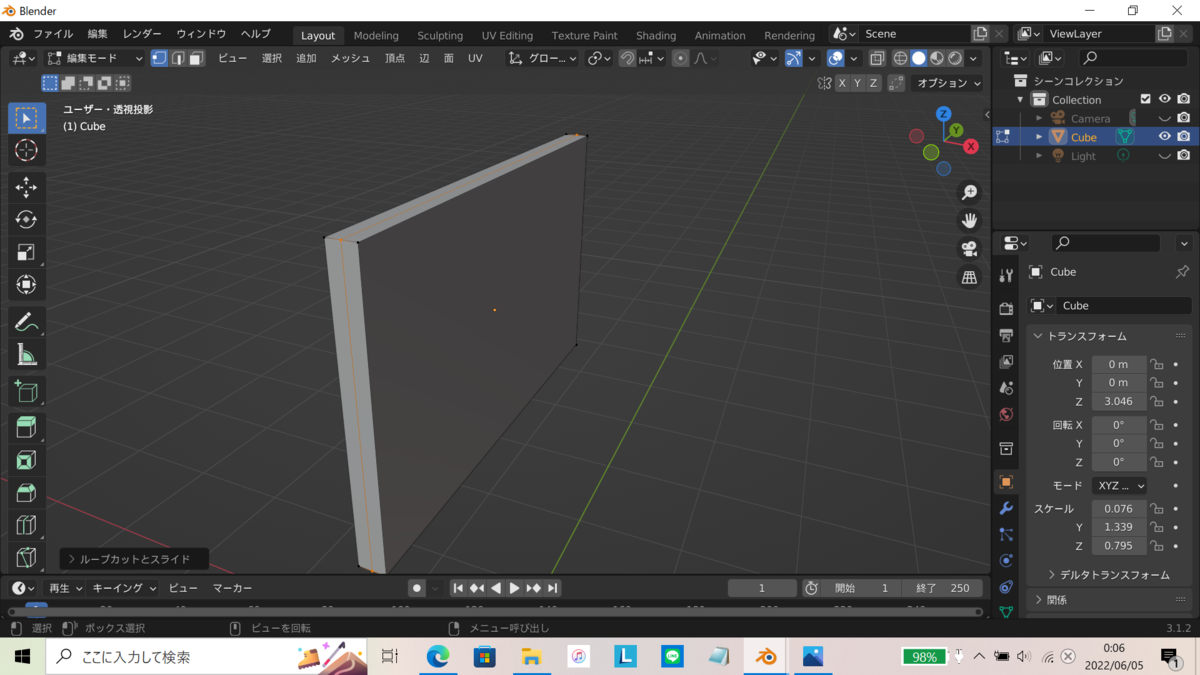
①立方体を、薄い直方体に変形。
編集モードで、【Ctrl】+【R】で側面に一本辺を挿入。

② ①で追加した辺のうち左右両側面の辺を選択し、【S】+【Y】で横に拡大。
【Ctrl】+【B】で丸くなるようベベルをかける。

③オブジェクトモードに切り替え、【Ctrl】+【A】でスケールを選択。
(モディファイアープロパティやらで何か設定する際に形がおかしくなってしまうときは、この操作でスケールを1:1:1にすることでだいたい解決する気がします。原理はわかりませんが。)

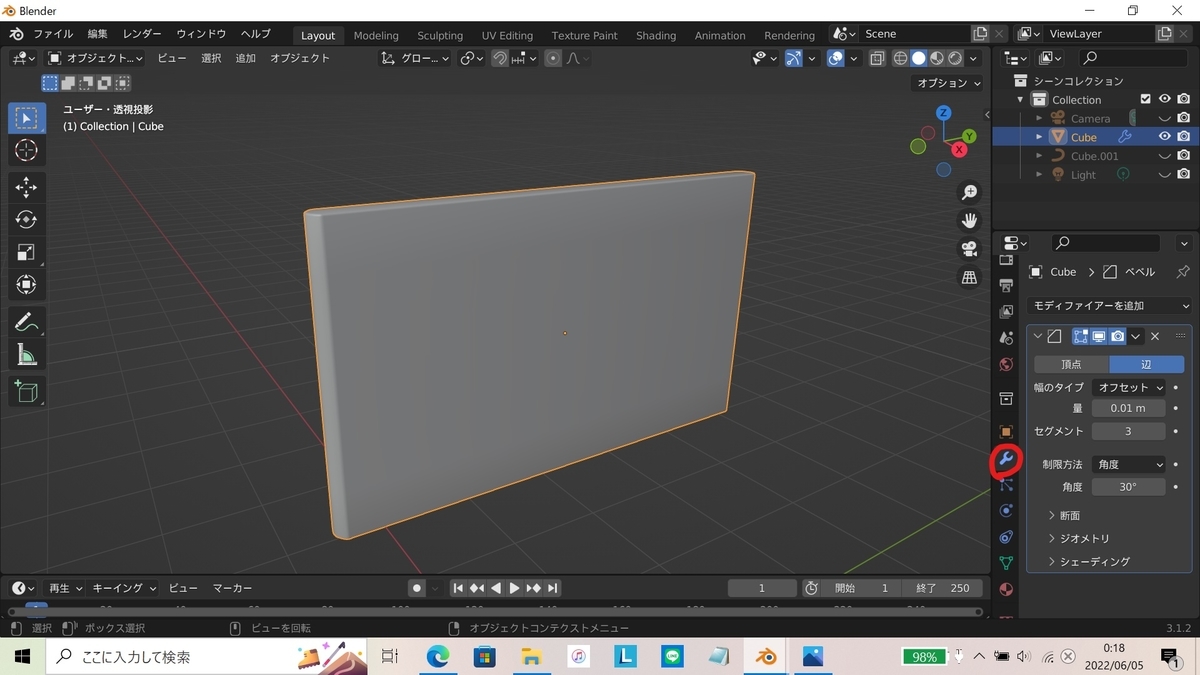
④モディファイアープロパティからベベルを追加。量0.01、セグメント3くらい。
右クリックからスムーズシェードを選択。

⑤【Ctrl】+【R】で、マウスホイール回して辺を5本挿入。
【Shift】+【D】で複製し、【P】で分離。

⑥オブジェクトから、変換>カーブを選択。

③の操作もしておく。
⑦オブジェクトデータプロパティからジオメトリの深度を変更。0.04くらい。
スムーズシェードを適用。

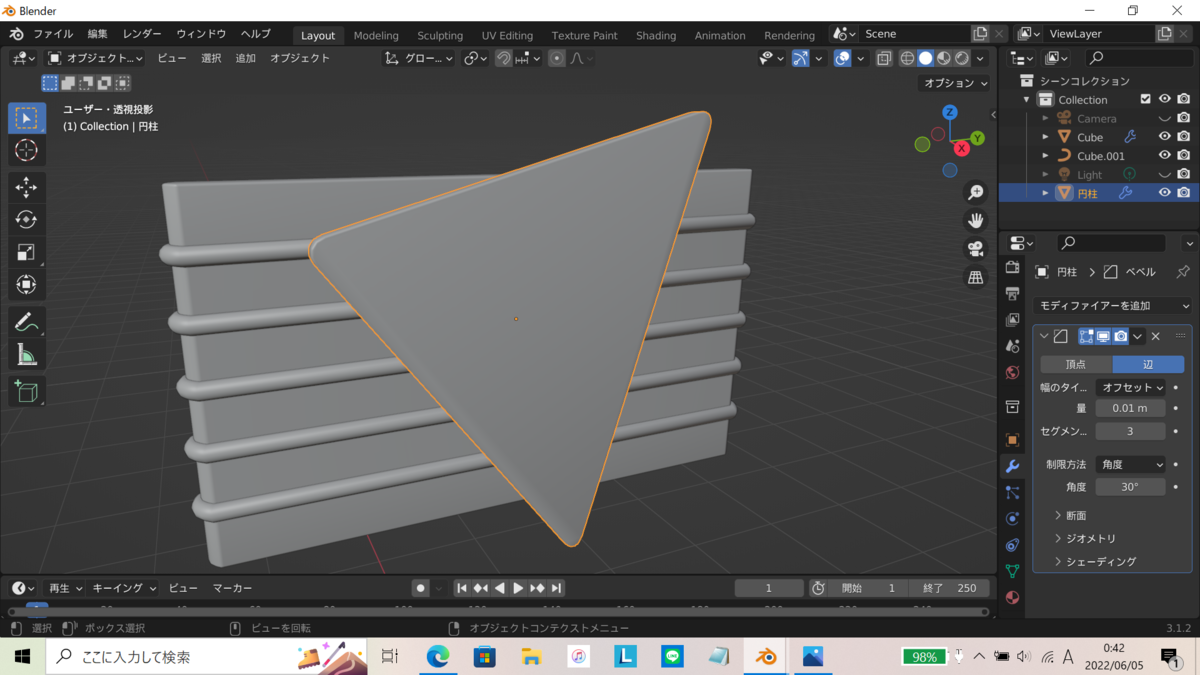
⑧円柱を追加し、頂点の数を3に変更。

⑨【R】+【Y】+90で、Y軸に90度回転。【S】+【X】で薄く。
【G】で看板にくっ付くように移動。【S】で大きめにサイズを変更。

⑩編集モードで角の辺を選択し、適当にそれっぽい位置に移動させ、正三角形から少し変形。
また、三つ角の辺を【Shift】を押しながら選択し、【Ctrl】+【B】で角を丸く。

⑪ 【Ctrl】+【A】でスケールを選択。
モディファイアープロパティからベベルを追加。量0.01、セグメント3くらい。
右クリックからスムーズシェードを選択。

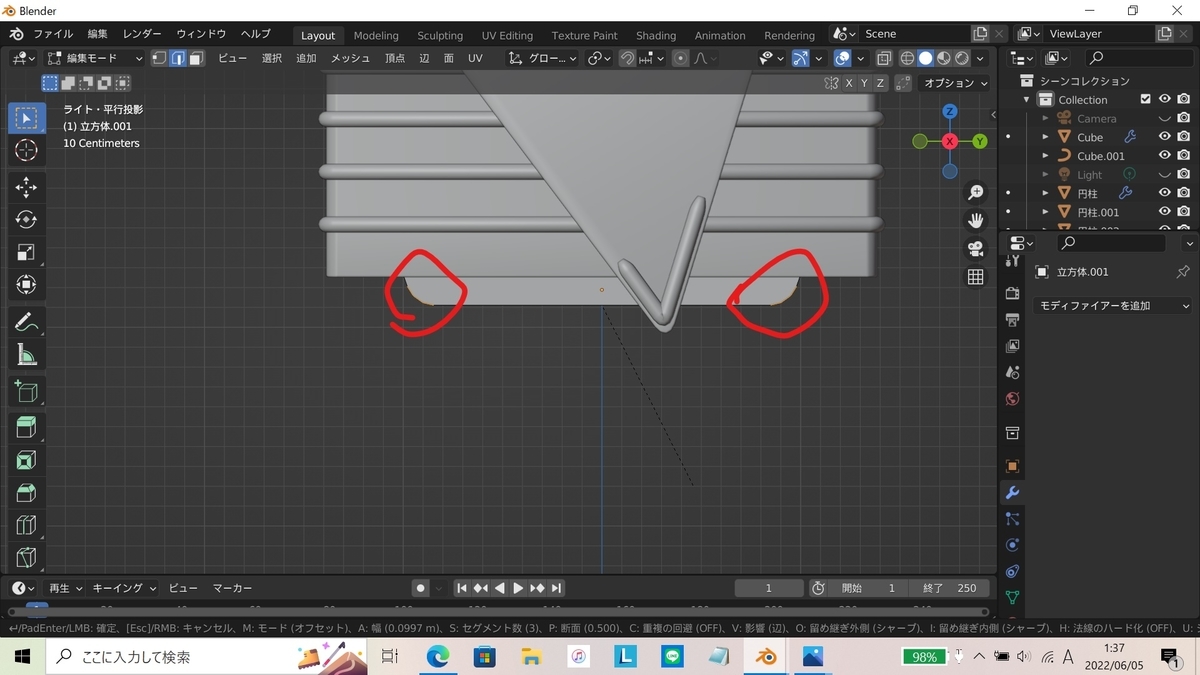
⑫三角形の表側の辺を、赤い線の形で選択。
【Shift】+【D】で複製し、【P】で分離。

⑬オブジェクトモードに切り替え、⑫で分離した辺を選択。
オブジェクトから変換>カーブを選択。
【Ctrl】+【A】からスケールを選択。
オブジェクトデータプロパティから、ジオメトリの深度を変更。0.04くらい。(⑥・⑦と同じ操作)
同じくジオメトリのオフセットを、-0.04くらいに変更。

⑭真横や正面に視点を切り替えながら、【G】で位置を調整。
編集モードに切り替え、長さを調整。次の操作のために少し短めにしておく。

⑮オブジェクトモードに切り替え、オブジェクトから変換>メッシュを選択。
編集モードに切り替え、【Alt】を押しながら端の辺を一周選択し、【F】で面を貼る。

⑯ ⑮で貼った面を【E】で伸ばし、【S】で縮小。

⑰隣の辺を【Alt】で一周選択し、【Ctrl】+【B】でベベルをかける。

同じ操作をもう一方の先端にも。
⑱ ⑫~⑰の操作を、下の角でもやる。

⑲立方体を追加し、看板のサイズに合うように変形。
編集モードで、上の面を選択し、【S】で少しだけ縮小。
看板ひとつ分くらい下の位置に配置。

⑳立方体を追加し、看板に合うようにサイズを変え、看板の下にくっ付くように配置。
編集モードで下の面を選択し、【S】+【Y】で少し縮小。

㉑下の両端の辺を選択し、【Ctrl】+【B】で角を丸く。
うまく丸くならないときは、ベベルをかける前に【Ctrl】+【A】でスケールを選択。

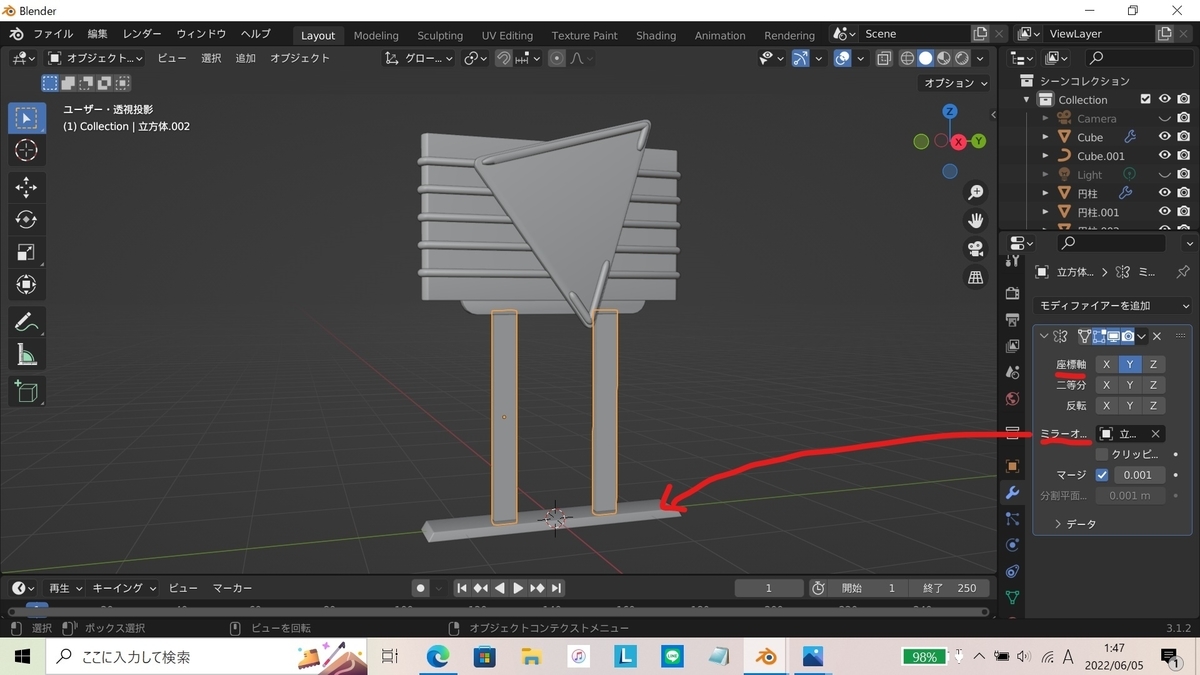
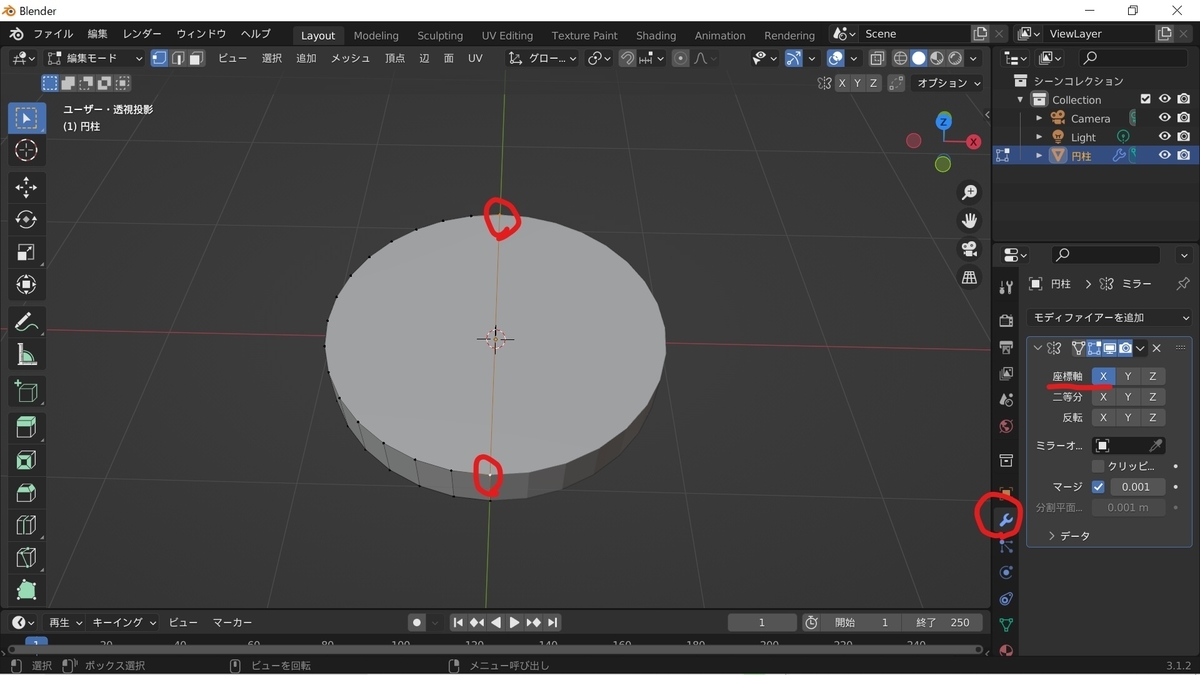
㉒ ⑲と⑳・㉑で作ったオブジェクトの間をつなぐように、立方体を細長く変形して配置。
モディファイアープロパティからミラーを追加し、ミラーオブジェクトに、⑲を選択。看板が画像の向きの場合は、座標軸はY。

⑲~㉒で作ったオブジェクトは全部、モディファイアープロパティからベベルを追加。量0.01、セグメント3くらい。
右クリックからスムーズシェードを適用。
㉓立方体などを追加するのと同じように、画面右上の 追加 、または【Shift】+【A】からテキストを追加。
【R】+【X】+90で起き上がらせ、看板の向きによっては【R】+【Z】+90で看板と向きを合わせる。
編集モードで文字を入力。「We're」と「Open」は行を変える。
配置の都合で、「O」の前に1つか2つ空白を入れる。
ざっくりした位置でいいので看板に文字を配置。

㉔オブジェクトデータプロパティから、フォント、ジオメトリの押し出し、深度を変更。どちらも0.02くらい。
フォントは、「Inkfree」というフォントを使いました。
フォントによっては、下の方にある 段落 から文字間隔や行間を変更。

㉕【R】+【X】で少し斜めに回転。フォントの中のせん断を適当に変更。今回は0.2。
サイズや位置を看板に合わせて調整。

ちなみに、「W」はもう少し大きい方がいいと思って、後から「W」だけ消して、別のテキストとして追加し直してます。このへんはお好みで。
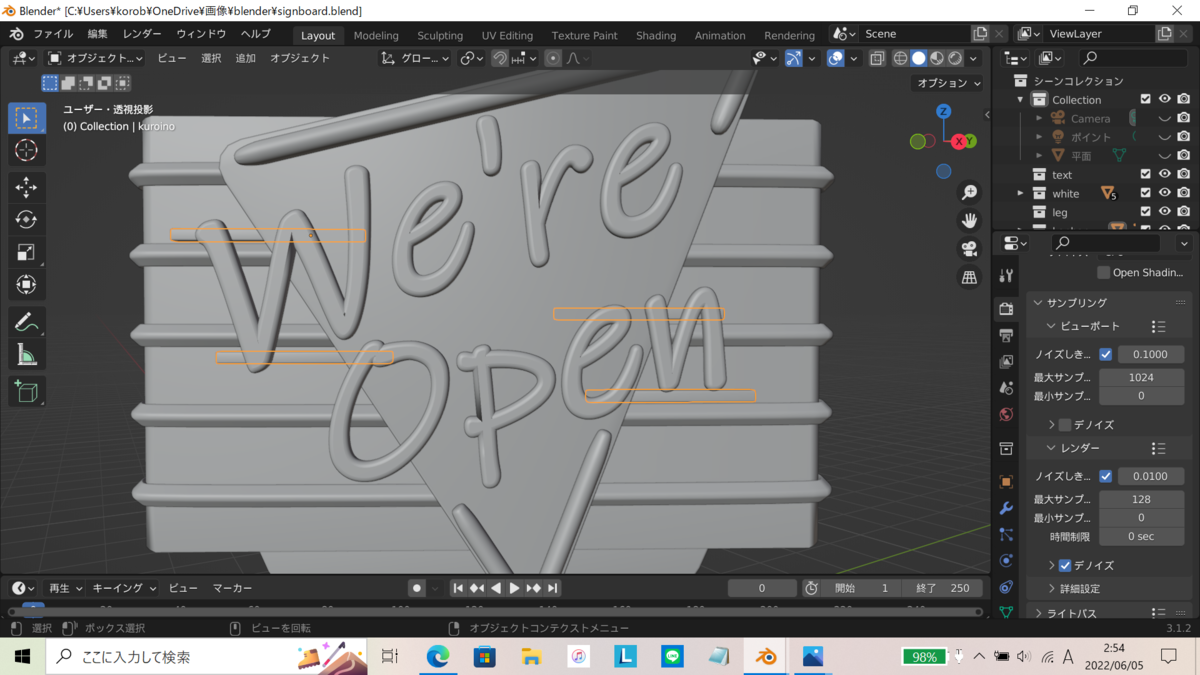
㉖立方体を追加し、細長い棒に変形。文字の後ろ側に4つほど配置。

あつ森の看板にあったのでとりあえず付けましたが、これはいったい何なのですか…?
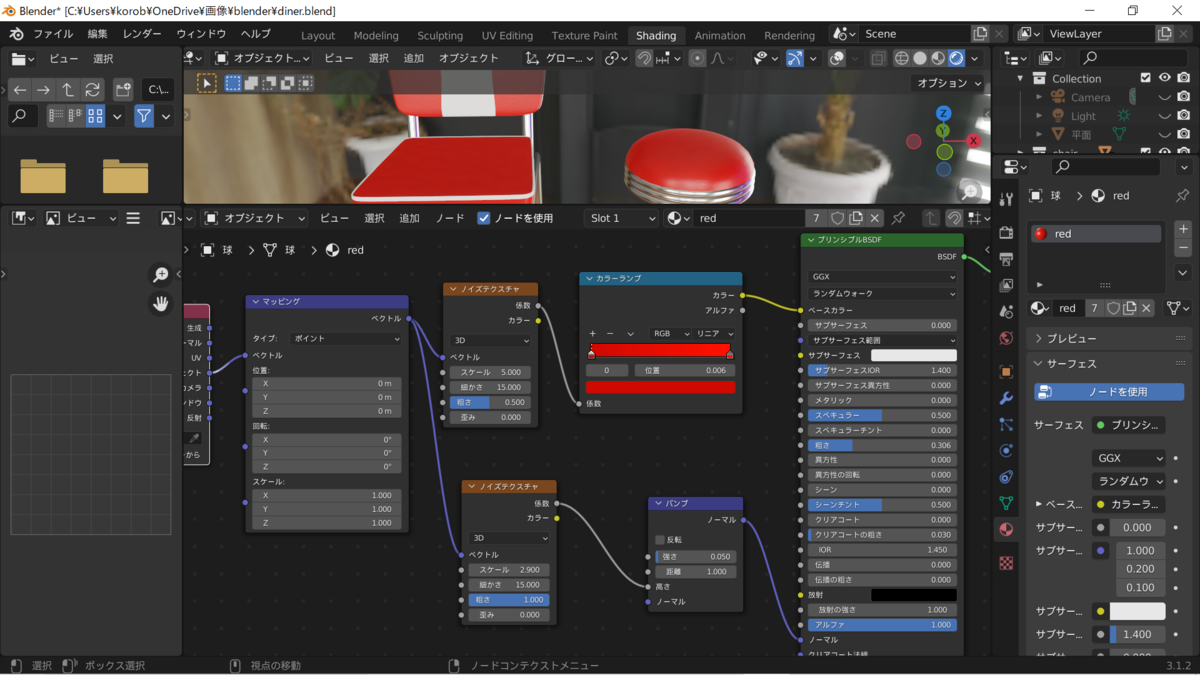
・マテリアル
今までは元々あるプリンシプルBSDFをいじるだけでしたが、今回は、光る部分のサーフェスを放射にして作ってみました。
光る部分は、⑤~⑦で作ったオブジェクト、⑫~⑱で作ったオブジェクト、テキストです。
強さは全て3です。

光る部分以外のマテリアルにノイズテクスチャを使っていますが、ぶっちゃけよく見えないので単色でいいと思います。
一応、光らないところのマテリアルの粗さは0.3くらいです。
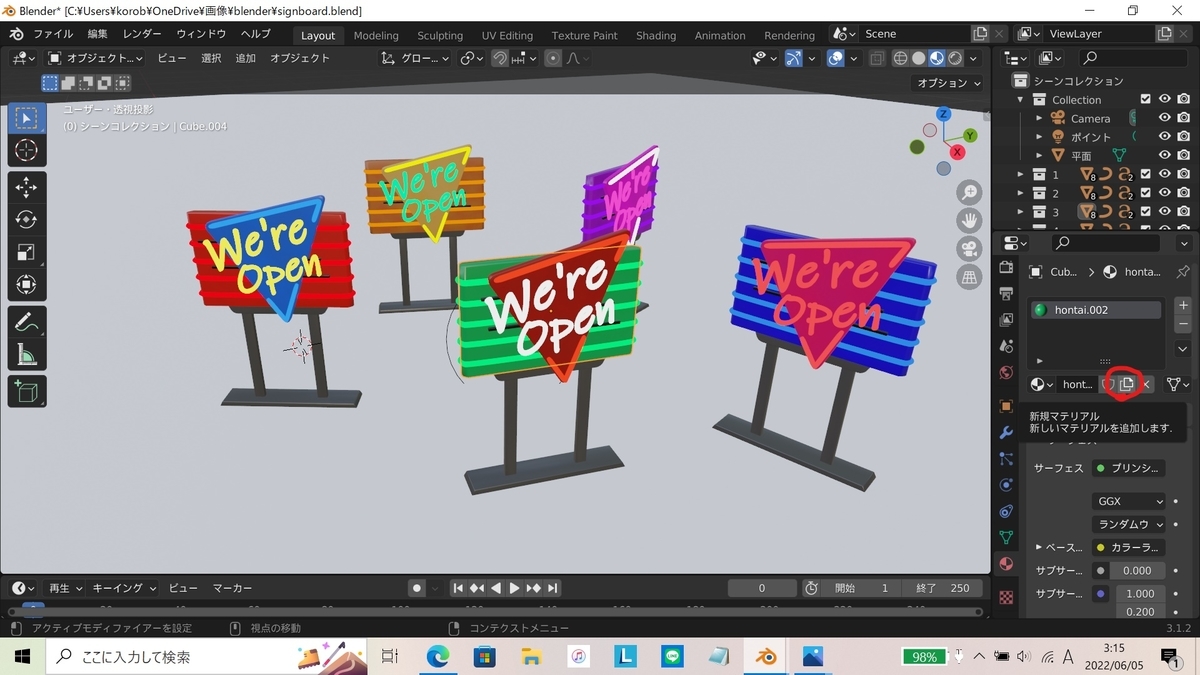
あとはいっぱい複製して色を変えて、カラバリを増やして完了です。
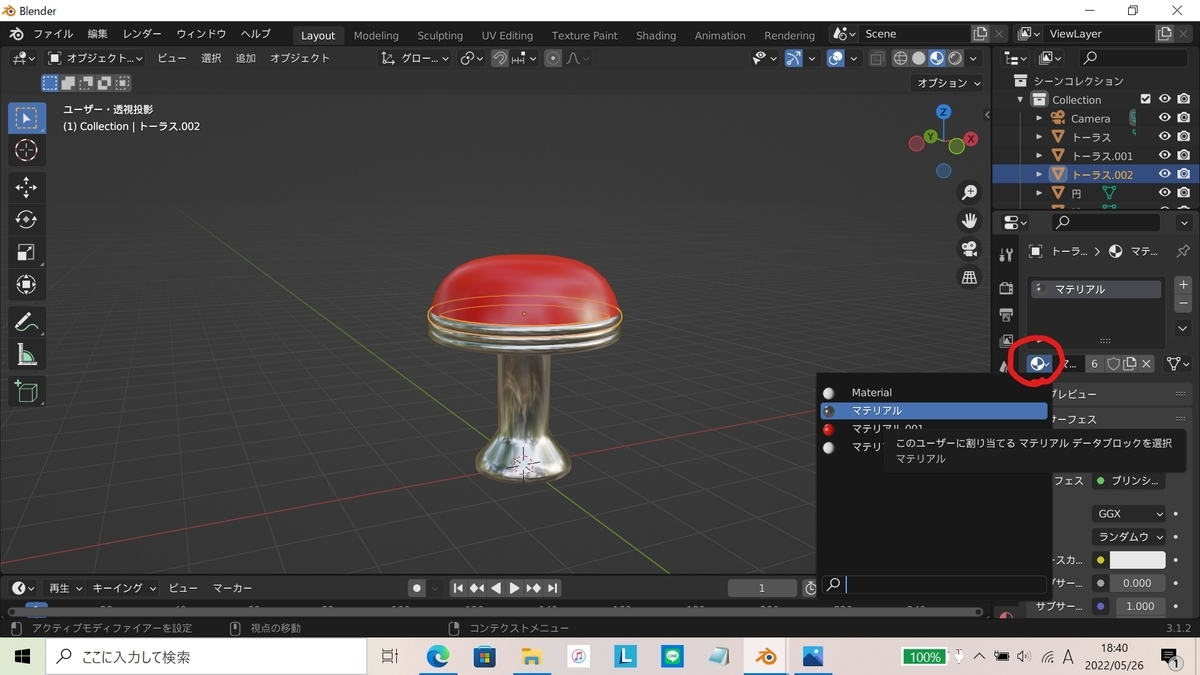
(自分と同じような初心者さんへ)
複製したオブジェクトの色や数値を、もともと付いていた複製元のマテリアルから変える際は、新規マテリアルをクリックしないと、複製元まで一緒に変わってしまうので注意。

長くなりましたが、今回は、あつ森の家具からダイナーなネオン看板を作りました。
やっぱ光るものって綺麗でいいですね。作っててとても気分がいいです。そんな素敵な気分になりたいどなたかの参考になればと。
では、閲覧ありがとうございました。
【blender3.1】夕方の教室作ってみた ~床・窓・黒板・ライティング編~
どうもこのはです。
今回は、前回
【blender3.1】夕方の教室作ってみた - おもちゃばこ
の続きです。

これ↑の床、窓、黒板、ライトの設定を載せていきます。
正直そんな大したことはしてないですが、良かったら読んでいってください。
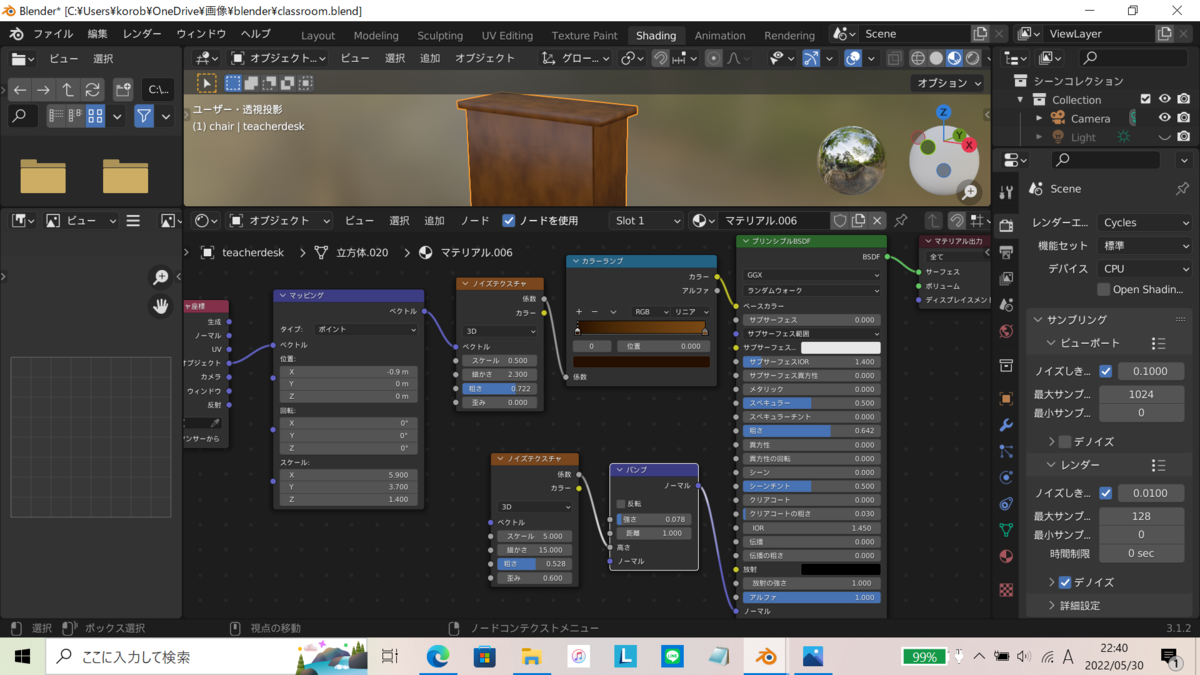
・壁・床
床は、レンガテクスチャのレンガ幅と列の高さを揃えることで、学校の教室の床っぽくしてみました。また、モルタルサイズはできるだけ小さく。

本当なら、画像テクスチャを使いたかったのですが、いいのがなかったので…。
壁は、ノイズテクスチャとバンプで、よくある細かくぼこぼこした質感を表現してみましたが、ほとんど見えないからやってもやらなくても……。
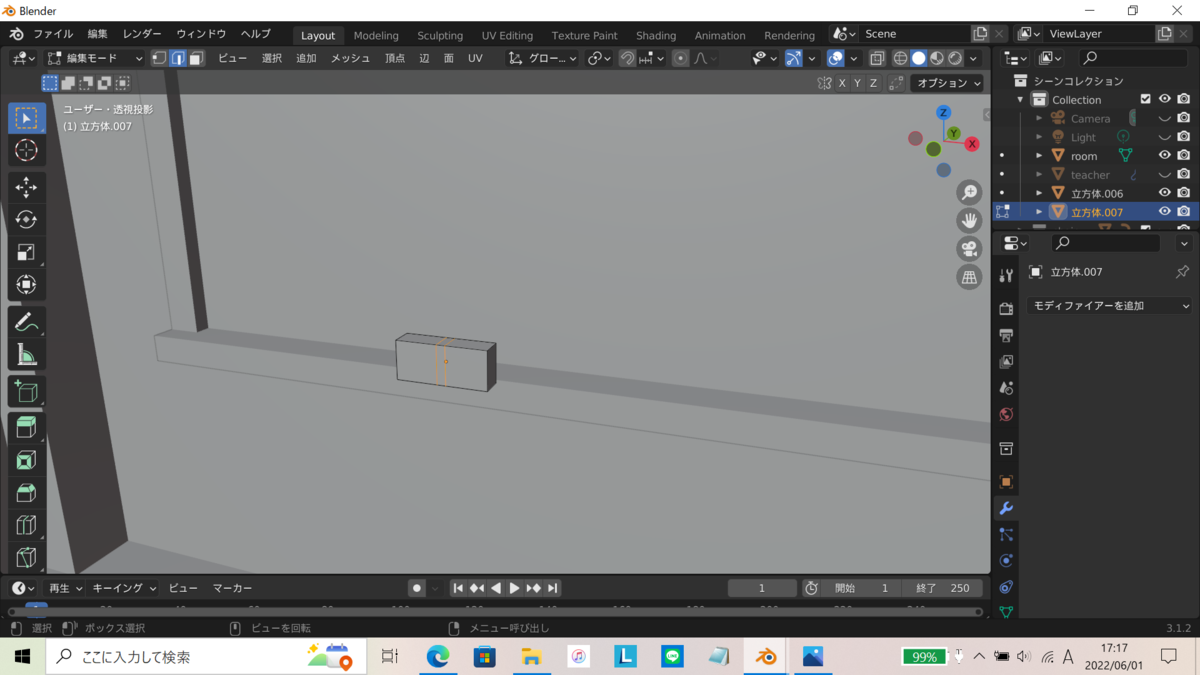
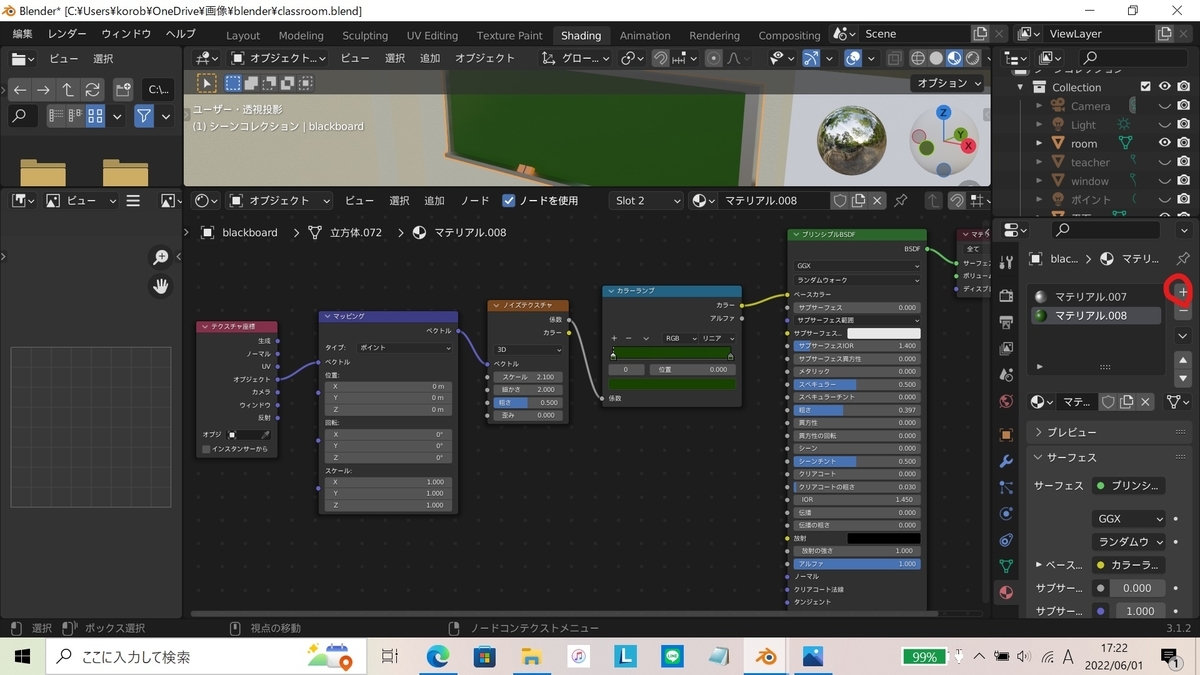
・黒板
①薄っぺらい直方体に、【Ctrl】+【R】で、縦横2本ずつ編を挿入し、端に寄せる。
中央の面を選択し、【E】で奥に押し込む。

②枠部分の下側の面を3つ選択し、【E】で少し手前に引っ張り出す。

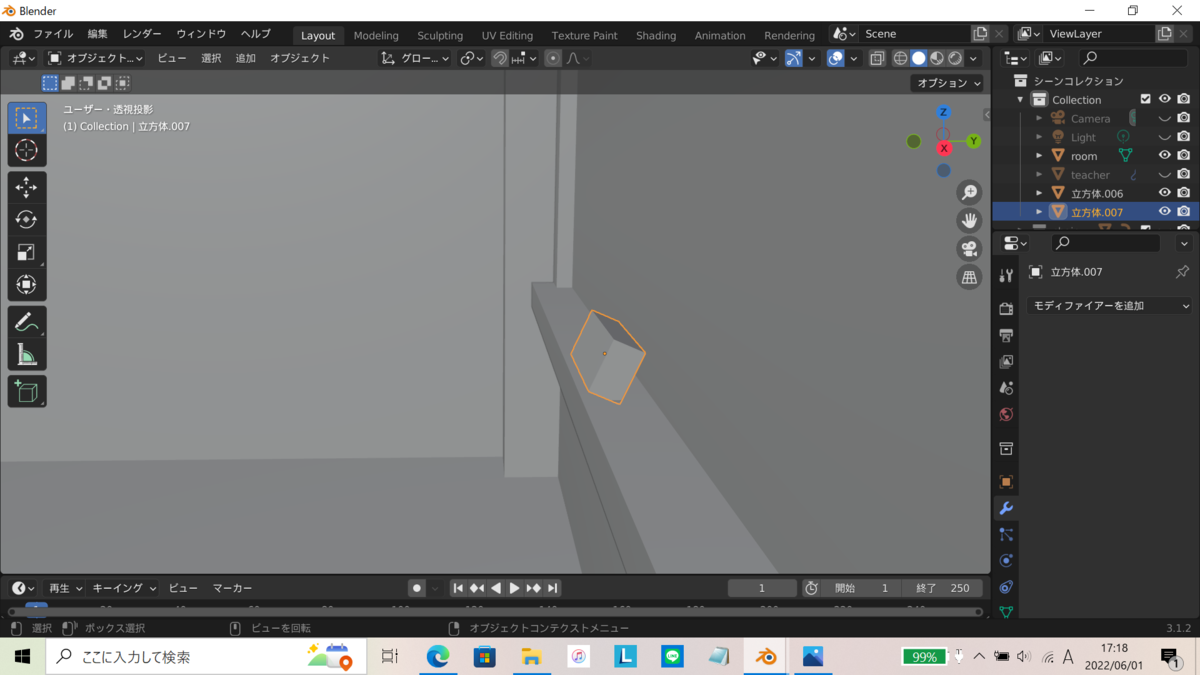
③立方体を追加し、黒板消しのサイズになるよう変形・縮小。
【Ctrl】+【R】で辺を2本入れ、真ん中の面が細くなるよう中央に移動。

④ ②で引っ張り出した部分に乗せるように配置。
【R】+【X】で少し回転。

これは好みですが、自分は複製して2つ配置してみました。
⑤マテリアルは、黒板消しは、全体にオレンジ。中央の細い面に黒。
黒板全体に明るめの白、メタリック最大、粗さ0.4くらい。
編集モードで内側の面を選択し、スロット追加して新規マテリアル割り当て。

黒板消しは、どうせ見えないからということで、今回は持つところしか作りませんでした。手抜きですが何か?
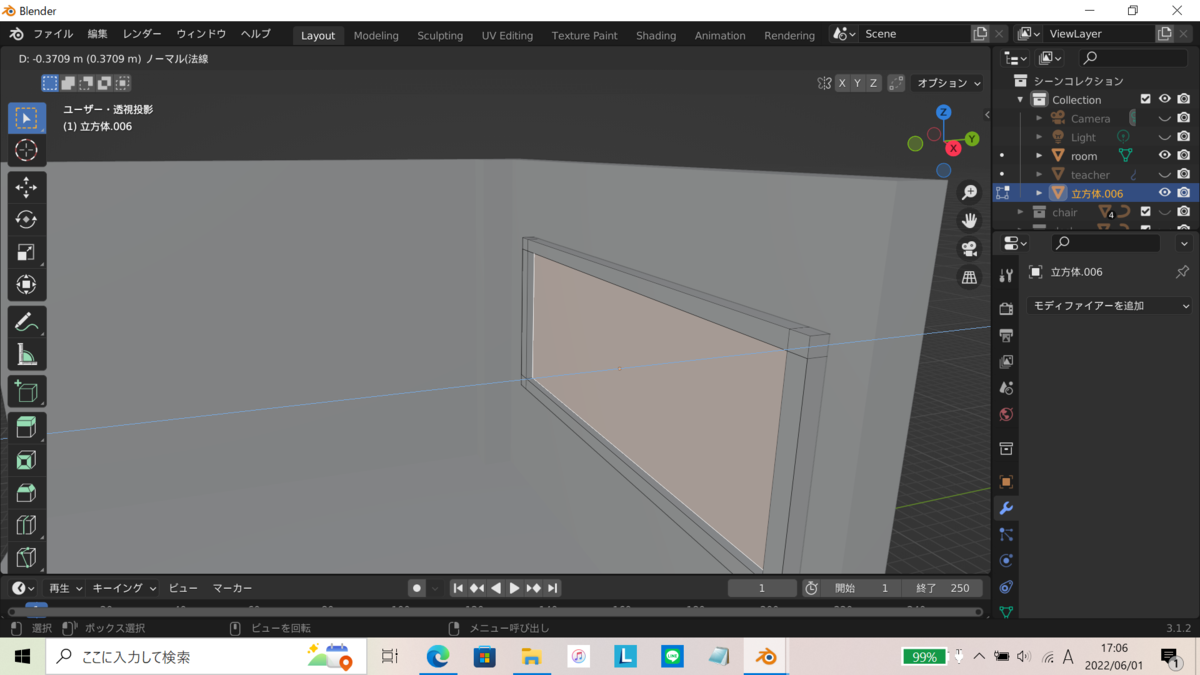
・窓
①黒板と同じように、薄っぺらい直方体に【Ctrl】+【R】で適当な数だけ辺を挿入。
窓ガラスになる部分の面を選択し、【E】で少し奥に押し込む。

②マテリアルは、縁は黒板と同じ感じで。
窓ガラスは、夕日が入ってきてる風にしたかったので、ベースカラーをオレンジに。
放射の強さと放射の色をいじって、それっぽく。

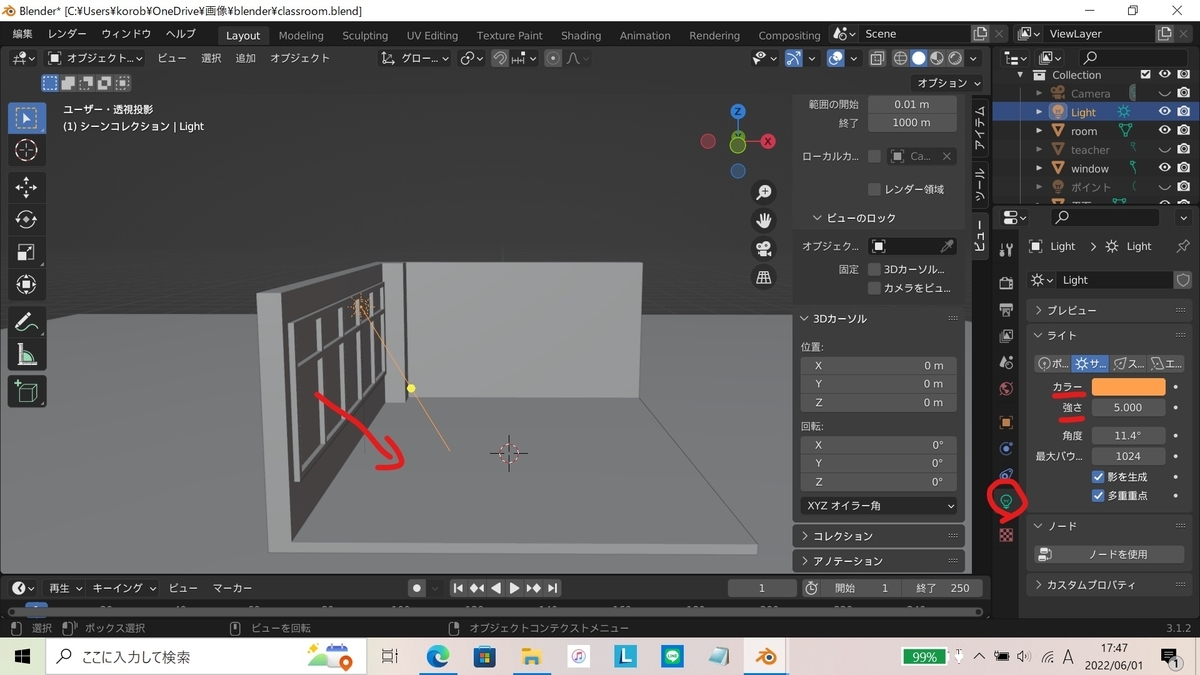
・ライティング
ライトからサンを追加。カラーはオレンジ、強さは5くらい。
窓の位置に移動させ、窓から教室の方に(赤矢印の向きに)光が行くよう、向き・角度を調節。

細かい向きや角度は、レンダープレビューにして、カメラ視点で確認しつつお好みで調節してください。
ライトはこれだけでもいいんですが、カメラ視点で見た時、なんとなく暗いな~と思ったのでポイントライトを追加。
教室の上に配置。カラーはオレンジ。パワーや半径はご自由に。

このライトはあってもなくてもほとんど変わりない思うので、「PC重すぎやば」って時などは、なくてもいいんじゃないでしょうか…。
モデリング・マテリアルの設定は以上です。
あとはカメラの視点から見て、机を増やしたりライトを調整したりなどなど。
ということで今回は、前回の続きで、夕方の教室の環境部分の制作過程を載せてみました。
本当は窓の外の景色も作ってみたかったのですが、力尽きてしまいました。私もPCも。
机と椅子を増やすたびにPCがウィィィィィィィィンてアピってくるから、ごめん!ごめん!!って謝りながら作ってました。
低スぺPCを使っている同士の方々がいらっしゃいましたら、ぜひともPCとは仲良くしてあげましょう。
では、閲覧ありがとうございました。
【blender3.1】夕方の教室作ってみた ~机・椅子編~
どうも、このはです。
今回は、窓から夕陽が差し込んでいる、よくある夕方の教室を作ってみました。
アニメなんかではよく見かけますが、なんでも、実際にはありえない光景なんだとか。嘘でも本当でもそんな夢を壊すようなことは言ってほしくないものですね…。

長くなってしまうので、今回は机と椅子、教卓の作り方とそれらの配置を載せて、次回、教室の制作過程を載せようと思います。ご了承をば。
制作過程
・イス
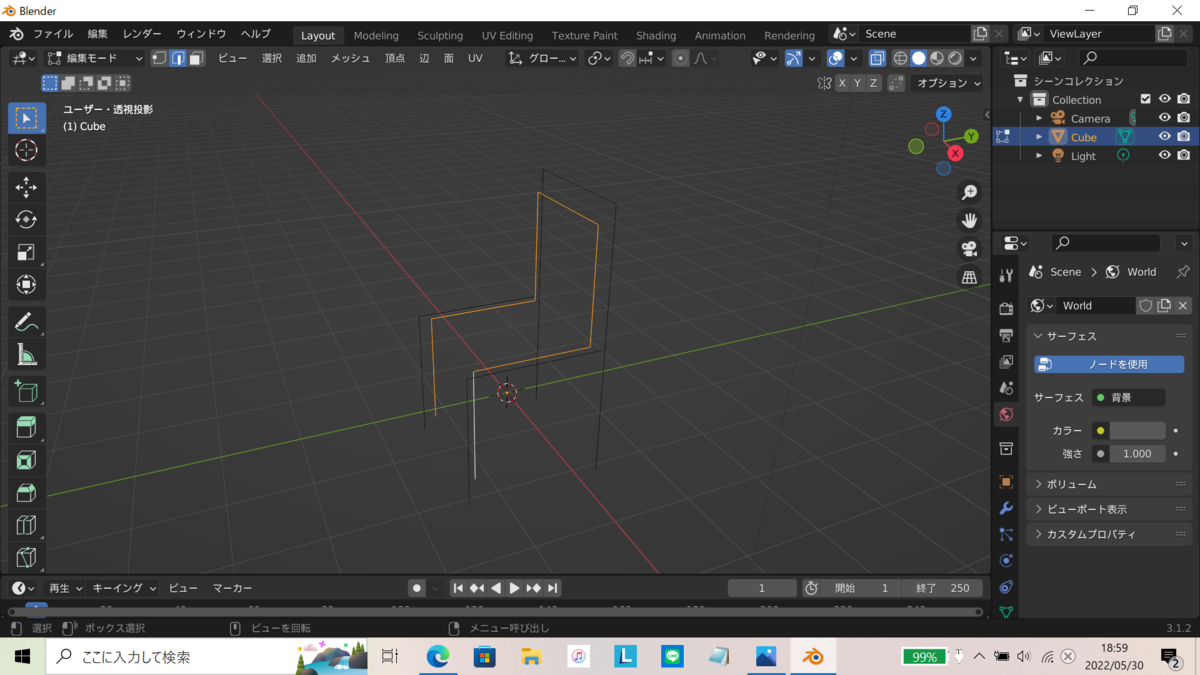
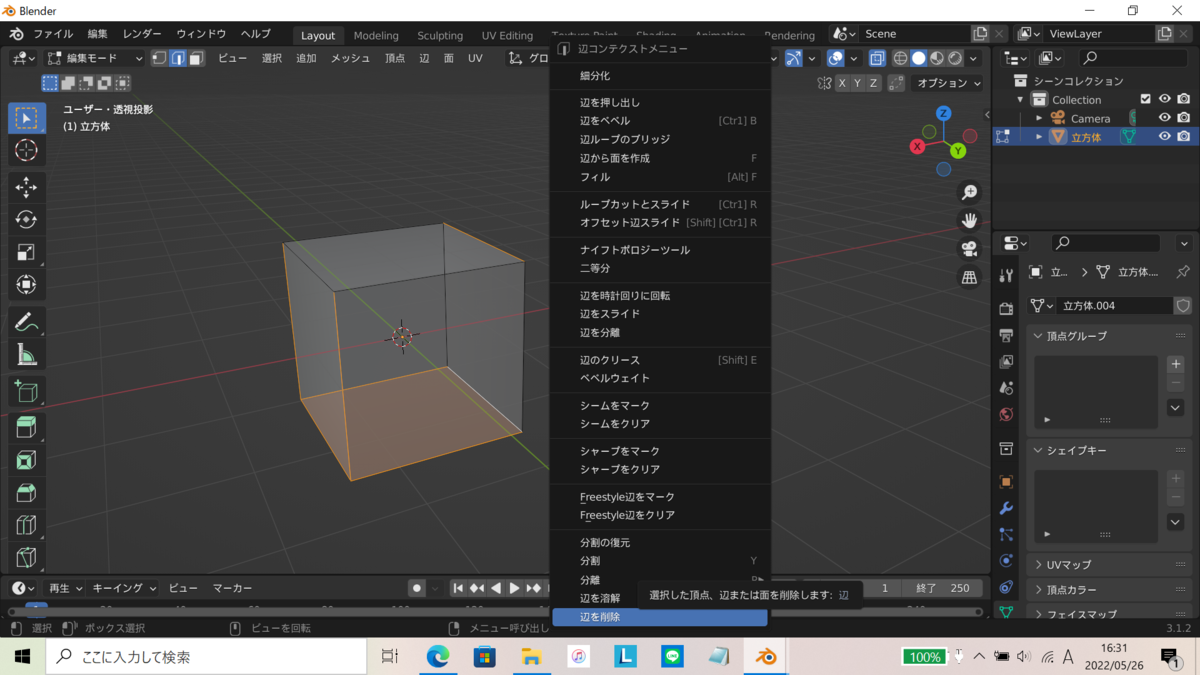
①編集モードで、立方体の辺を削除。

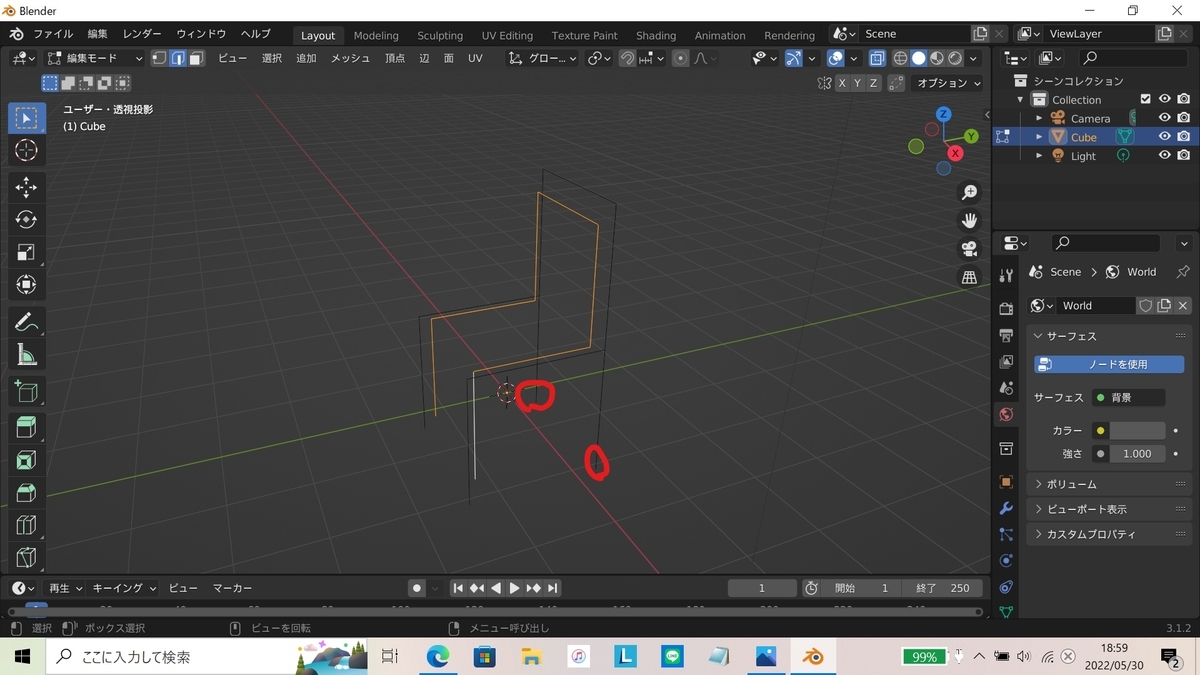
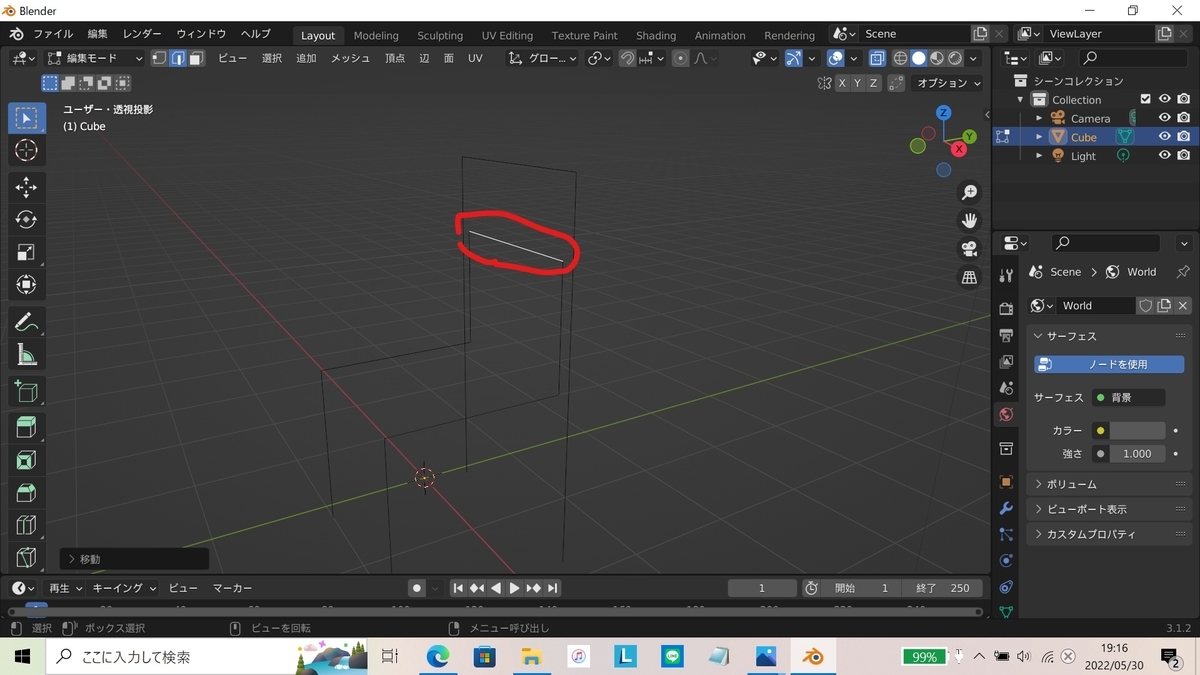
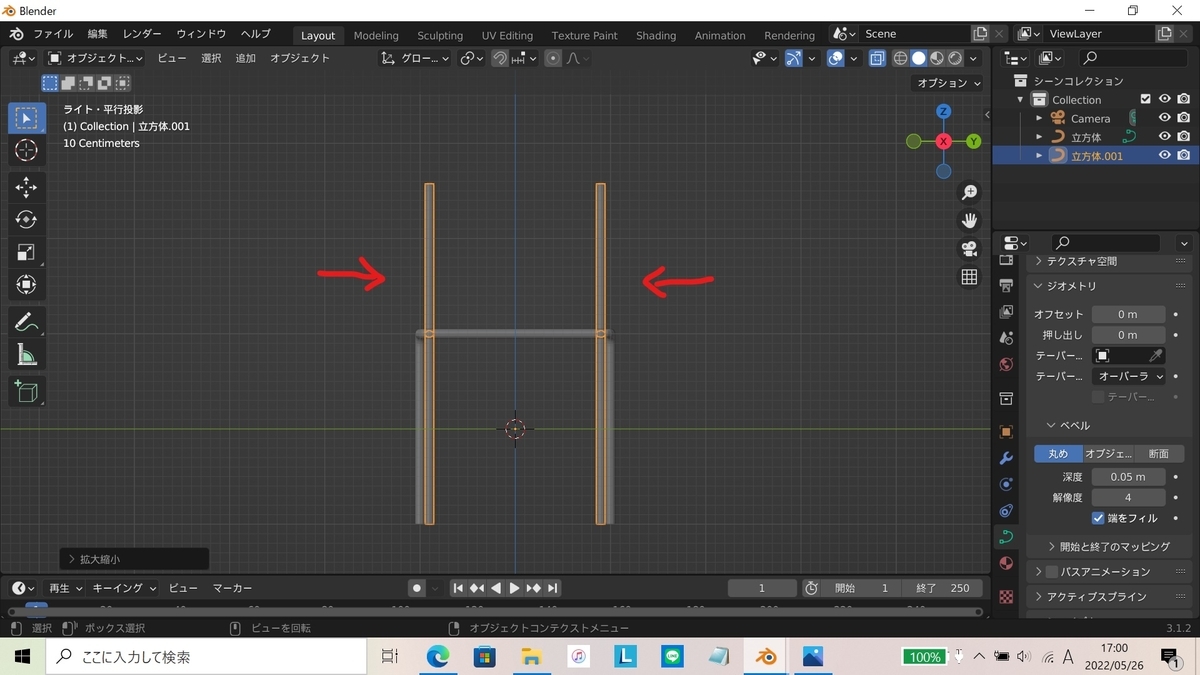
②画像の部分の辺を選択し、【E】+【Z】で上に伸ばす。

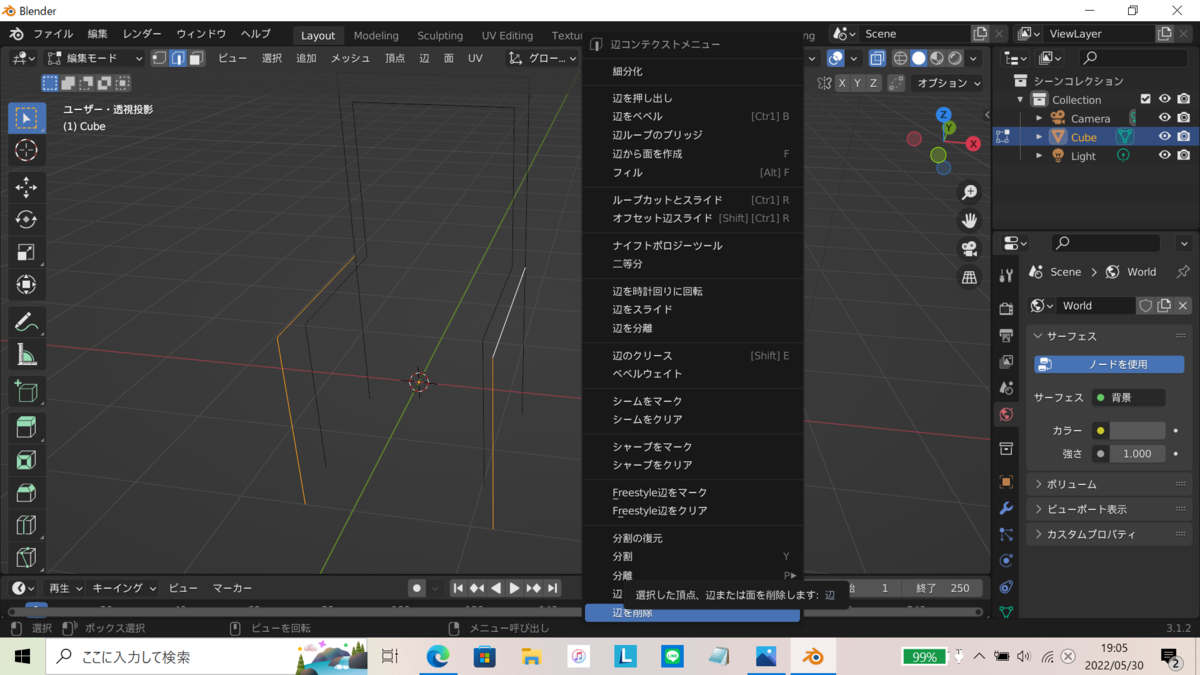
その後、赤で囲んであるとこの辺は削除。
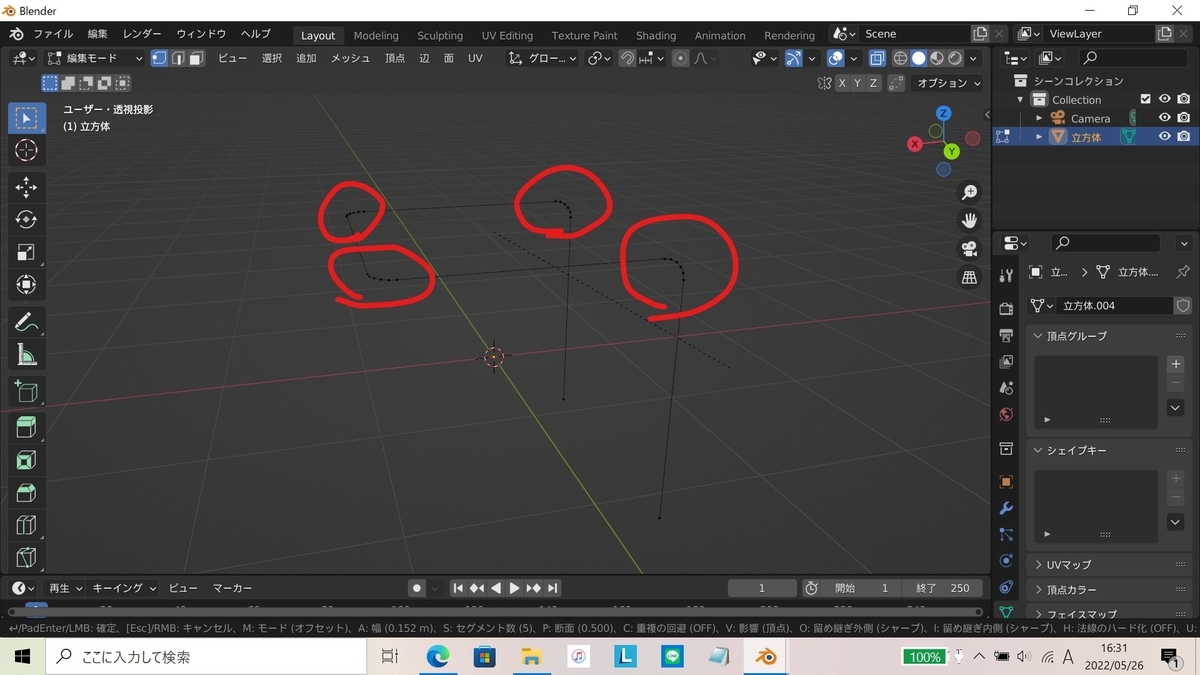
③画像の部分の辺を【Shift】+【D】で複製し、【S】で少し縮小。

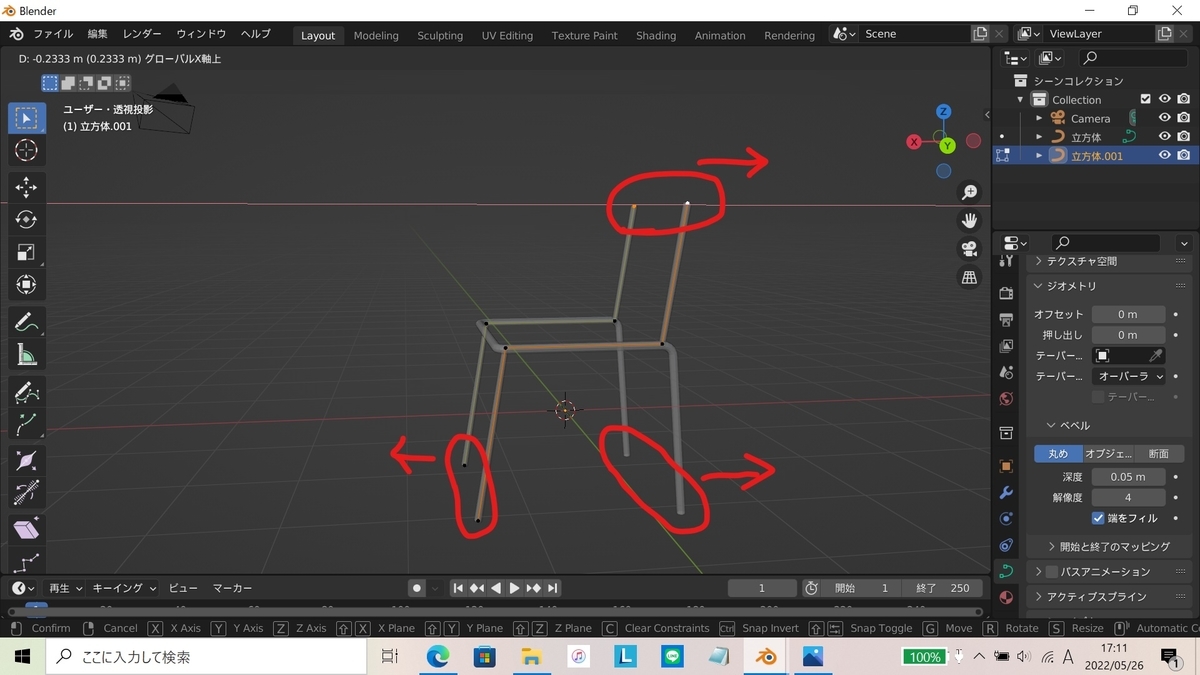
④ ③の辺を選択したまま、真横からの視点に切り替え、【G】+【Y】で、背もたれ部分の辺が重なるように移動。
また、下の頂点を選択し、【G】+【Z】で脚の長さを揃える。

また、画像部分の辺は削除。

⑤画像部分の辺を選択し、【G】+【Z】で下に下げる。

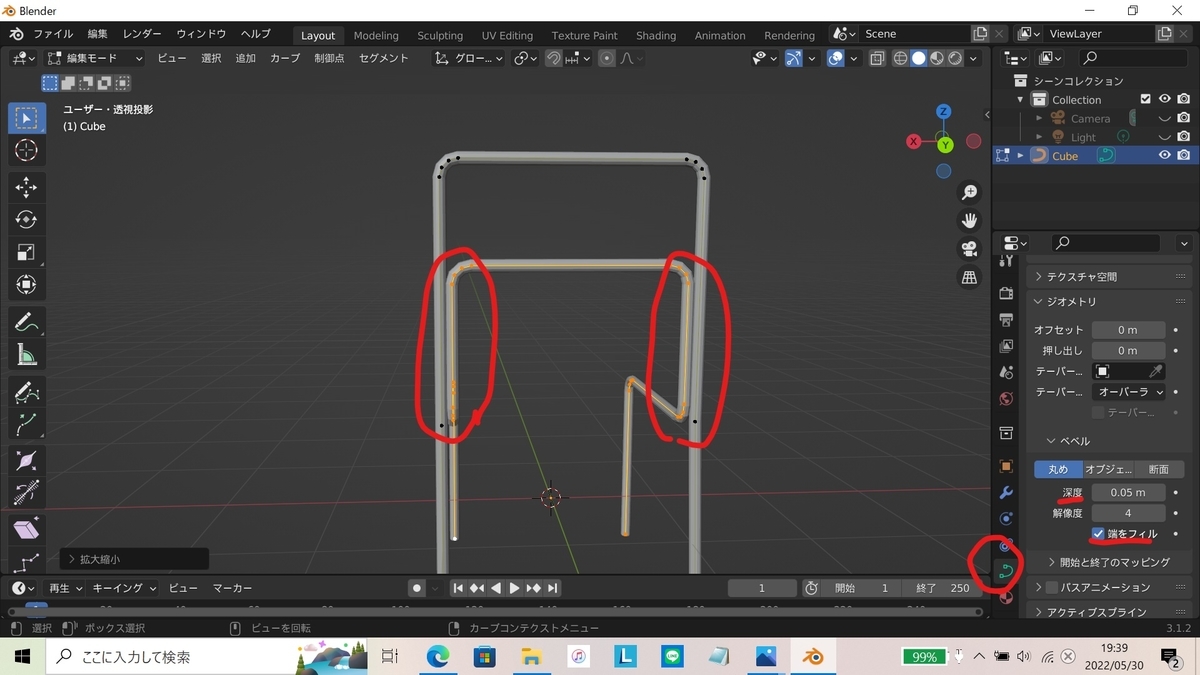
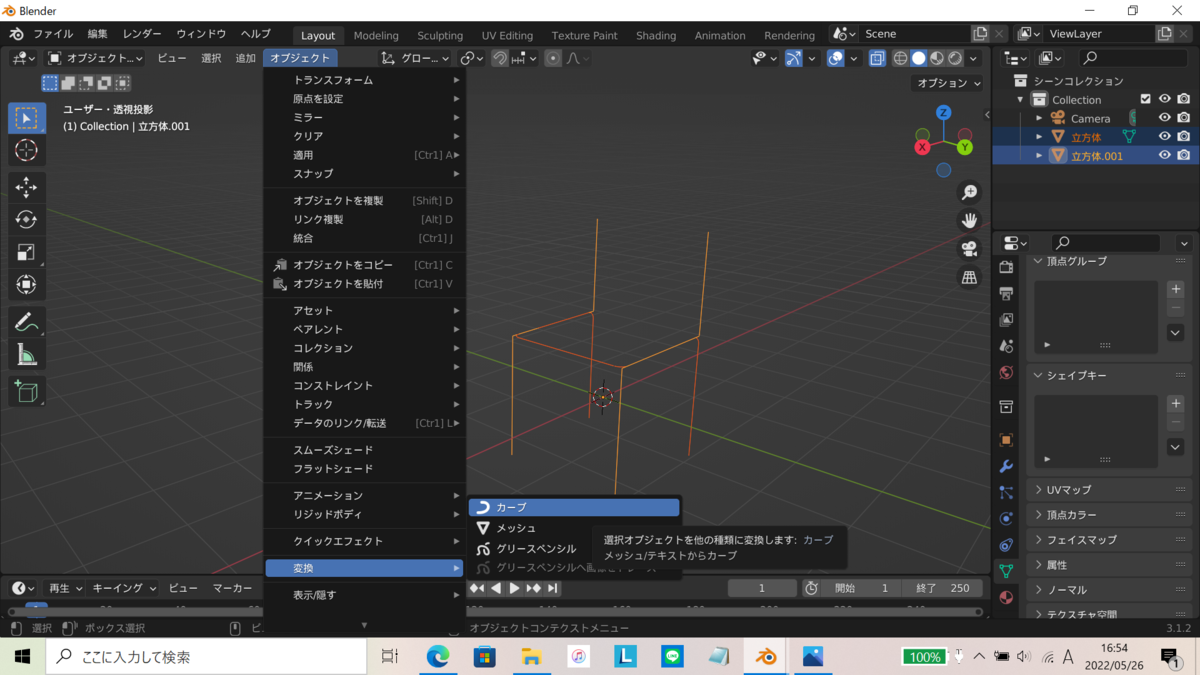
⑥角の頂点を全て選択し、【Ctrl】+【Shift】+【B】でベベルをかける。

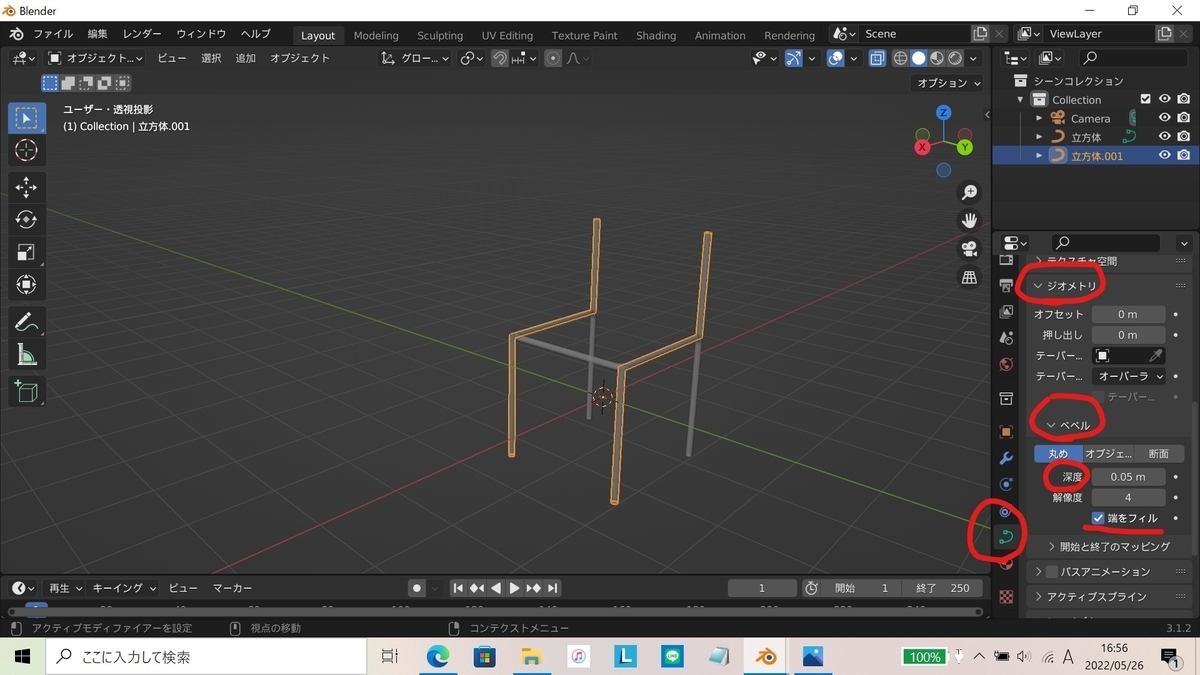
⑦オブジェクトモードに切り替え、オブジェクトから変換>カーブを選択。

オブジェクトデータプロパティのジオメトリから、深度を0.05くらいに。
端をフィルにチェック。

背もたれに隙間がある場合、編集モードで内側のオブジェクトの頂点を全て選択し、【S】+【X】で隙間を埋めるように拡大。
⑧立方体を追加し、【S】でサイズを調整しながら、脚に乗せる。
編集モードに切り替え、【Ctrl】+【R】で真ん中に一本辺を挿入。

⑨ ⑧で挿入した辺を【G】+【Z】で少し下げ、【Ctrl】+【B】でベベルをかける。

⑩四つ角の辺を選択し、【Ctrl】+【B】でベベル。

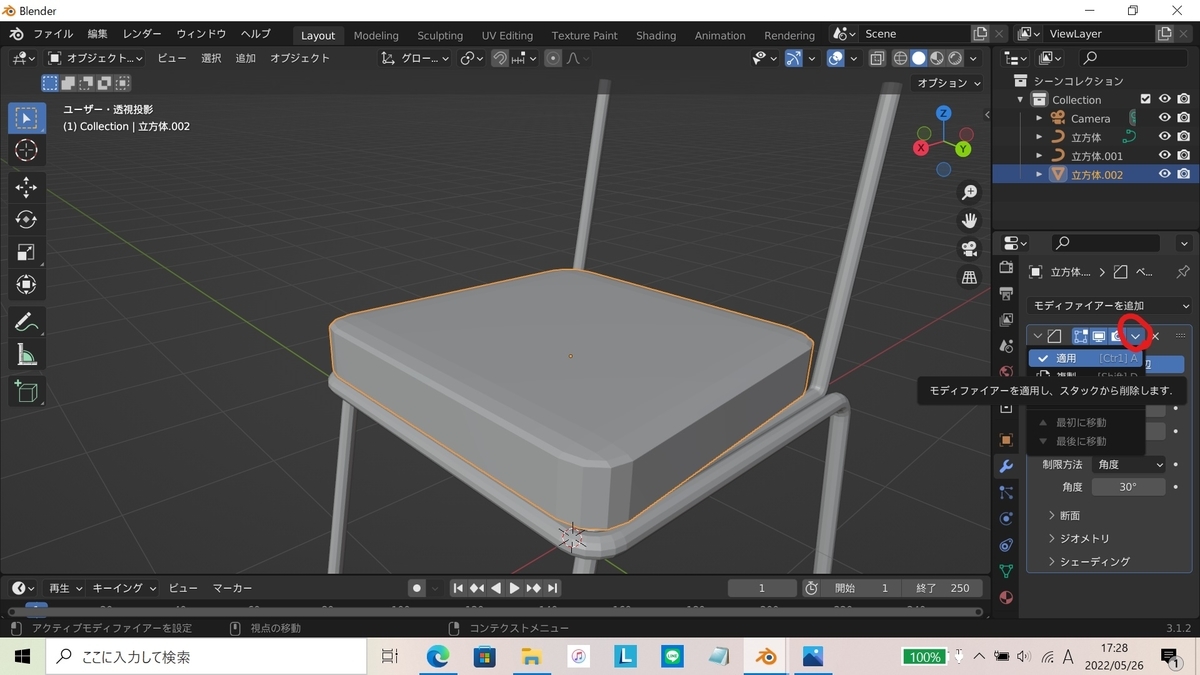
また、オブジェクトモードに切り替え、モディファイアープロパティからベベル。
⑪立方体を追加し、【S】でサイズを調整しながら、背もたれ部分に配置。
編集モードに切り替え、【Ctrl】+【R】で真ん中に一本辺を挿入。

⑫ ⑪で挿入した辺を【G】+【Y】で少し後ろに移動させ、【Ctrl】+【B】でベベルをかける。

⑬ ⑩と同じ操作で角を丸くする。
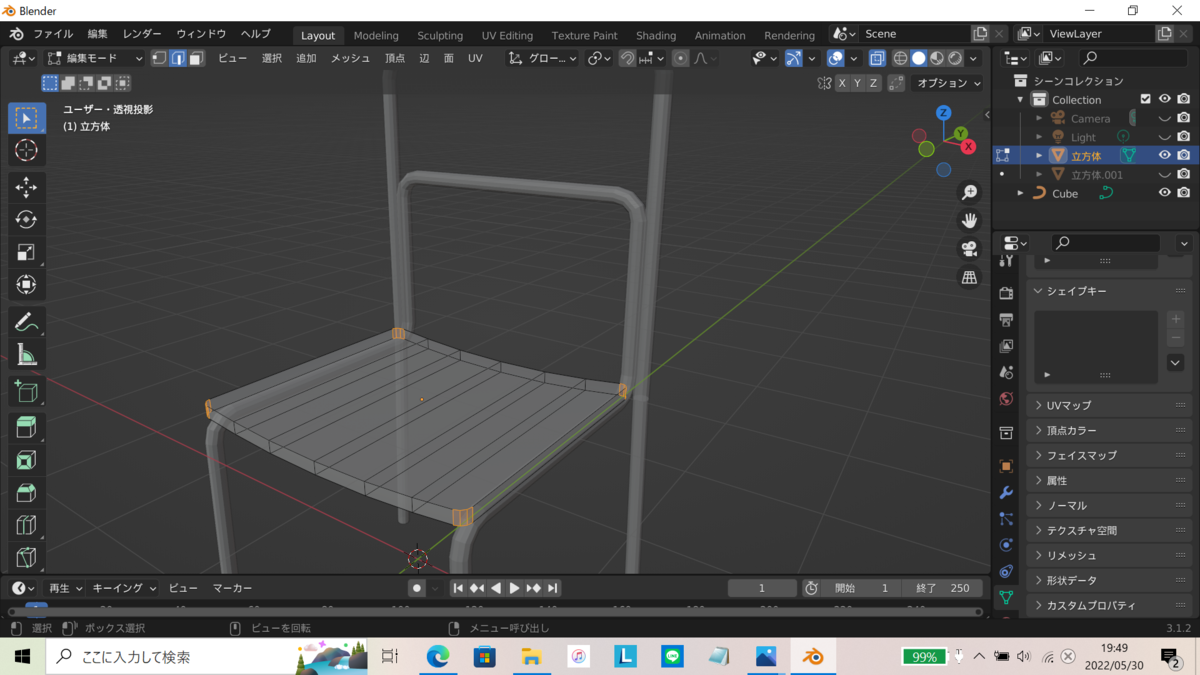
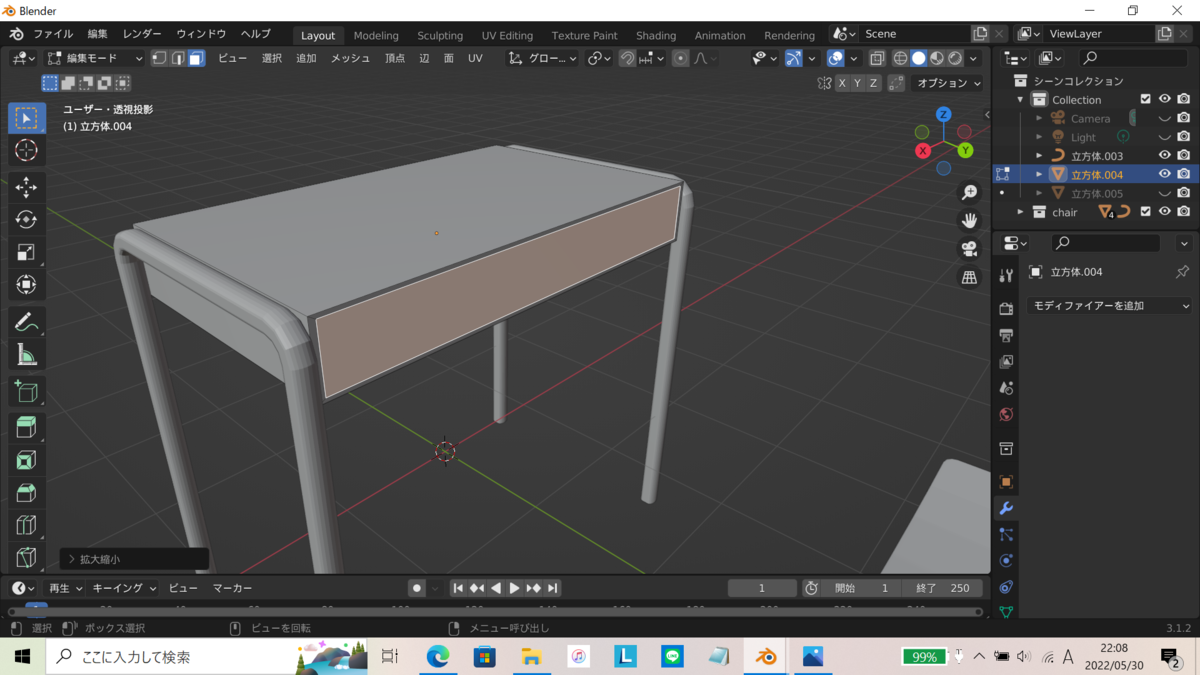
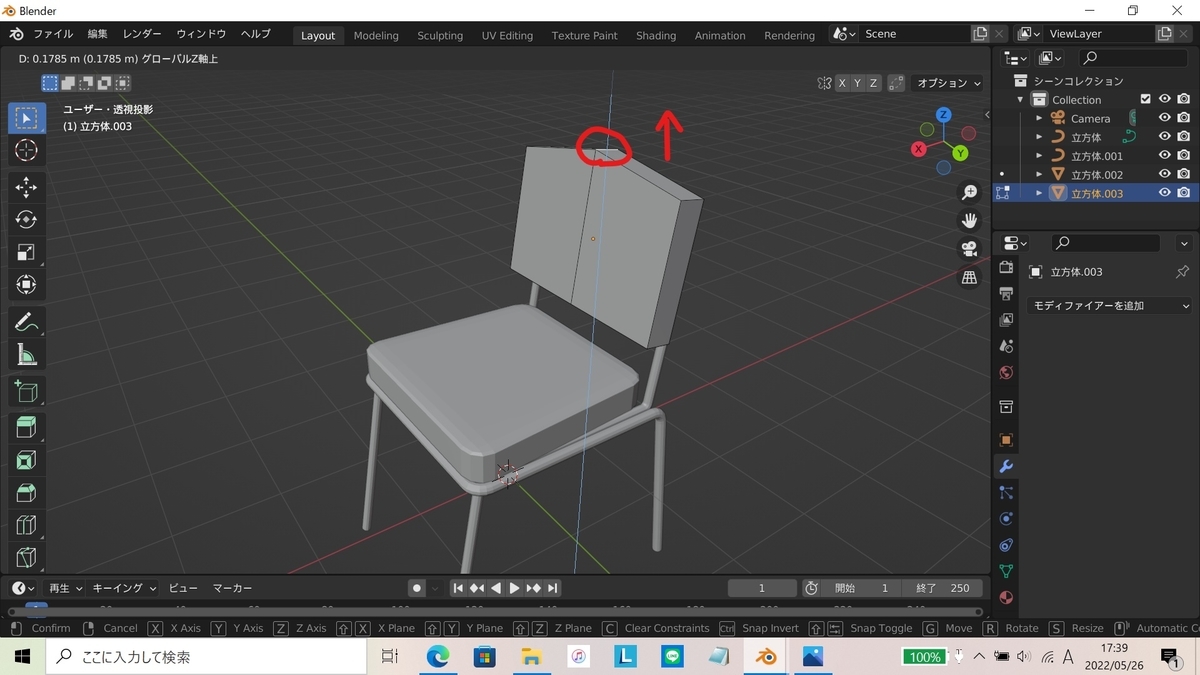
⑭後ろからの視点に切り替え、真ん中2つの面を選択。
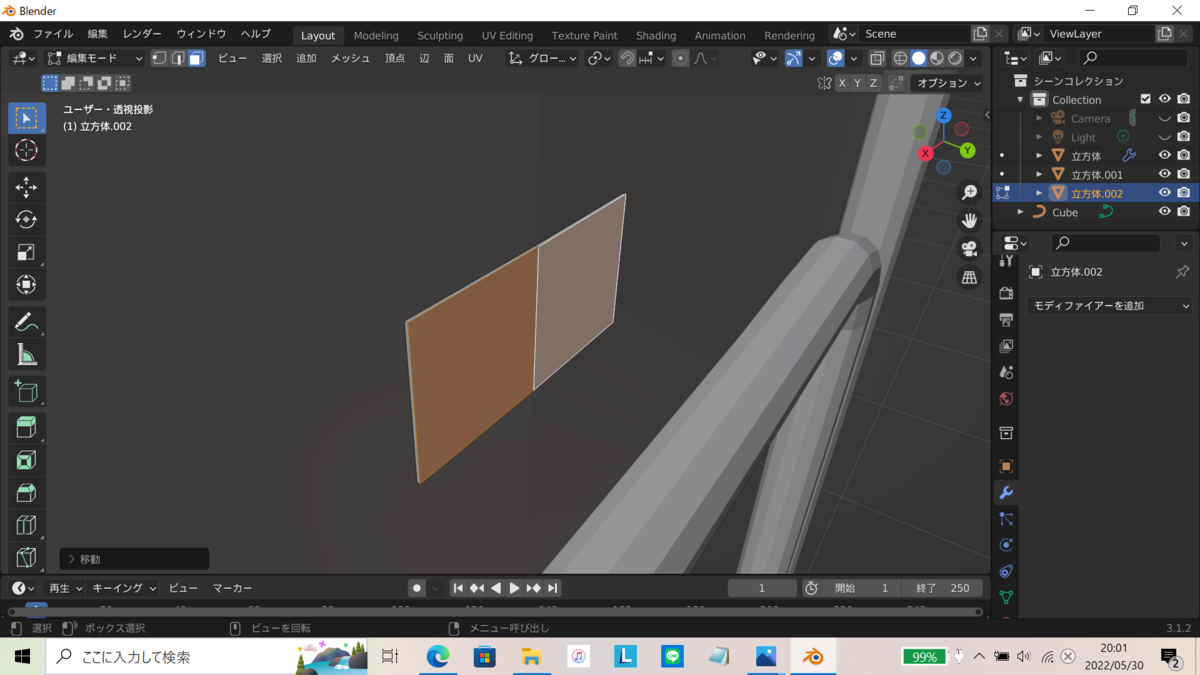
【I】で面を挿入し、形を調整し、画像の位置に面を配置。

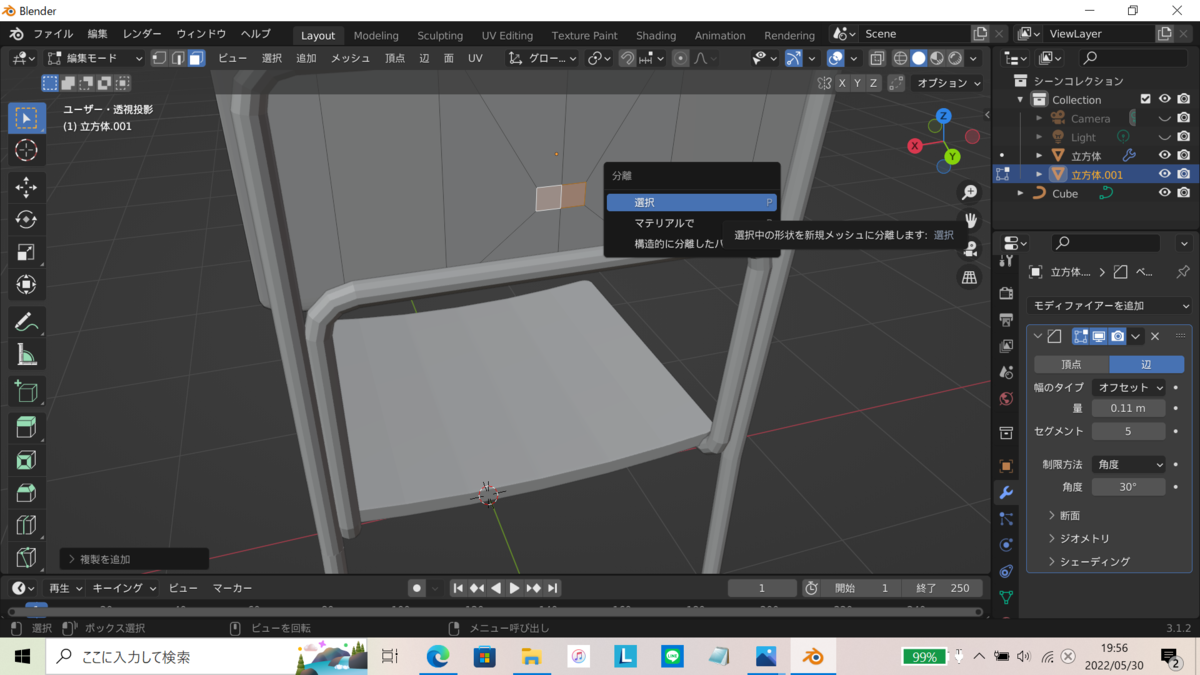
⑮ ⑭の面を【Shift】+【D】で複製し、【P】で分離。

モディファイアープロパティから、ベベルは削除しておく。
⑯【E】で少しだけ面を押し出す。

⑰円柱を追加し、視点を変えながら脚の下に移動させ、脚のサイズに合わせて縮小。
編集モードに切り替え、上の面を選択し、【S】で少しだけ縮小。

⑱【Shift】+【Alt】を押しながら、上下の辺を一周選択し、【Ctrl】+【B】でベベルをかける。

⑲オブジェクトモードに切り替え、【Shift】+【D】で複製し、他3本の脚の下にも配置。

【Ctrl】+【J】でひとつのオブジェクトにまとめておくと後が楽かも。
全てのオブジェクトにスムーズシェードを適用。
⑳マテリアルは、脚はメタリックを最大、粗さは0.4くらい。
⑭~⑯で作った小さいのは若干暗めの白。
⑰~⑲は灰色。
背もたれと座る部分はノイズテクスチャを使って木を表現。

・机
①立方体を追加し、椅子より大きく変形。
画像部分の辺を削除。

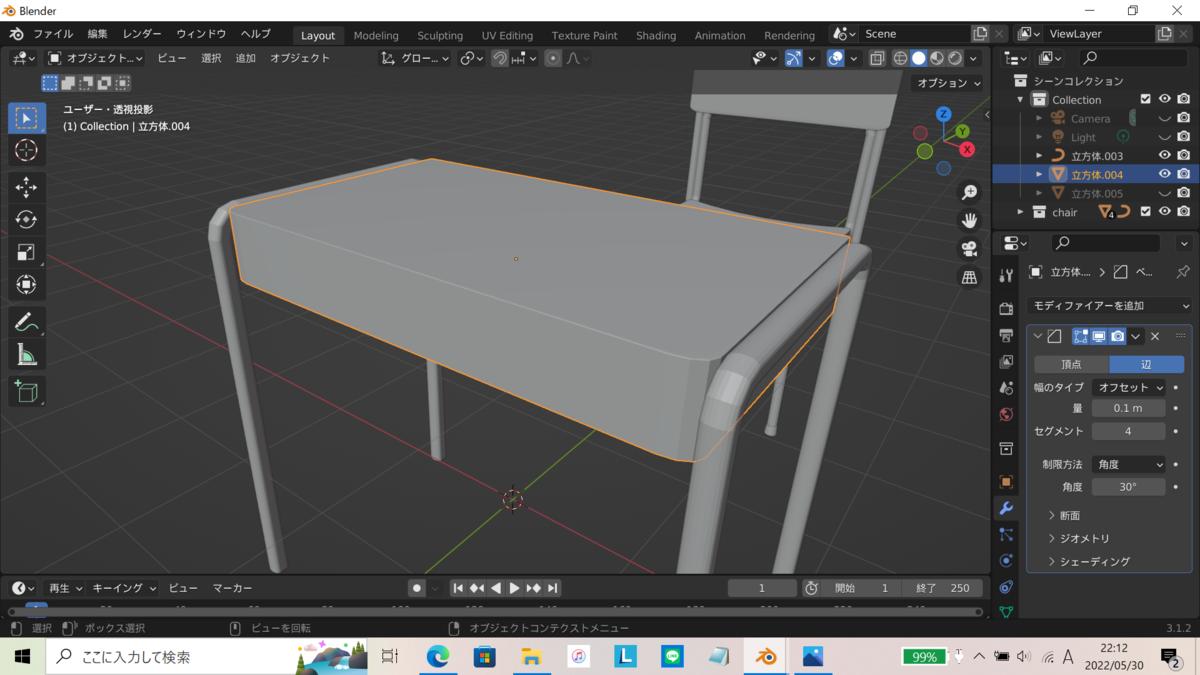
②角の頂点に【Ctrl】+【Shift】+【B】でベベルをかける。

③椅子と同様に、オブジェクト>変換>カーブを選択。
オブジェクトデータプロパティから、ジオメトリの押し出しを0.03くらい、深度を0.04くらい。
端をフィルにチェック。

④立方体を、直方体に変形して脚の間に配置。(引き出しになる部分)
片方(椅子を置く方)に面を挿入し、【S】+【Z】や【S】+【X】で面の形を調整。

その面を【E】で奥に押し込む。透過表示にするとやりやすい。

⑤外側と内側の角の辺を選択し、【Ctrl】+【B】でベベルをかける。

モディファイアープロパティからベベルをかける。

⑥立方体を追加し、脚の位置よりも広く拡大し、脚の上に乗せる。
四つ角の辺に【Ctrl】+【B】でベベルをかける。

モディファイアープロパティからベベルをかける。

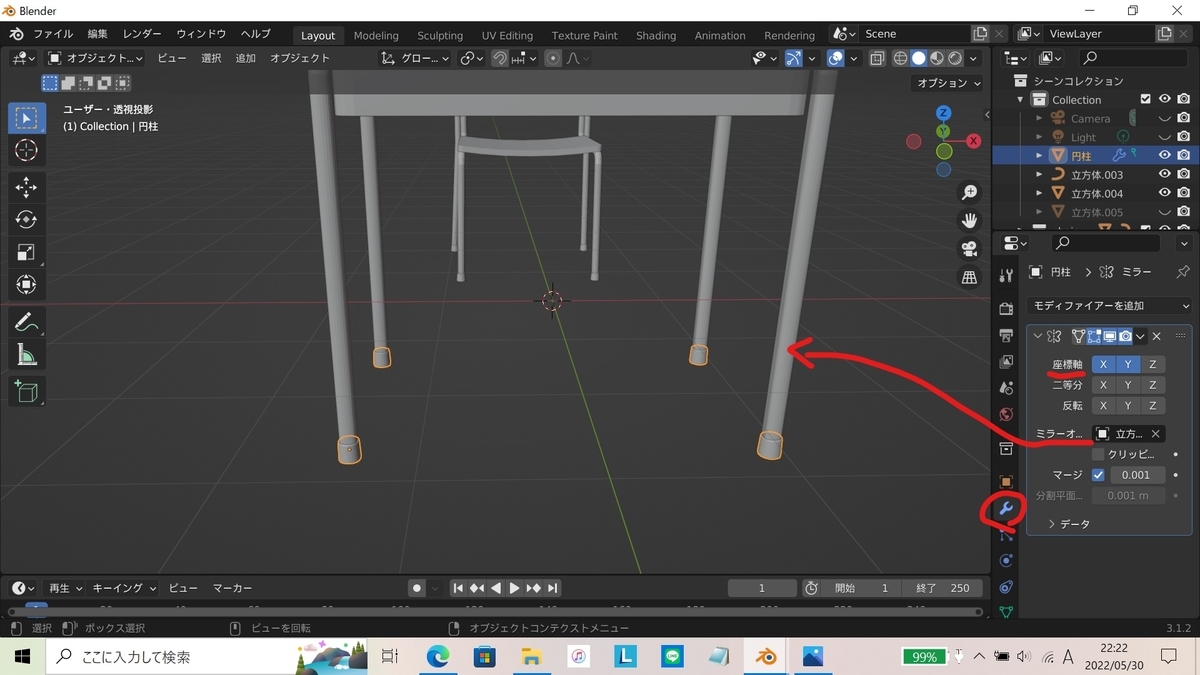
⑦椅子の⑰・⑱と同様に、円柱を追加して変形し、脚の下に配置。
今回は、モディファイアープロパティからミラーを選択。
ミラーオブジェクトに脚を選択。座標軸はXとYを選択。

スムーズシェードを忘れずに。
⑧マテリアルは、椅子のを流用。
引き出しの部分も脚と同じマテリアルを設定。
・教卓
①立方体を追加し、生徒の机よりも大きく変形。

②編集モードで、上の面を選択し、【E】+【S】で少し拡大。
【E】で少し上に持ち上げる。

③モディファイアープロパティからベベルを選択。
量は0.03くらい、セグメントは4くらい。

④マテリアルは、ちょっと濃いめの茶色。

どうせ表しか写らないので、裏側は特に作りませんでした。手抜きです。
・教室
①立方体を薄くして拡大。
編集モードで、X軸、Y軸にそれぞれ、【Ctrl】+【R】で辺を1本挿入して端に移動。
端の3つの面を選択し【E】で適当な長さに持ち上げる。

②【Ctrl】+【R】で壁に辺を1本挿入し、端に移動。

角側の面を【E】で少し押し出す。
(調べたら、教室の壁がこうなってるところが多かったので。)

床の辺は、右クリックから辺を溶解で消しておく。
あとは、真上からの視点に切り替え、好きなところに配置。
(どうせ教室の右側は写らないので机と椅子は置いてません。)
机と椅子は、セットで【Shift】+【D】で複製し、必要な分だけ並べていく。
いくつかの椅子を、【R】+【Z】で少し回転させて、乱雑な感じを出してみたり。

また、真横からの視点に切り替え、【G】+【Z】で机と椅子、教卓を床の高さに合わせる。
ということで、今回は机と椅子、教卓の制作過程を載せました。
床や壁のマテリアル、窓、黒板、ライトの設定は次回で。
このは先生の次回作にご期待ください―――!なんつって。
閲覧ありがとうございました。
【blender3.1】アメリカンダイナーな部屋作ってみた【ダイナー家具シリーズ】
どうも、このはです。
今回は前回の続きで、あつ森の家具から、ダイナーなカウンターテーブル、ダイナーなソファ、ダイナーなミニテーブル、ダイナーなネオンクロックを作りました。
そんでもって、アメリカンダイナーな小部屋を完成させました。

何か小物を置けたらよかったんですけどね、私の気持ち的にも技術的にもPCのスペック的にも、これが限界でした。
イス、カウンターチェア、テーブルの制作過程はこちら↓
【blender3.1】ダイナーなイス/テーブル/カウンターチェア編【ダイナー家具シリーズ】 - おもちゃばこ
制作過程
・カウンターテーブル
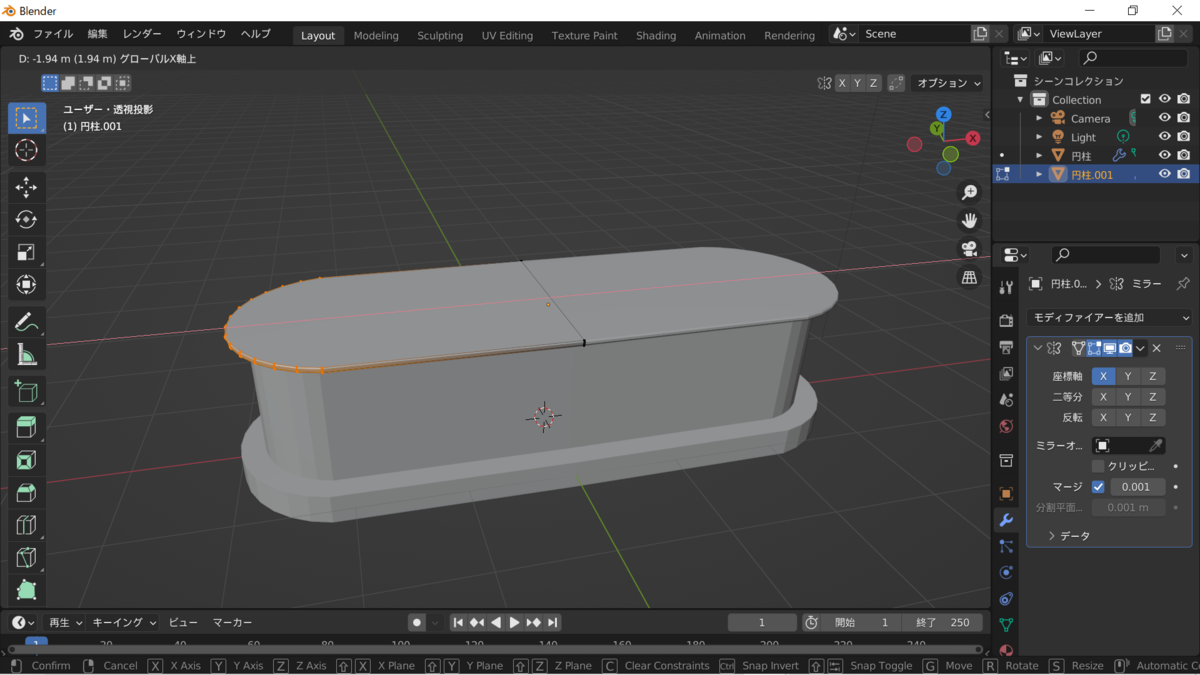
①円柱を【S】+【Z】で適当な薄さに。
編集モードで、【Shift】を押しながら一番上と一番下の頂点を選択し、【J】で辺を挿入。反対側の面も同様。
その後、中央の辺から右側or左側を削除し、円柱を半分に。
オブジェクトモードに切り替え、モディファイアープロパティからミラーを選択。

②中央の頂点以外を選択し、【G】+【X】で横に伸ばす。

③【I】で面を挿入し、【E】で上に持ち上げる。

内側の面を選択し、【G】+【X】で移動させて、隙間をなくす。

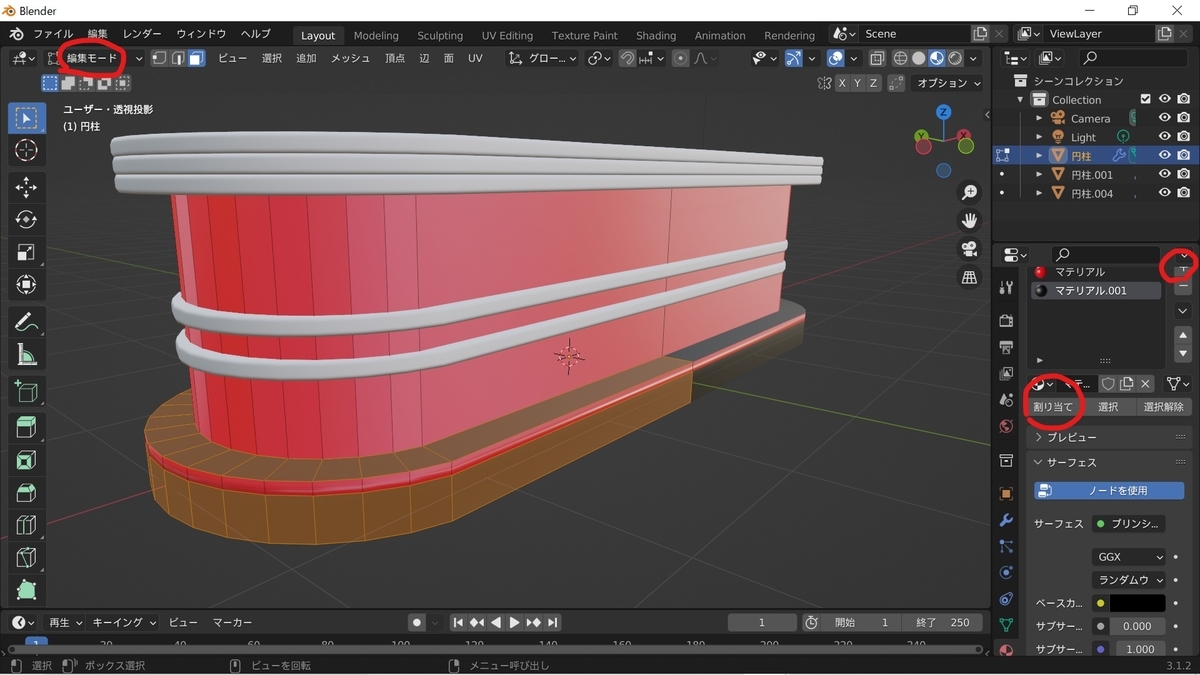
④【Ctrl】+【R】で、画像の位置に辺を挿入。
色を付けた時、銀色にする部分です。

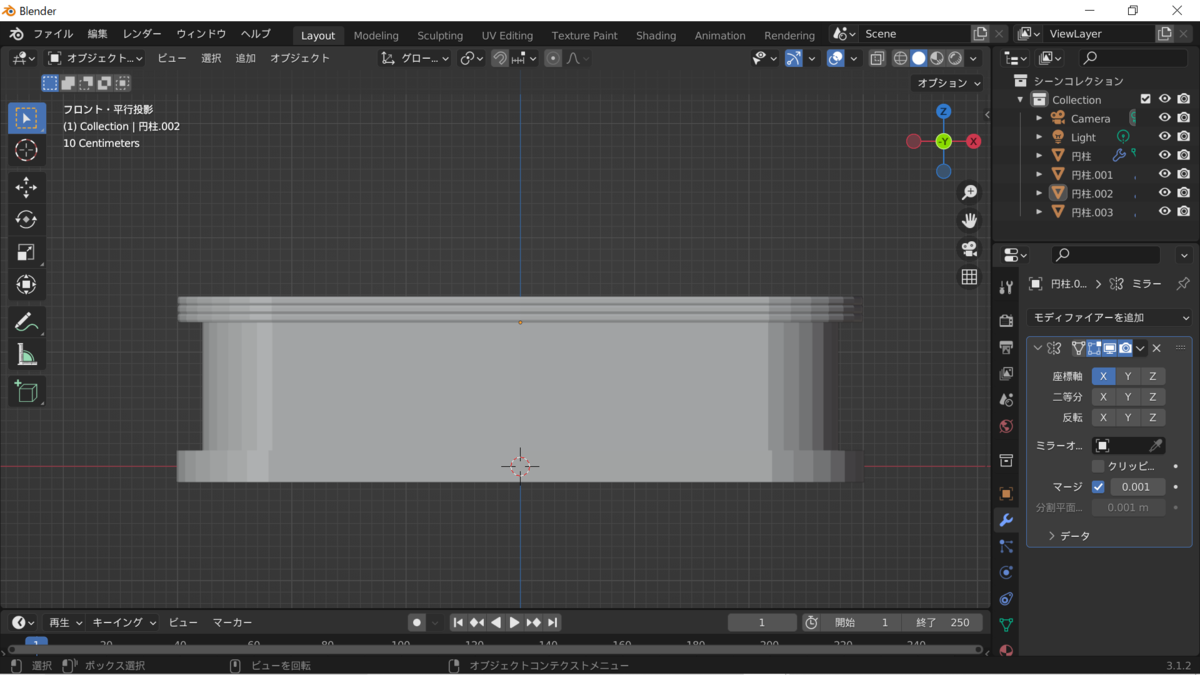
⑤オブジェクトモードで円柱を追加し、【S】+【Z】で薄く。
編集モードに切り替え、【Ctrl】+【R】で辺を一本挿入。
その辺を選択したまま、【S】で少しだけ外側に広げる。

その辺に、【Ctrl】+【B】でベベルをかける。
⑥ ①と同じ操作で円柱を半分にして、モディファイアープロパティからミラーを選択。
【G】+【X】で、土台と同じサイズになるよう横に伸ばす。

これを【Shift】+【D】+【Z】で、複製して3つ重ねる。
下のオブジェクトと合うように、サイズや位置を調整。

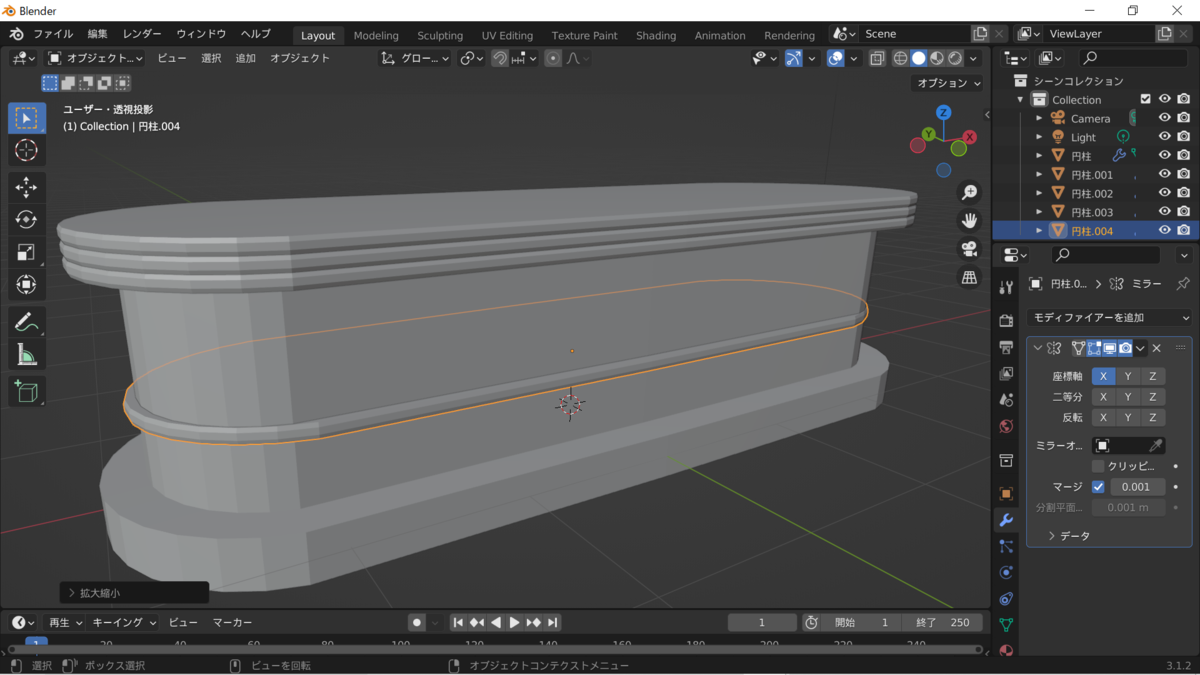
⑦ ⑥で作ったものを一つ選択し、【Shift】+【D】+【Z】で、複製し、下に移動。
【S】+【X】や【S】+【Y】で、形が合うように調整。

これを複製し、少し隙間を開けて配置。
あっ、どのオブジェクトにもスムーズシェードを忘れずに!!
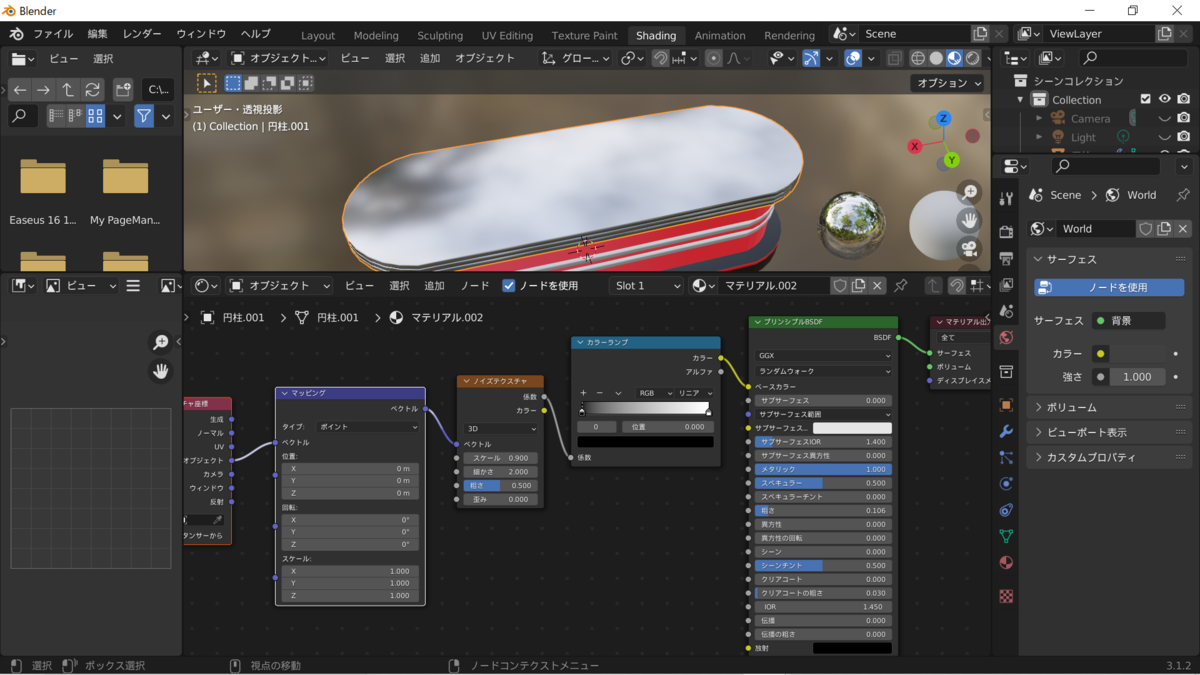
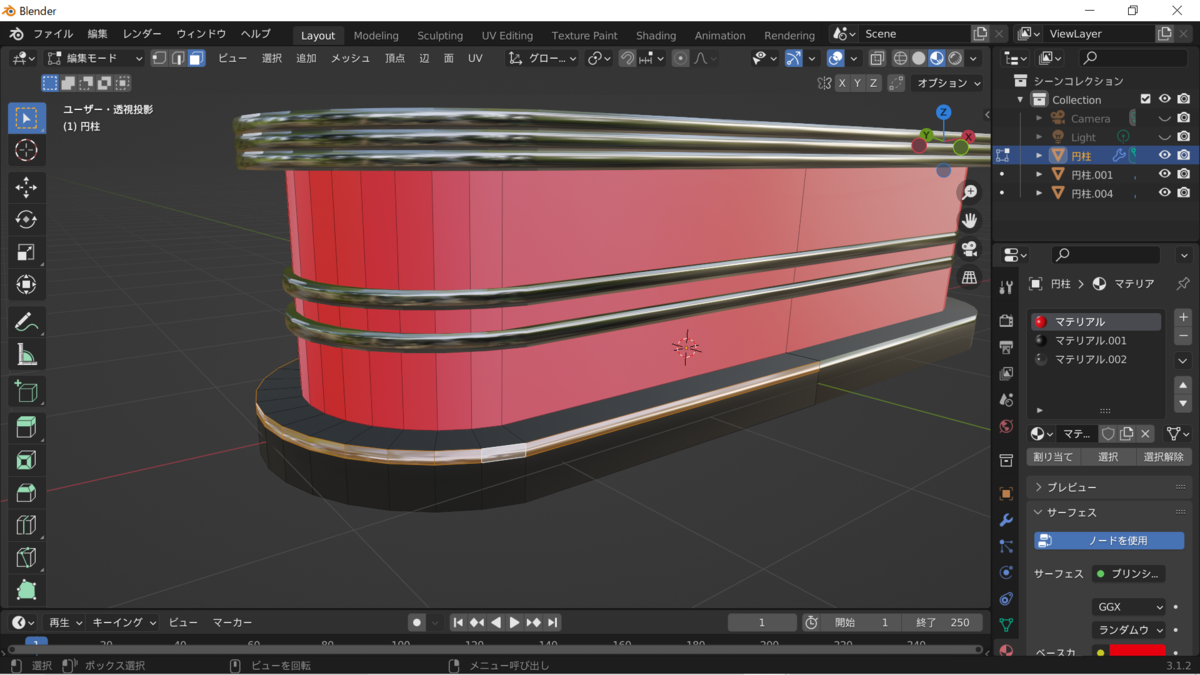
⑧マテリアルは、土台に赤。物を乗せるところと⑦で作った飾りは銀色の金属。
粗さとノイズテクスチャで曇った感じに。

下の部分は、編集モードで面を選択し、スロットを追加して、新しく黒を作って割り当て。

同じ方法で銀を追加。

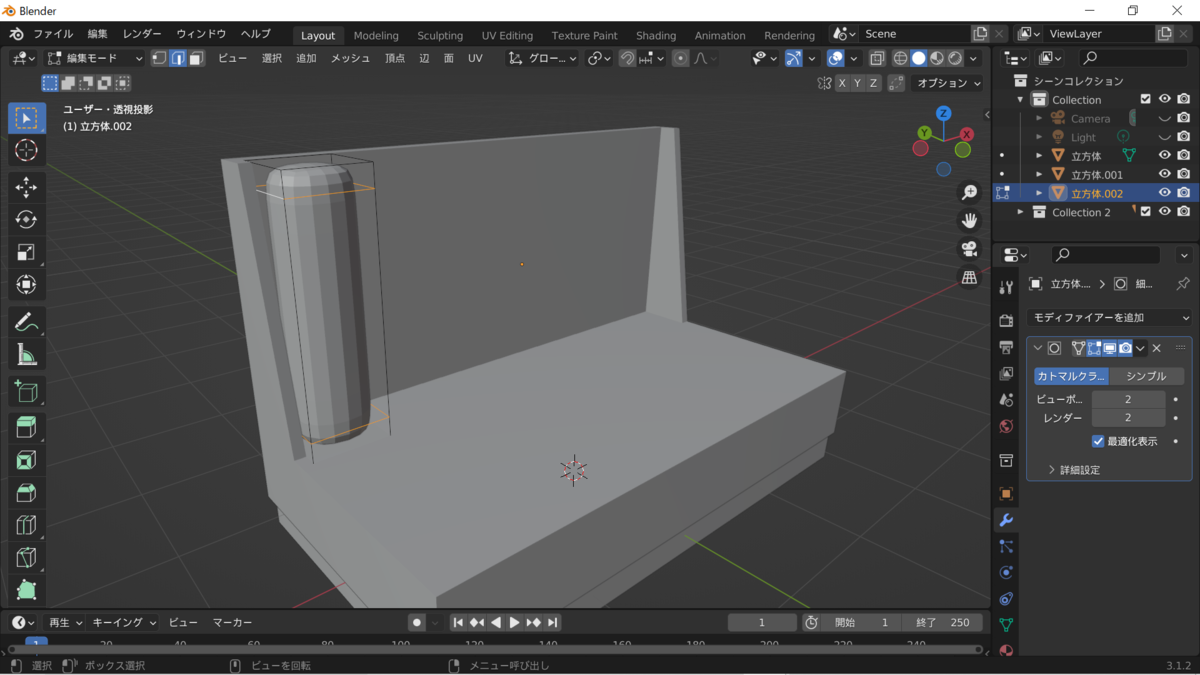
・ソファ
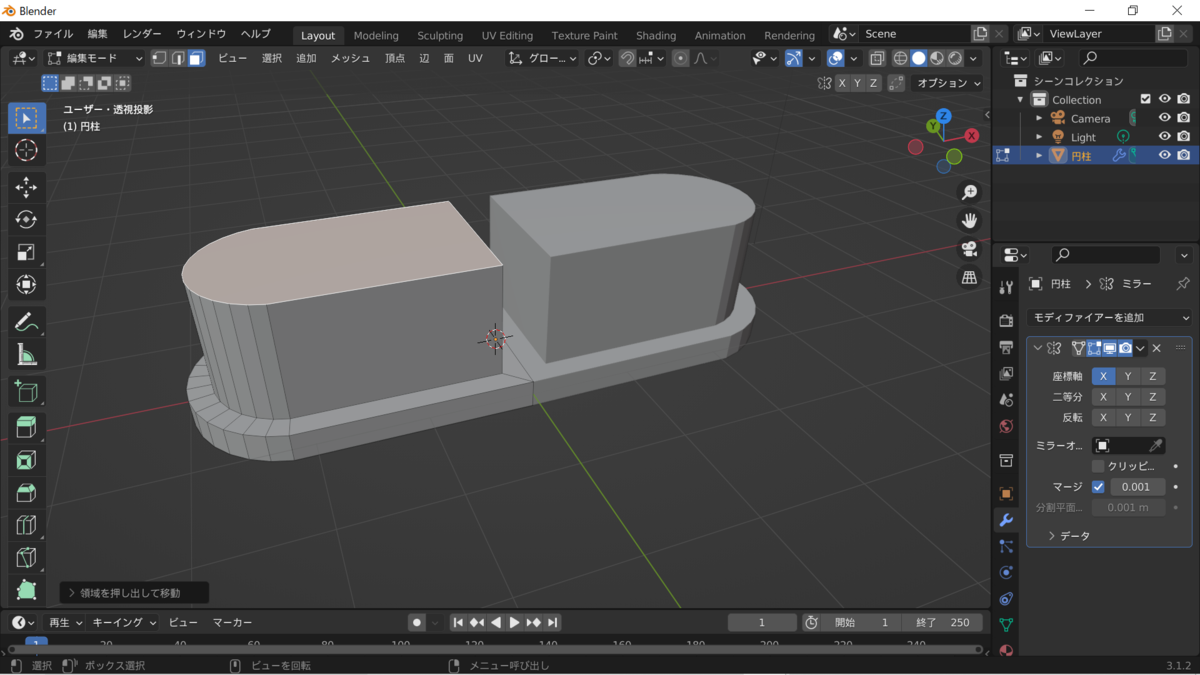
①立方体を追加し、直方体を2つ作って重ねる。
上に乗せる方は、下の直方体より大きく。

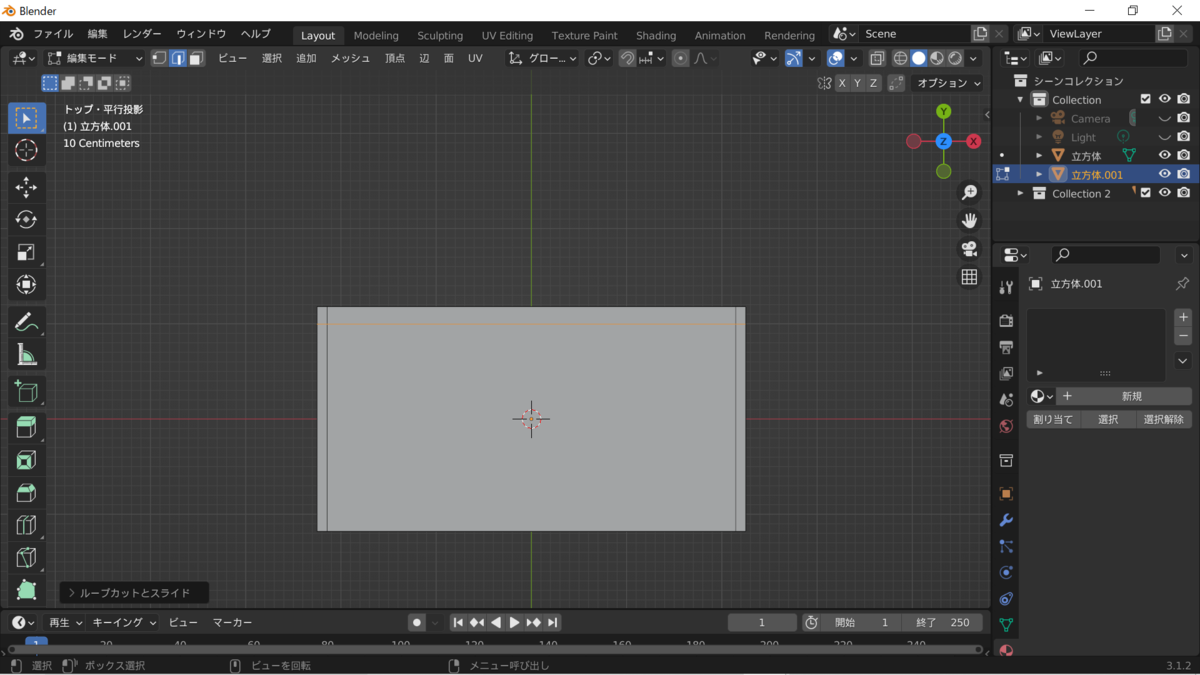
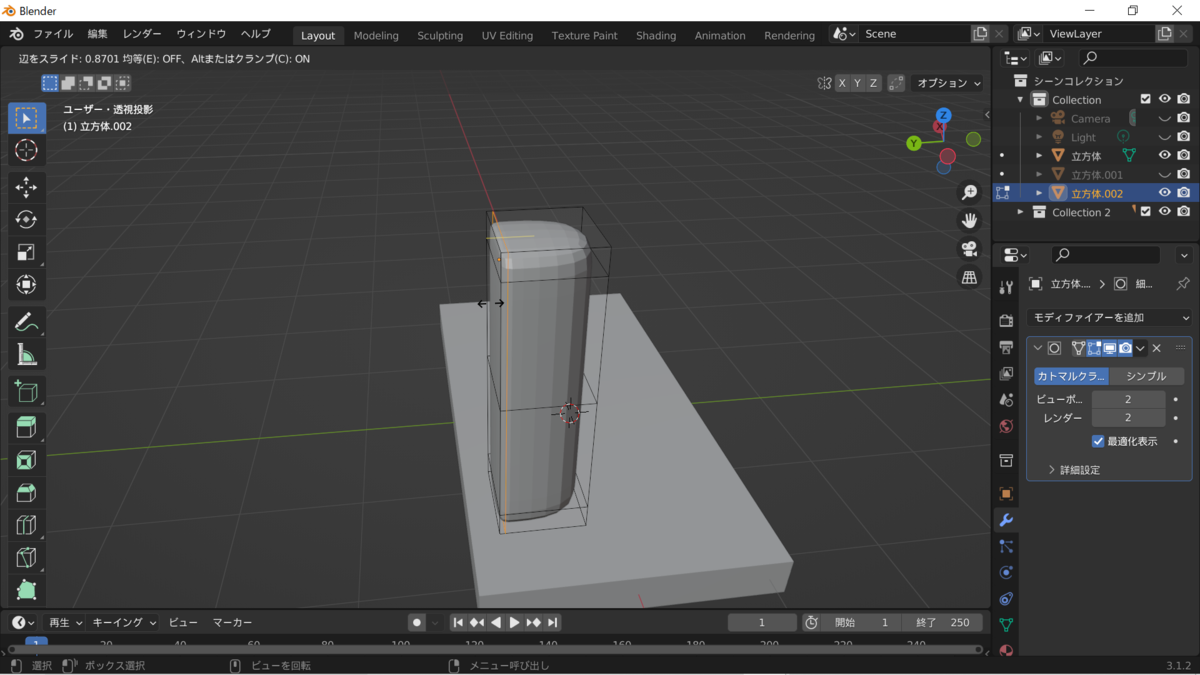
②上の直方体に、【Ctrl】+【R】で辺を挿入。
ホイール回して2本に増やして、【S】+【X】で端に移動。
また、別の向きに辺を1本挿入し、端に移動。

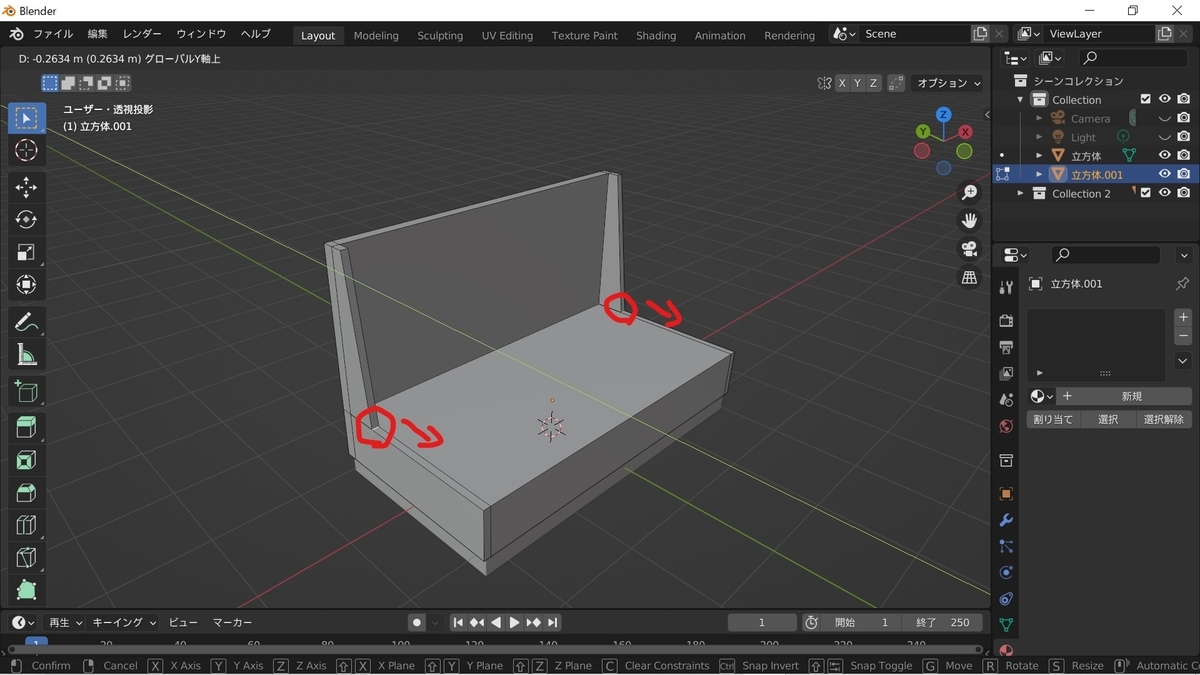
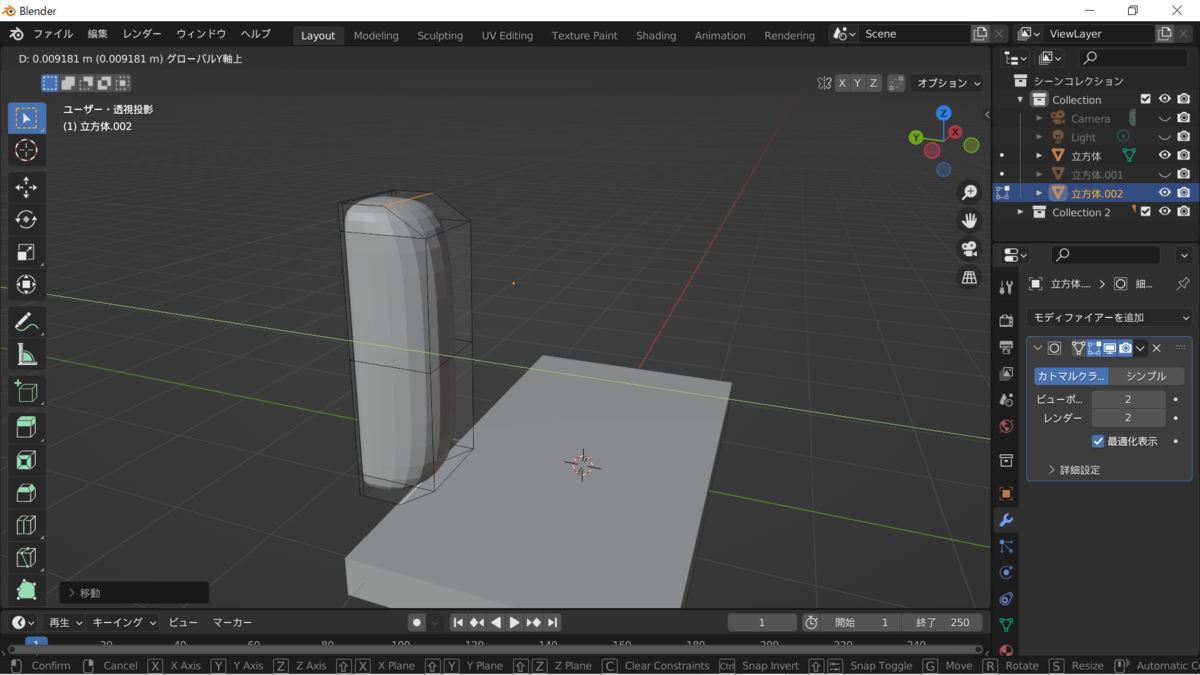
③【Shift】を押しながら3つの面を選択し、【E】で上に伸ばす。

④両端の面を選択し、【E】で少し押し出す。

下側の辺を選択し、【G】+【Y】で前に移動。

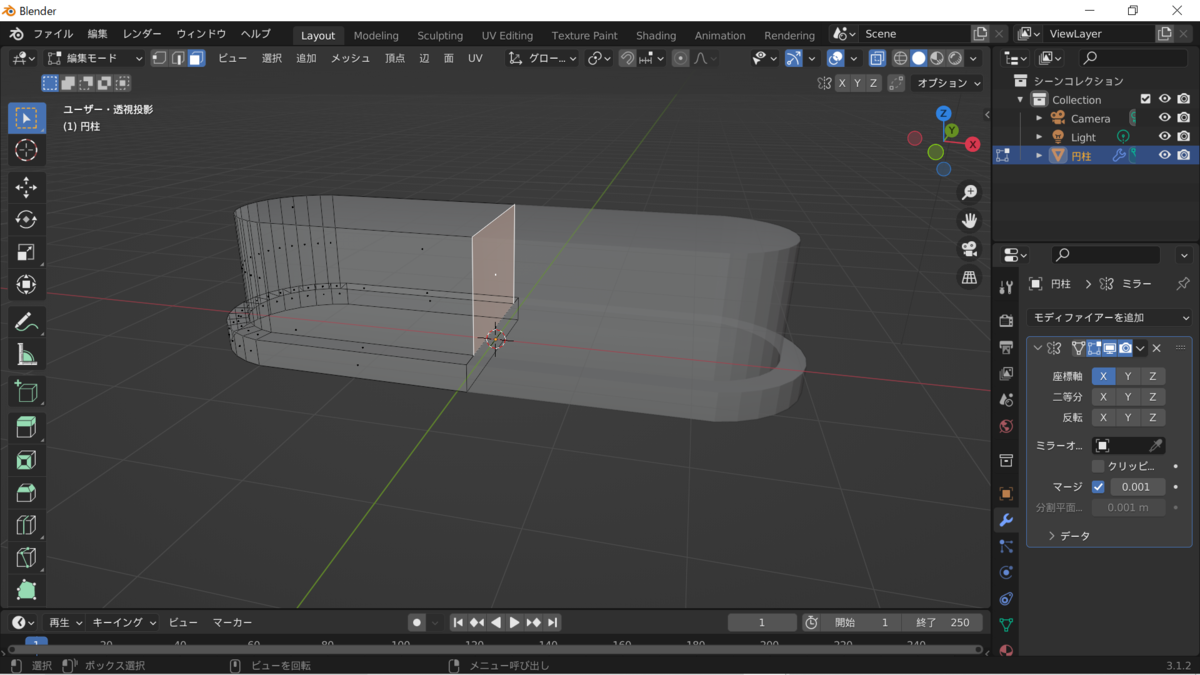
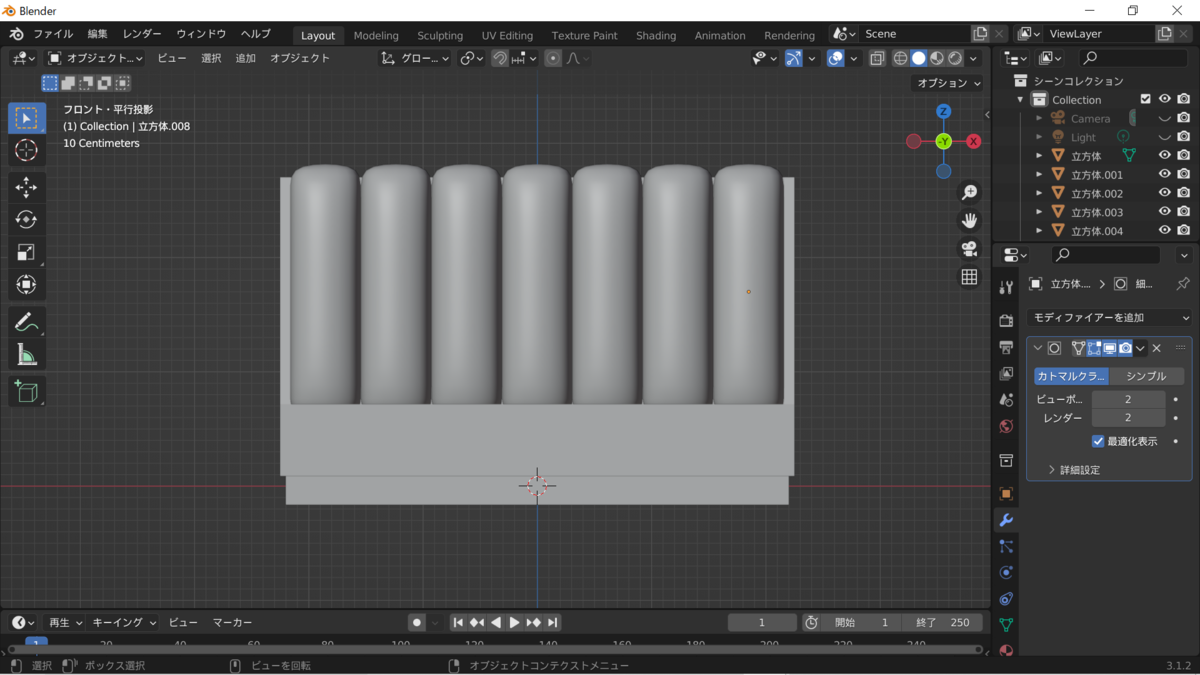
⑤立方体を追加し、④で作った背もたれの幅に合うように変形。
編集モードに切り替え、【Ctrl】+【R】で、ホイールを回して辺を6本挿入。

⑥端の1つの直方体以外を削除。
残った1つの直方体の、面がない部分の辺を一周選択し、【F】で面を挿入。

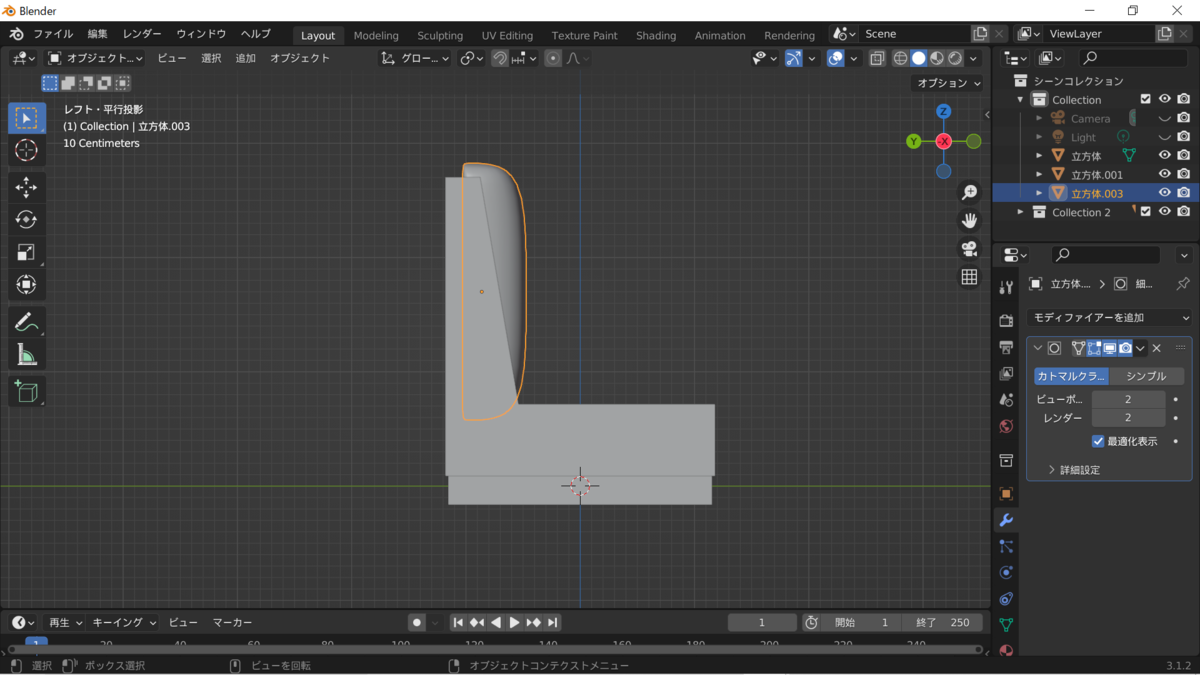
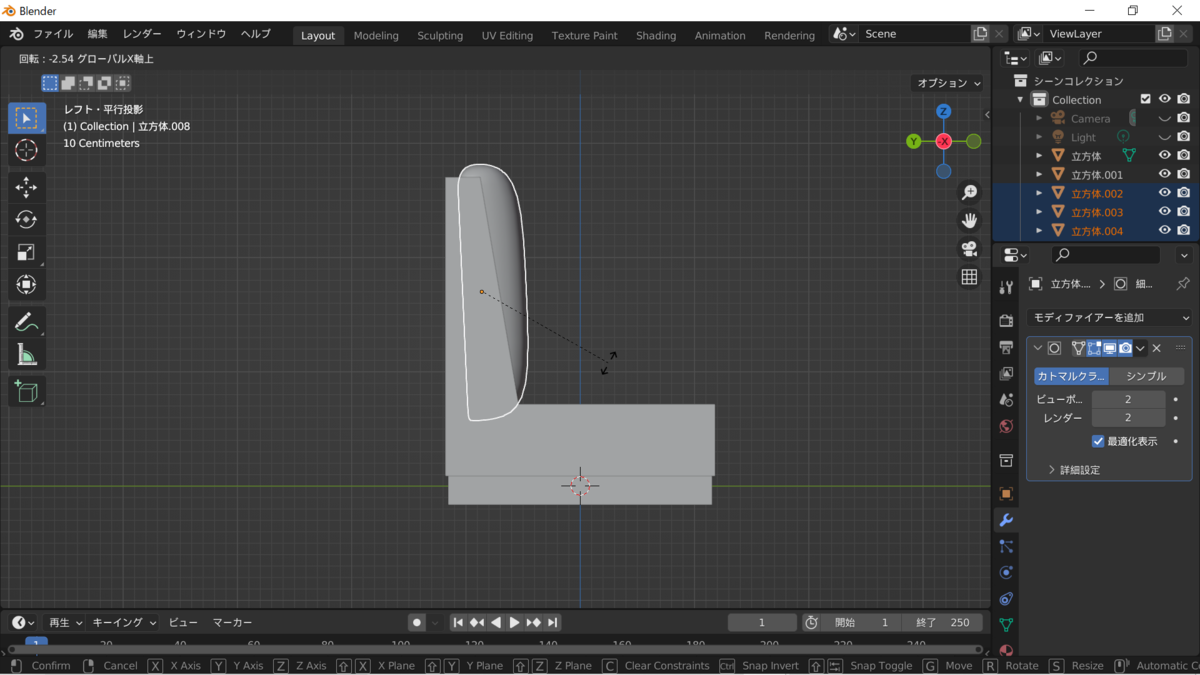
⑦オブジェクトモードに切り替え、モディファイアープロパティからサブディビジョンサーフェスを選択。
編集モードに切り替え、【Ctrl】+【R】で辺を2本挿入し、【S】+【Z】で端に移動させて画像のような形にする。

別の向きにも辺を挿入し、後ろ側が平らになるくらいまで、後ろ側に移動。

⑧【Shift】を押しながら前側の上下の辺を選択し、前側の面が若干反った形になるよう、【G】+【Y】で後ろ側に移動。

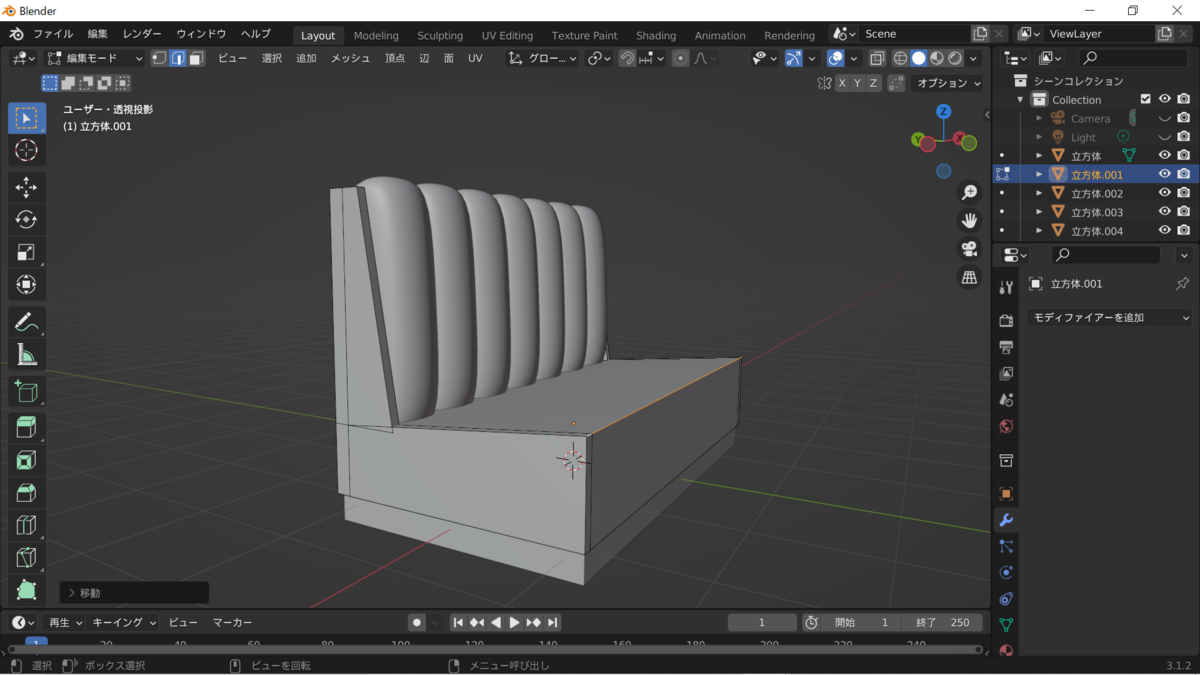
⑨オブジェクトモードに切り替え、スムーズシェードをかける。
また、【S】+【Z】で、③・④で作った部分から少しはみ出るように調整。

編集モードに切り替え、上の一番後ろの辺を選択し、【G】+【Z】で少し下に下げる。

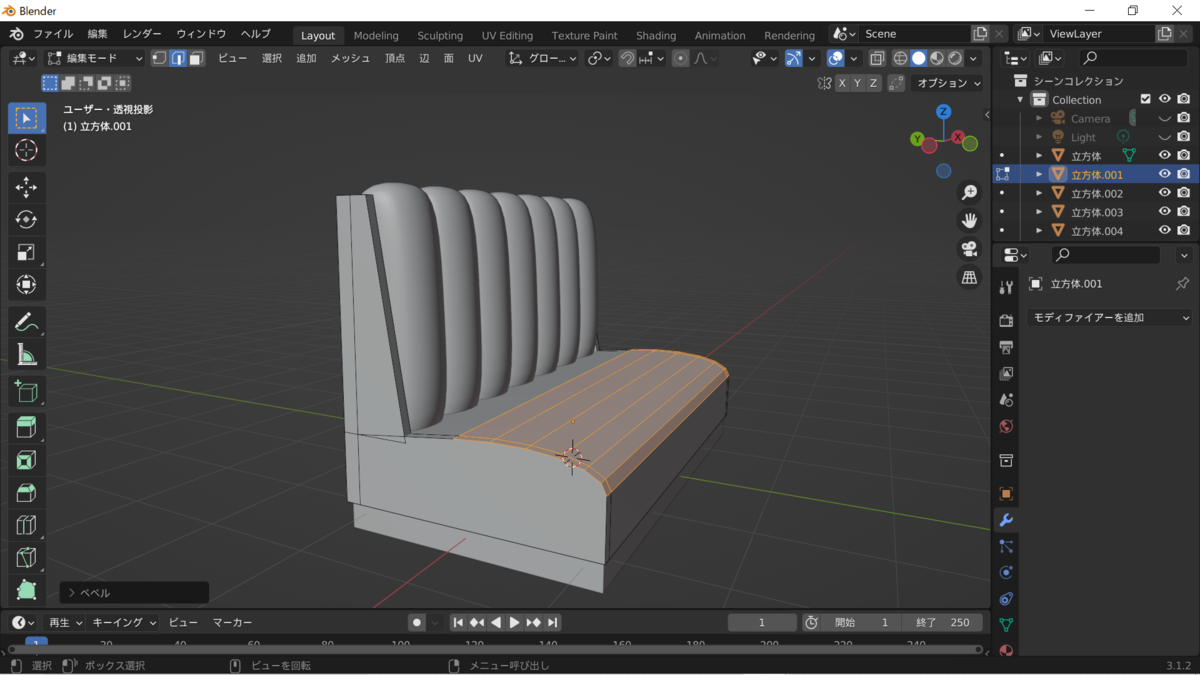
⑩正面からの視点に切り替え、【Shift】+【D】+【X】で、7つに複製し横に並べる。

複製したものすべてを選択し、【R】+【X】で、若干上を向くように回転。

⑪座る部分の直方体の前の辺を選択し、【G】+【Z】で上に持ち上げる。

【Ctrl】+【B】でベベルをかける。

スムーズシェードを忘れずに!!!
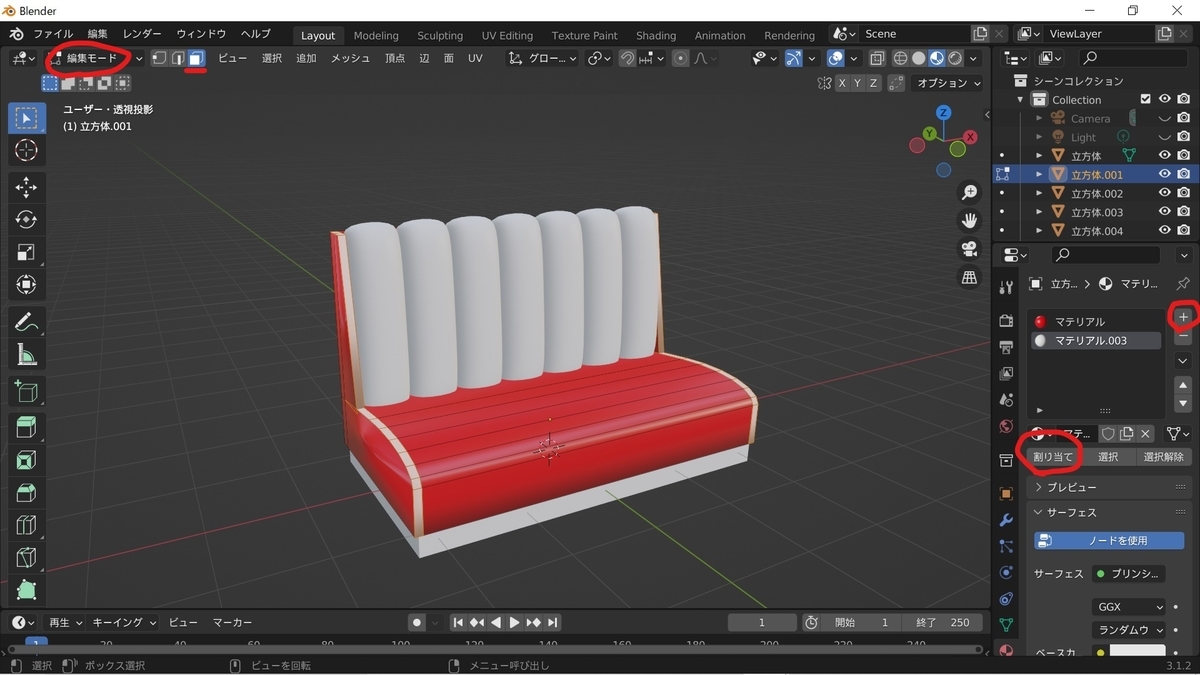
⑫マテリアルは、前回作ったイスのマテリアルを流用。
下の直方体は黒のマテリアルを設定。

両端は、編集モードで白にしたい面を選択し、スロットを追加して新規マテリアルを割り当て。

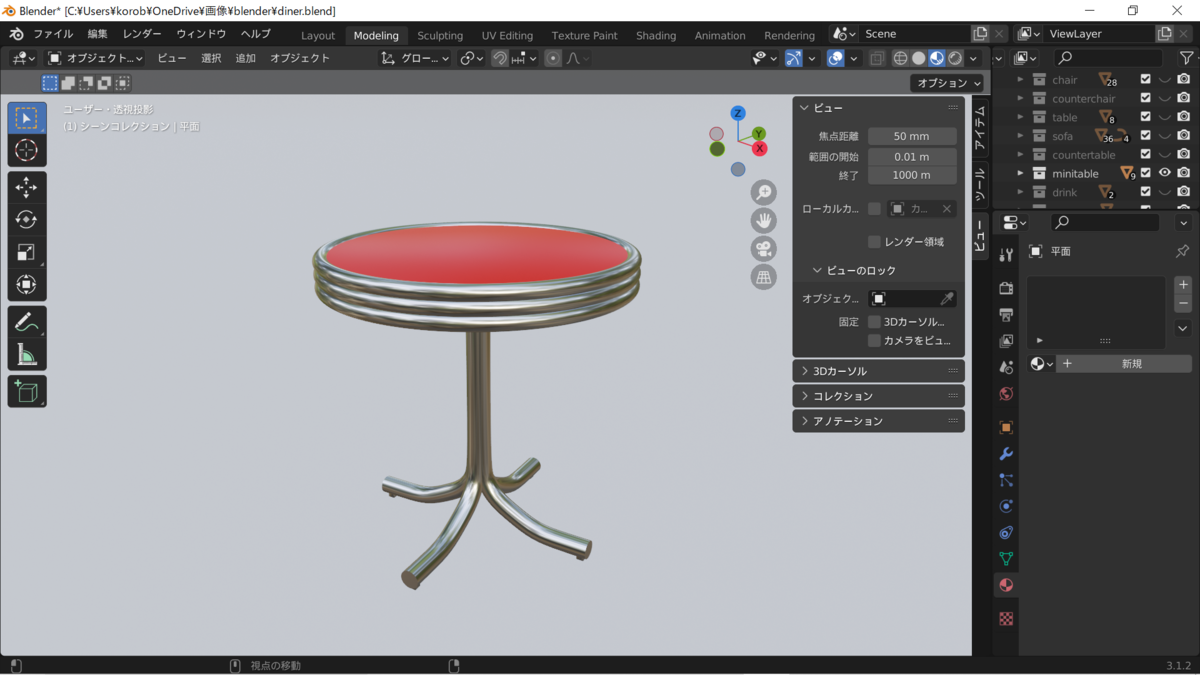
・ミニテーブル
ミニテーブルは、前回のイスの脚の作り方と、カウンターチェア及びテーブルの作り方を応用して作ります。
【blender3.1】ダイナーなイス/テーブル/カウンターチェア編【ダイナー家具シリーズ】 - おもちゃばこ

え?手抜き?いやいやそんなことは…^^;;;
・ネオンクロック
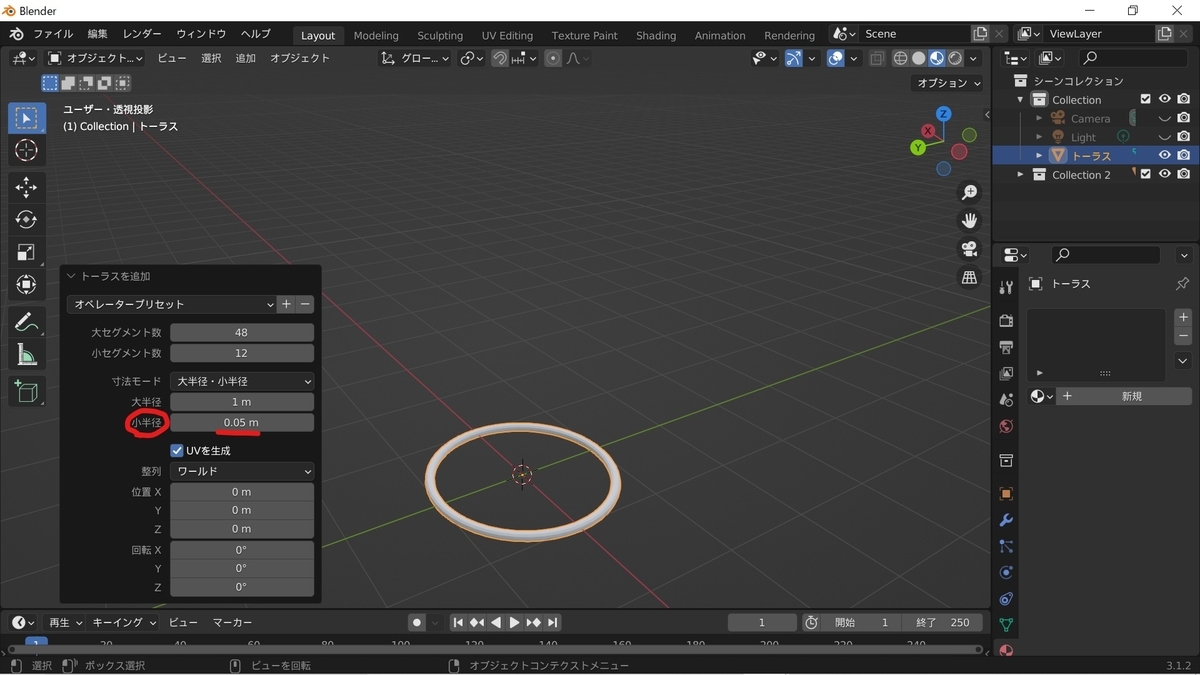
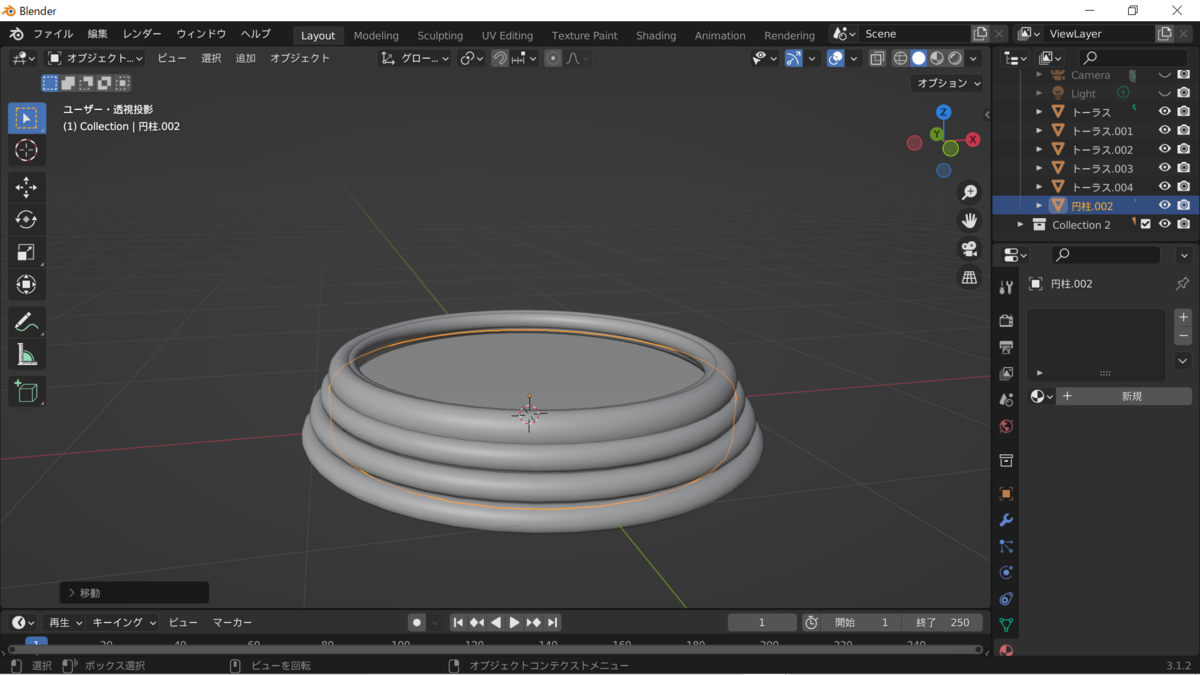
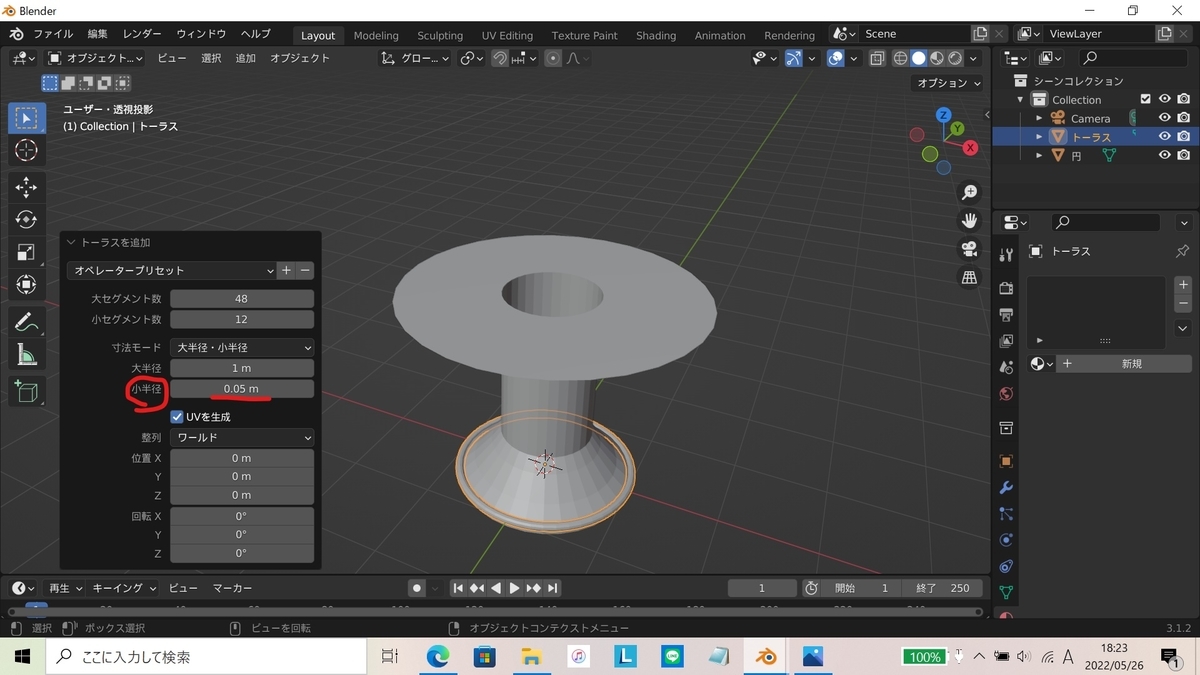
①トーラスを追加し、小半径を0.05に設定。

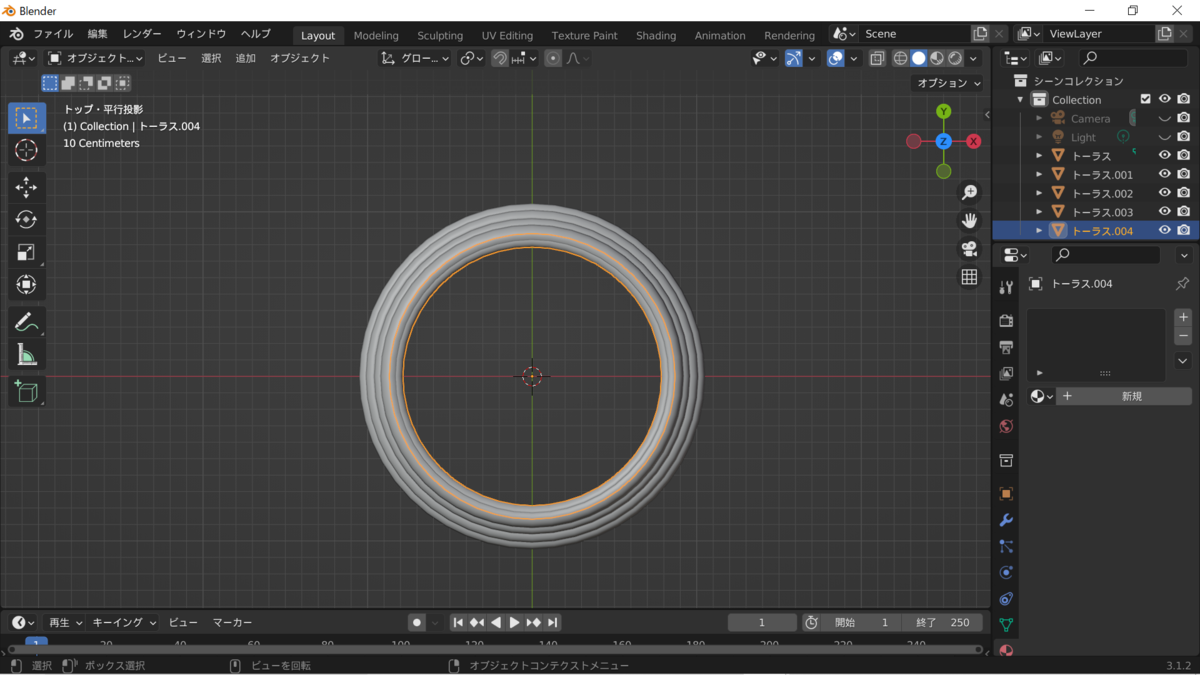
②【Shift】+【D】で複製し、【Z】で上に移動させ、これを3つ重ねる。
このとき、【S】+【Shift】+【Z】で、下のトーラスよりも小さくして重ねる。

③さらにトーラスを追加して重ねる。
小半径は、0.07くらい。

④【Shift】+【D】で、①のトーラスを複製
【S】でサイズを小さくし、小半径0.07のトーラスの内側に配置。

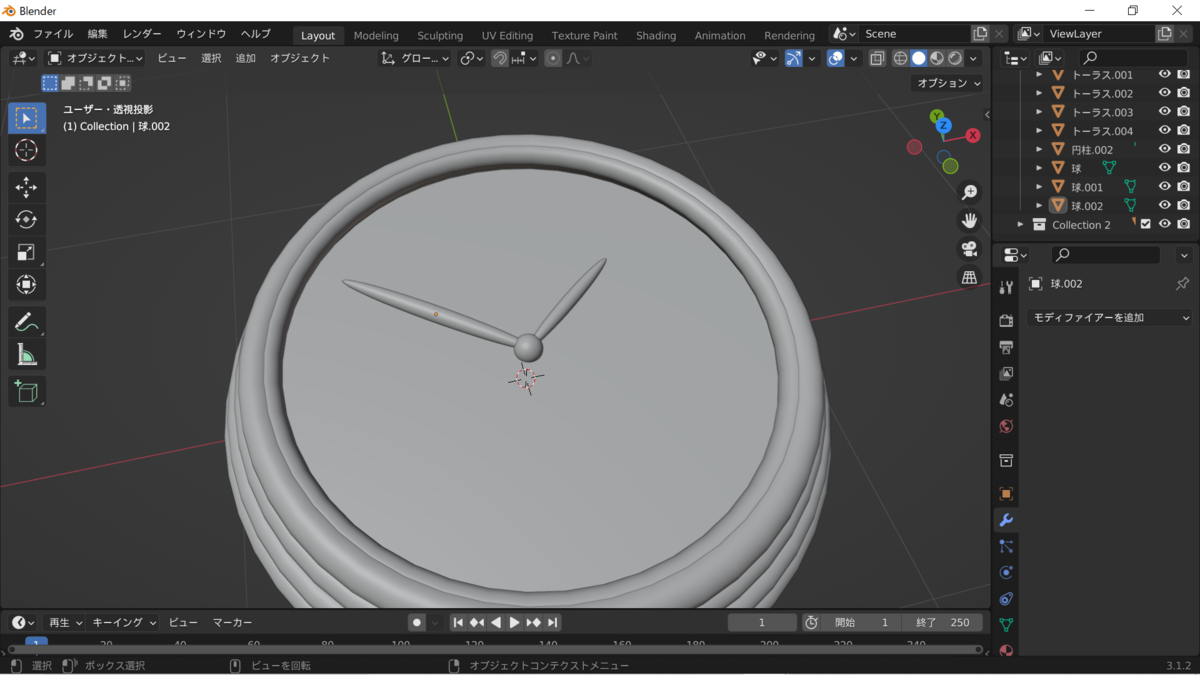
⑤【S】+【Z】で薄くした円柱を、重ねたトーラスの中に配置。
はみ出ないように位置やサイズを調整。

⑥UV球を小さくし、円柱の中央に配置。
もう1つUV球を追加し、【S】+【Shift】+【Y】で細長く変形。(短針)
【Shift】+【D】で複製し、サイズを大きく。(長針)
これらをお好きな時間になるように配置。

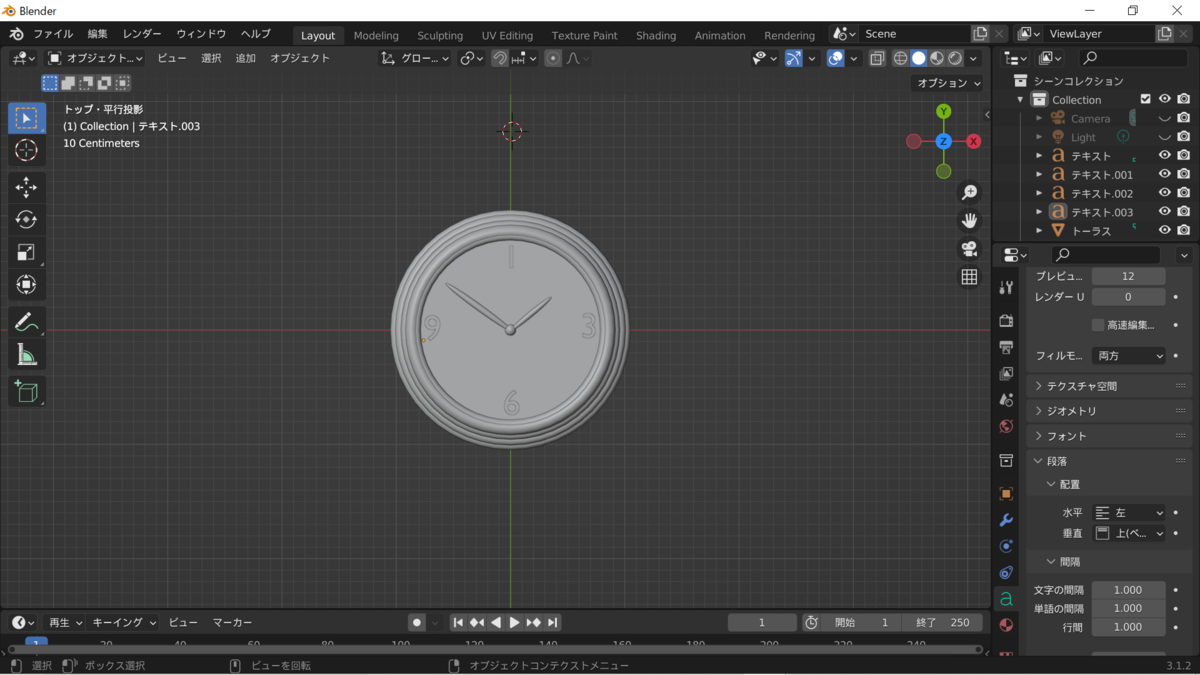
⑦テキストを追加し、編集モードで数字を入力。
真上からの視点に切り替え、サイズと位置を調整。

また、真横からの視点に切り替え、円柱から少し浮かせて配置。
(ガラスに数字が描いてある感じを出したかったので。)(なお、ガラスの表現はわかりません・・・)

⑧マテリアルは、①・②・④のトーラスは金属、③のトーラスは赤、針と数字は黒に設定。
また、この赤は若干放射の値を上げて、放射の色を赤にしました。(意味があるかはわかりませんが、あつ森ではこの部分が光るので)

円柱の色、模様はご自由に。画像テクスチャで何かの絵を張るのとかいいんじゃないですかね?あつ森でも、この部分は自由にアレンジができるので。
自分は、【I】で面を挿入して、そこに青緑を割り当てるという、非常にシンプルなものになってしまいました。
長くなりましたが、これで各ダイナー家具の作り方は以上です。
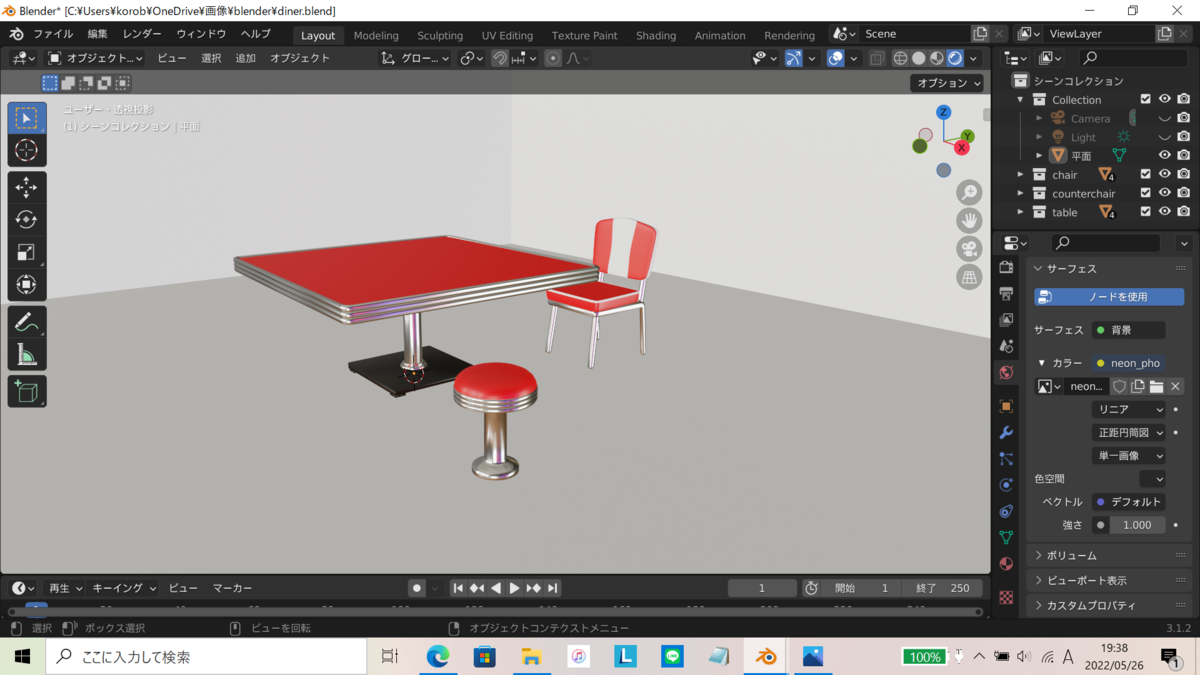
あとはまあなんかたくさん複製して、適当に回転させて、それっぽく配置してやれば、部屋の完成です。
ポイントライトのカラーを紫にしてなんとなくおしゃんてぃーな雰囲気を出してみましたがわかりますかね…?

ということで、前回、今回と合わせてアメリカンダイナーな部屋を作ってみました。
赤を別の色に変えたらまた雰囲気も違ってくるのでしょうけども、レンダリングの時間をつぶすのが面倒なのでワタクシはやりませぬ。ですので、どなたか試してみてくだされば幸いです。
閲覧ありがとうございました。
・おすすめゲーム
普段ゲームしない知り合いが、最近購入してドはまりしたそうですので、そんな沼にはまる方を増やすべく、再びあつ森の布教をしたいと思います。
【blender3.1】ダイナーなイス/テーブル/カウンターチェア編【ダイナー家具シリーズ】
おはこんにちばんは。このはです。
ゆっくり茶〇劇の商標登録は無事撤回されたようで何よりですね。
今回は、あつ森の家具から、ダイナーなイス・ダイナーなテーブル・ダイナーなカウンターチェアを作ってみました。
最終的には、これらを配置して小さな部屋を作ろうと計画しております。

ここではそれぞれの作り方だけ載せて、レンダリング画像は部屋の完成時に載せたいと思います。
制作過程
・イス
①編集モードで、立方体の、画像で選んでいる部分の辺を削除。

②上4つの頂点を選択し、【Ctrl】+【Shift】+【B】でベベルをかける。

③新しく立方体を追加し、辺を削除。

④2つの頂点を選択し、【E】+【Z】で上に伸ばす。
曲がってる部分の頂点を選択し、【Ctrl】+【Shift】+【B】でベベルをかける。

(赤で描いた図、なんかひわいだわね・・・)
⑤オブジェクトモードに切り替え、上記の2つの辺を選択し、オブジェクトから変換>カーブを選択。

⑥オブジェクトデータプロパティから、ジオメトリ>ベベルの深度を変更。今回はどちらのオブジェクトも0.05。
端をフィルにチェック。

⑦正面からの視点に切り替え、【S】+【Shift】+【Z】で、高さはそのままで、少し内側に縮小。

⑧編集モードに切り替えて頂点を選択し、【G】+【X】(向きによっては【Y】)で、それぞれ前・後ろに移動。

その他、【S】+【Y】で左右に広げたり【G】+【Z】で長さを変えたり、好きなように変形させて足の形を調節。
⑨立方体を追加し、脚の大きさに合わせてサイズを変え、脚に乗せる。
側面を1つ選択し、【S】+【Y】でサイズを変えて台形に。
モディファイアープロパティからベベルを選択。数値はお好みで。
色を付けるときに使うので、下矢印から適用させる。

⑩背もたれも、⑨と同じように作る。
編集モードに切り替え、【Ctrl】+【R】で中央に辺を挿入し、上面の辺を【G】+【Z】で少し上げる。

背もたれの棒に合わせて【R】で回転させるなどして調整。
真ん中に色を入れる場合は、【Ctrl】+【R】でさらに辺を2本挿入しておく。

⑪マテリアルは、脚はマテリアルプロパティで、メタリックと粗さをいじって金属の見た目に。
座る部分と背もたれは、全体にお好きな色を。

編集モードで色を変えたい面を選択し、スロットを増やして新規にマテリアルを作って割り当て。

今更ですが、オブジェクト全てにスムーズシェードを適用させるのを忘れずに。
なくてもいいとは思いますが、というかそんな風に思ってるせいだと思いますが、自分はしょっちゅう忘れます。
・カウンターチェア
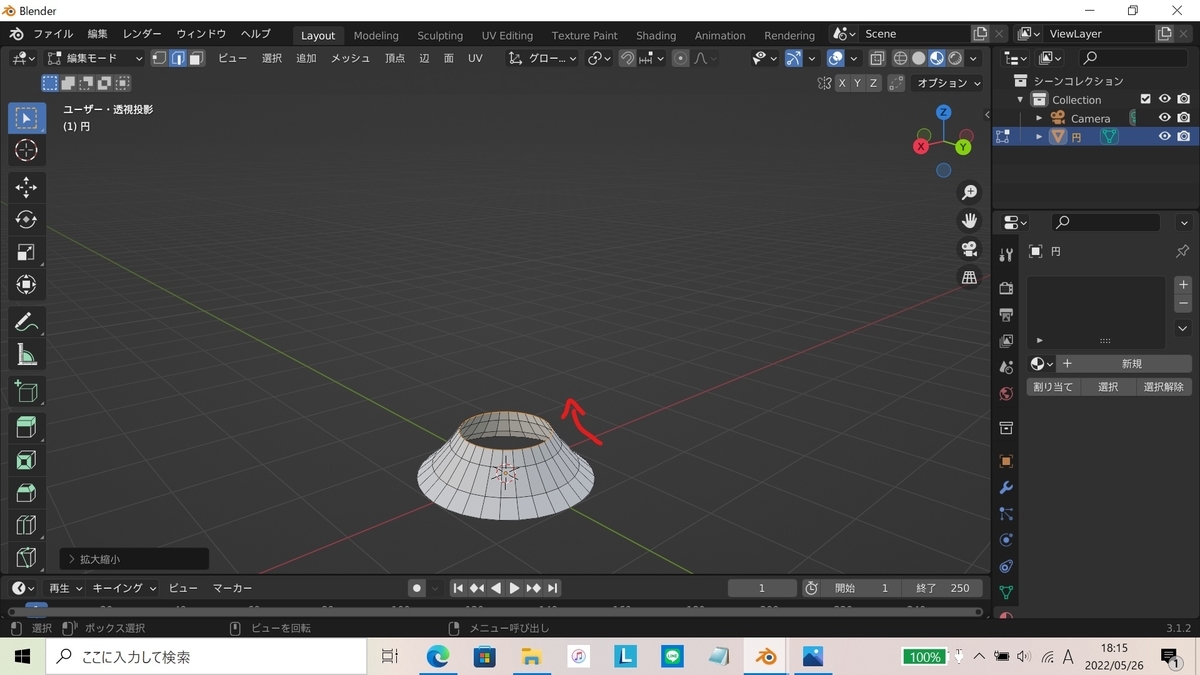
①円を追加。編集モードの辺選択で、【E】+【Z】で上に伸ばし、【S】で縮小。
これを繰り返してラッパみたいな形にする。
細かい部分は【Ctrl】+【B】でベベルをかけて滑らかに。

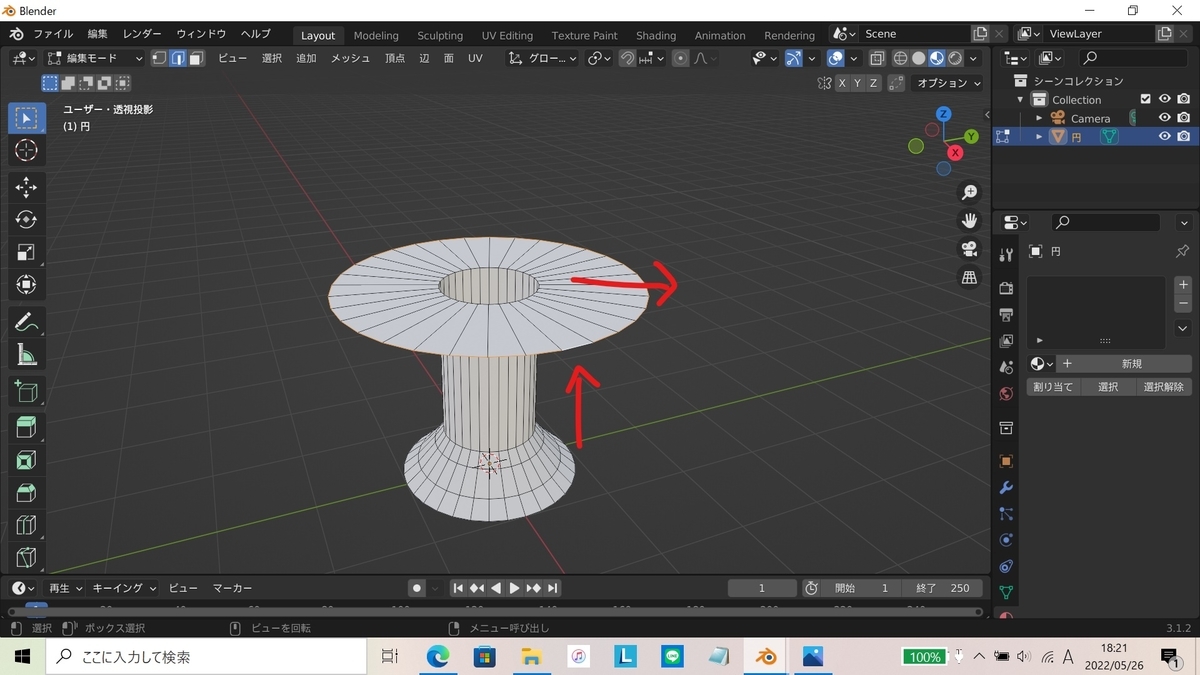
②【E】+【Z】でまっすぐ上に伸ばし、【E】+【S】で一番下の円より大きく広げる。

③一番下の辺を【Alt】を押しながら選択し、【E】+【Z】で下に下げる。
その辺を選択したまま【F】で面を追加。
スクショ忘れましたごぺんなさい。
④トーラスを追加し、小半径の値を小さく。ここでは0.05。

⑤【G】+【Z】で上の円の位置まで移動し、【S】で拡大。
それを【Shift】+【D】で複製して【Z】で上に移動させ、3本重ねる。

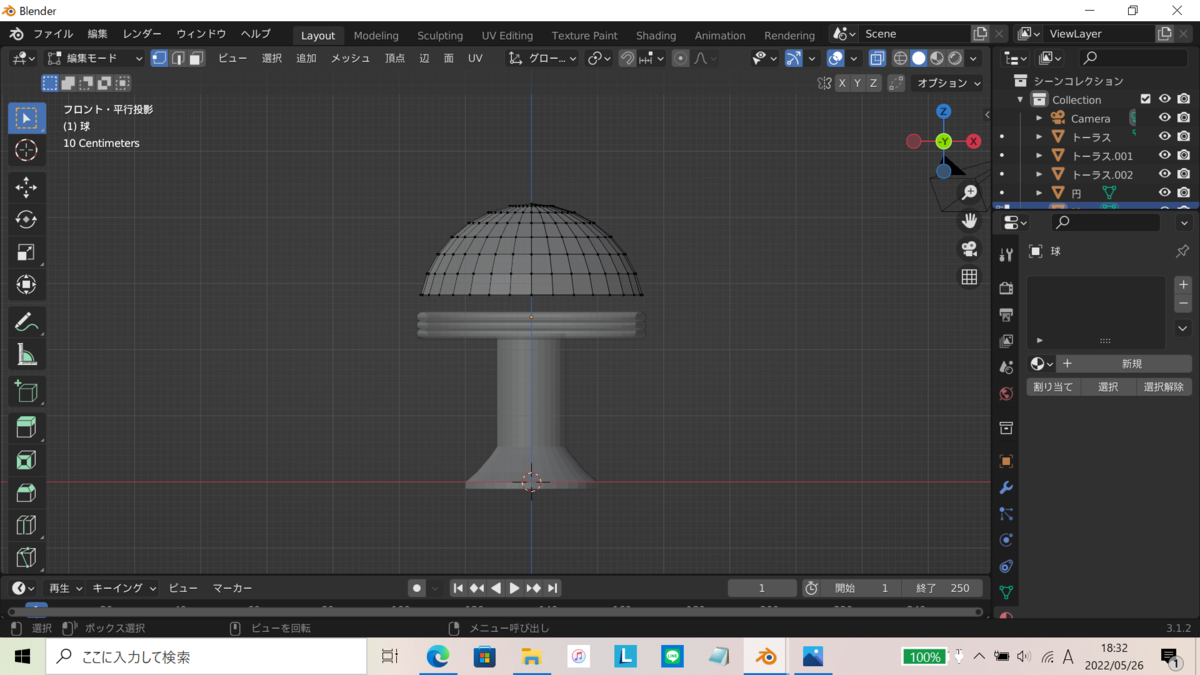
⑥UV球を追加。トーラスの位置まで移動させたら、トーラスに合わせてサイズを変更。
編集モードに切り替え、下半分を削除。

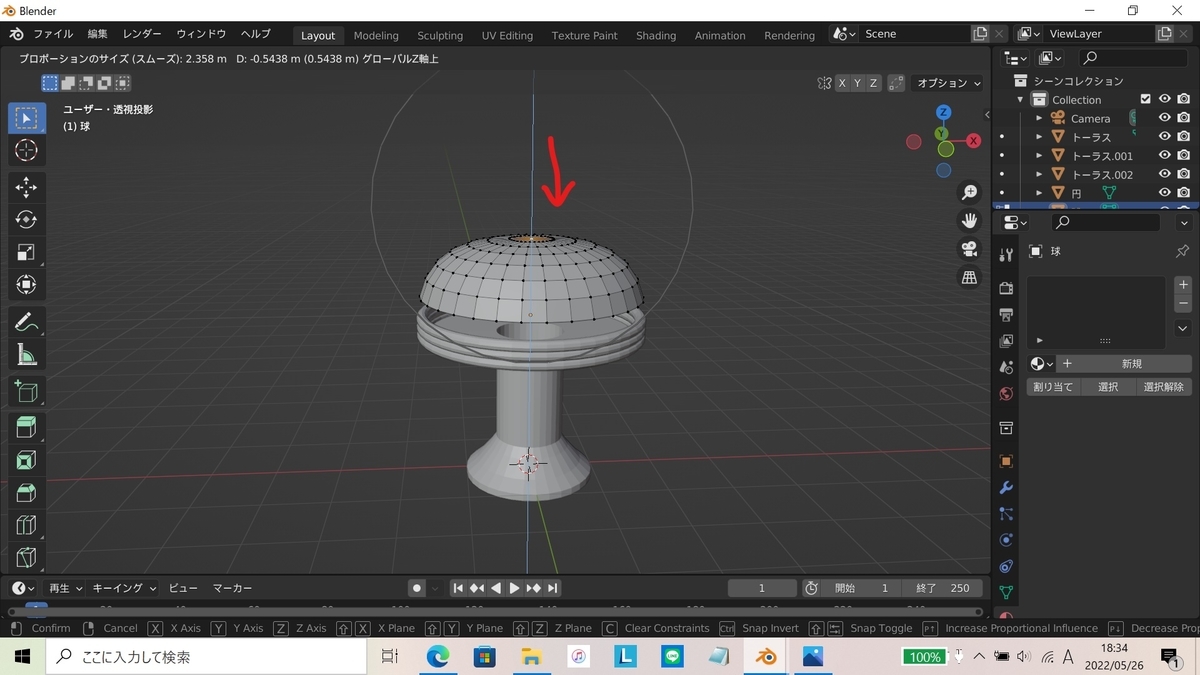
⑦プロポーショナル編集をオンに。
一番上の頂点を選択し、【G】+【Z】で下に移動させ、座る部分の形を作る。

オブジェクトモードに切り替え、トーラスに合わせて位置やサイズを調整。
その他、各オブジェクトのサイズや位置を変えて全体のバランスを調整。
スムーズシェードをかけるのを忘れずに。(またここまで忘れてた)
⑧マテリアルは、イスで使ったものを流用。
脚とトーラスに金属。座る部分に赤。

・テーブル
①立方体を【S】+【Z】で平らに変形。
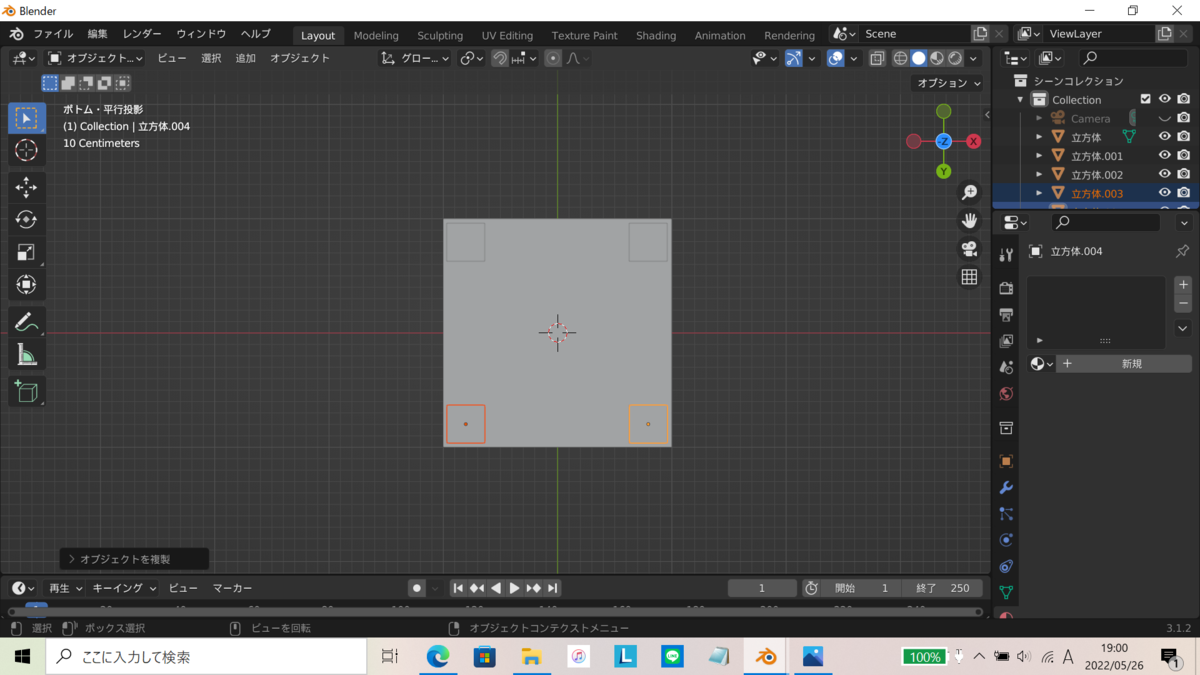
もう1つ立方体を追加し、【S】でサイズを変更。
真下からの視点(-Z)に切り替え、大きい立方体の角に配置。
【Shift】+【D】で複製し、X軸、Y軸に沿って移動させ、四つ角に配置。

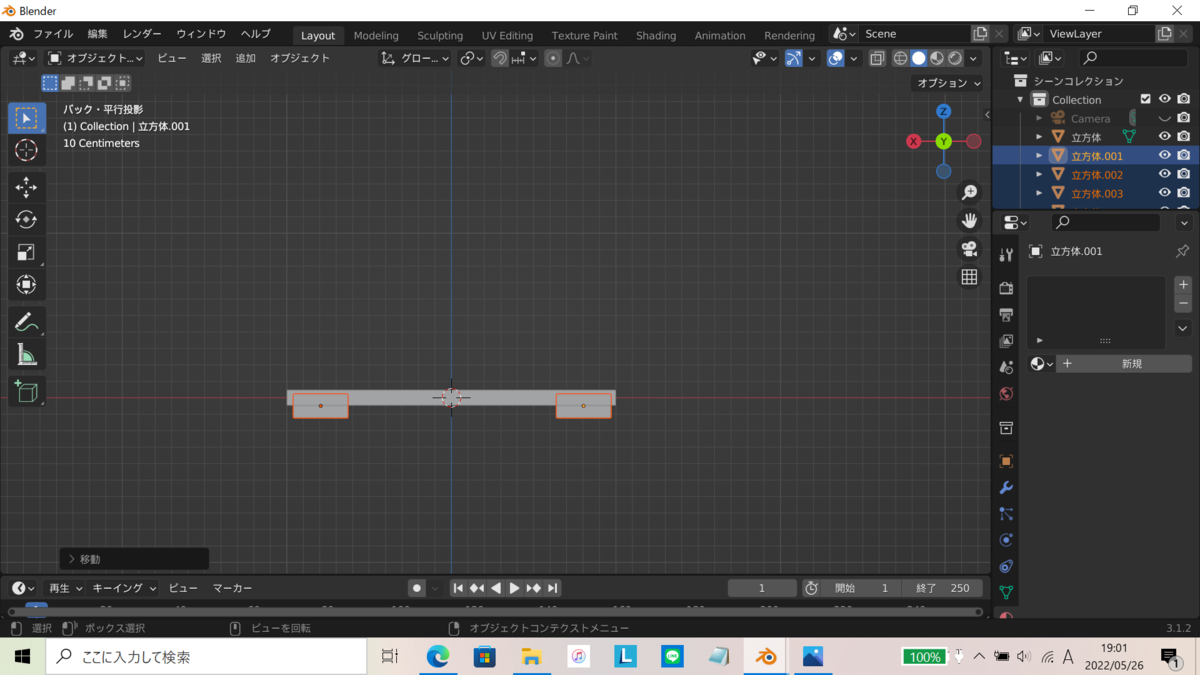
4つの立方体を選択し、真横からの視点に切り替え、【S】+【Z】で高さを、【G】+【Z】で位置を調整。

②円柱を追加し、適当な長さに調整。先に作ったイスに合わせると良きかな。
トーラスを2つ追加し、小半径を0.2くらいに変更。
上のトーラスの方が小さくなるようサイズを変えて、円柱と①の立方体の接続する部分に重ねて配置。

(うんちみたいだね)
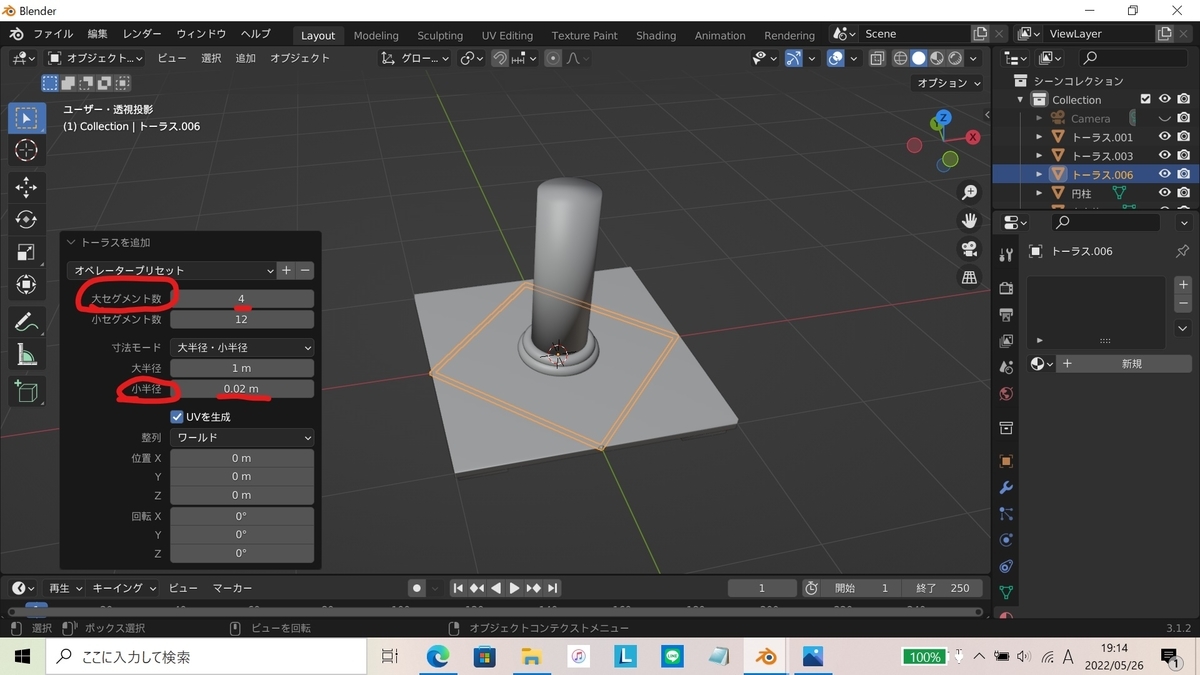
③トーラスを追加し、小半径を0.02くらいに変更。大セグメント数を4に変更。

④【R】+【Z】+45で45度回転。
イスが2つ並ぶくらいを目安に【S】で拡大。【G】+【Z】で円柱の上に移動。
編集モードに切り替え、【Shift】+【Alt】を押しながら四つ角の辺を選択。
【Ctrl】+【B】でベベルをかける。

その後オブジェクトモードに切り替え、【Shift】+【D】で複製し、3つ重ねる。
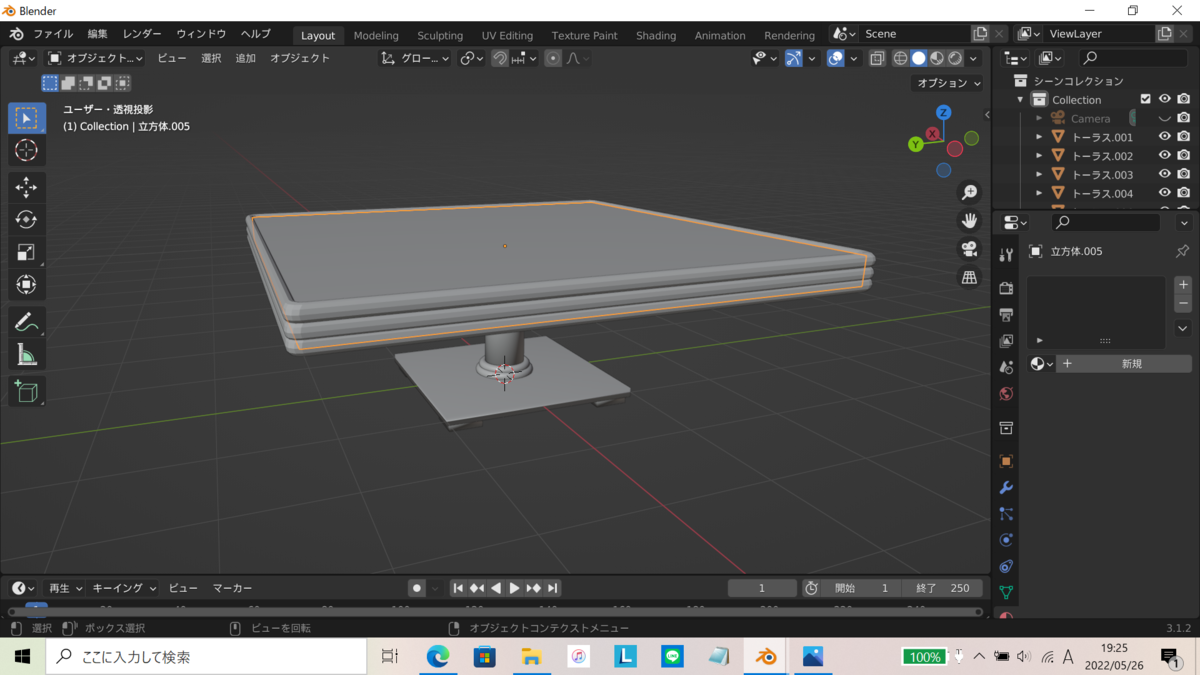
⑥立方体を追加し、トーラスに合わせてサイズと位置を変更。

あとは、各オブジェクトのサイズや位置を変えて全体を調整。
⑦イスとは違う質感にしたかったので、色と粗さだけいじってマテリアルを調整。
脚の立方体部分だけ、新規に黒のマテリアルを設定。

家具のモデリング、マテリアル設定は以上です。
各家具のサイズは、ちょうどよくなるように調節してください。
[追記]
ワタクシの無知だったのですが、Eeveeでは、スクリーンスペース反射というのにチェックを入れると、金属が周りを反射した見た目になってくれるようです。
ですので、下記のHDR画像は入れなくても問題ありませんでした。
また、ワールドプロパティからカラー>環境テクスチャを選択し、HDR画像を開く。

HDR画像はこちらからいただきました。
自分はたしか、1Kで保存しました。
長くなりましたが、今回はあつ森のダイナーな○○シリーズから、イス、カウンターチェア、テーブルを作りました。
次回は他のダイナー家具を作って、1つの部屋を完成させたいと思います。(予定は未定)
閲覧ありがとうございました。